Khi truy cập vào một website, điều đầu tiên người dùng nhìn thấy chính là giao diện website. Vậy giao diện website và tầm quan trọng của việc thiết kế một giao diện website chuẩn SEO là gì? Cùng khám phá trong bài chia sẻ dưới đây của BKNS nhé!
 Giao diện website là gì?
Giao diện website là gì?
Giao diện website
Giao diện website chính là tất cả những thứ có thể hiển thị ra khi người dùng truy cập vào website của bạn. Giao diện của trang web chính là sự sắp xếp của bố cục, màu sắc, hình ảnh,… để website có thể hiển thị cho người dùng thấy. Giao diện website không hẳn là nội dung. Nhưng nó góp phần rất lớn trong việc truyền tải nội dung và gây ấn tượng với người dùng.
Giao diện website chuẩn SEO
Giao diện website chuẩn SEO phải là giao diện phù hợp với tiêu chuẩn đánh giá của các công cụ tìm kiếm. Có rất nhiều yếu tố để đánh giá giao diện website chuẩn SEO. Nhưng về cơ bản, công cụ tìm kiếm sẽ xem xét những yếu tố sau để đánh giá giao diện website của bạn có chuẩn SEO hay không: Hỗ trợ thiết bị di động, thẻ Rel = Canonical, trang báo lỗi 404, các thẻ tiêu đề, phông chữ,…
Yếu tố tại nên giao diện website thu hút
Một trang web có giao diện thu hút sẽ khiến người dùng cảm thấy thoải mái, hứng thú và không cảm thấy mỏi mắt.
Ba yếu tố quyết định tạo nên một giao diện website thu hút:
- Màu sắc: nên lựa chọn màu sắc giao diện mang tính đặc trưng cho thương hiệu bạn. Điều này ngoài việc giúp giao diện website có một thể thống nhất thì rất dễ để lại ấn tượng trong tâm trí khách hàng. Chú ý tới việc phối màu trong giao diện website.
- Hình ảnh: sử dụng hình ảnh phù hợp và độc đáo cho website của bạn. Hình ảnh phải có kích thước phù hợp và độ sắc nét cao.
- Về phần font chữ: nên chọn các font chữ đơn giản, tránh sử dụng các font chữ quá cầu kì, gây rối mắt khi xem.
Cách tạo giao diện chuẩn SEO cho website
1. Thiết lập Theme cho SEO
Sapo Web sử dụng mã nguồn mở Liquid để tạo mã HTML cho website của khách hàng, vì vậy bạn có thể dùng các thẻ Liquid để tạo ra các yếu tố SEO khác nhau hiển thị trên từng trang. Dưới đây là những hướng dẫn chi tiết các bạn nên tham khảo.
Lưu ý
Theme hiện tại không cho phép lưu về nên muốn sao lưu giao diện người dùng cần tự copy code của giao diện đó.
Tất cả các đoạn mã sau đây đều nằm trước thẻ đóngtại tệp tin ‘theme.liquid’. Bạn có thể truy cập vào nội dung của tệp tin này bằng cách chọn nút ‘…’ ở trang Quản trị của Sapo Web, sau đó tiếp tục Truy cập vào menu “Giao diện” trong quản trị của Sapo Web click vào “Thao tác” sau đó chọn “Chỉnh sửa HTML/CSS”. Tệp tin ‘theme.bwt’ nằm ở mục ‘Layout’.
2. Thẻ Title
<title>
{{ page_title }}{% if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif %}{% if current_page != 1 %} – Page {{ current_page }}{% endif %}{% unless page_title contains shop.name %} – {{ shop.name }}{% endunless %}”
</title>
Đối với các trang quản lý sản phẩm, danh mục sản phẩm, hay các trang nội dung và bài viết blog, thẻ <title> hiển thị cho tiêu đề SEO được thiết lập tại Tiêu đề ở trường Tối ưu SEO các trang chi tiết các tài nguyên trong quản trị của Sapo Web, kèm theo tên cửa hàng. Thẻ tiêu đề này giới hạn 60 ký tự. Nếu tiêu đề SEO không được thiết lập, thẻ <title> sẽ hiển thị tiêu đề mặc định là tiêu đề của trang tài nguyên đó.
Đối với trang chủ website, thẻ <title> hiển thị tiêu đề trang được thiết lập tại mục cài đặt cấu hình chung trong trang quản trị của Sapo Web. Nếu tiêu đề trang chủ không được thiết lập, thẻ <title> sẽ sử dụng “Tên website” làm tiêu đề mặc định.
3. Meta description
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% endif %}
Đối với các trang quản lý sản phẩm, danh mục sản phẩm, hay các trang nội dung và bài viết blog, thẻ Meta Description hiển thị cho mô tả SEO được thiết lập tại Mô tả ở trường Tối ưu SEO các trang chi tiết các tài nguyên trong quản trị của Sapo Web , và giới hạn 320 ký tự. Nếu mô tả SEO không được thiết lập, nội dung mặc định sẽ là nội dung của các tài nguyên. Và được cắt tự động khi đủ 320 ký tự.
Đối với trang chủ website, mô tả cho trang chủ được thiết lập tại mục “Cấu hình chung” trong trang quản trị của Sapo Web.
4. Trùng lặp nội dung và Link Canonical
<link rel = "canonical" href = "https://www.bkns.vn/{{canonical_url}}" />
Việc sử dụng Link canonical sẽ giúp bạn hạn chế tình trạng trùng lặp nội dung trên những công cụ tìm kiếm. Vấn đề này có thể xảy ra nếu hai URL khác nhau cùng dẫn về một trang.
5. Hướng dẫn chi tiết
Chú ý: Sao lưu theme không cho phép, chỉ có thể sao lưu bằng các copy code và lưu lại.
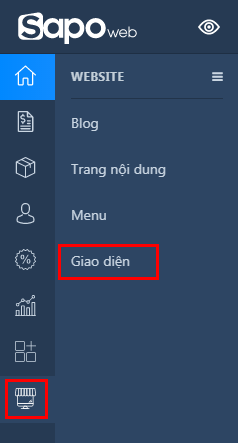
- Bước 1: Trong trang quản trị của Sapo Web, Chọn Giao diện ở thanh menu.
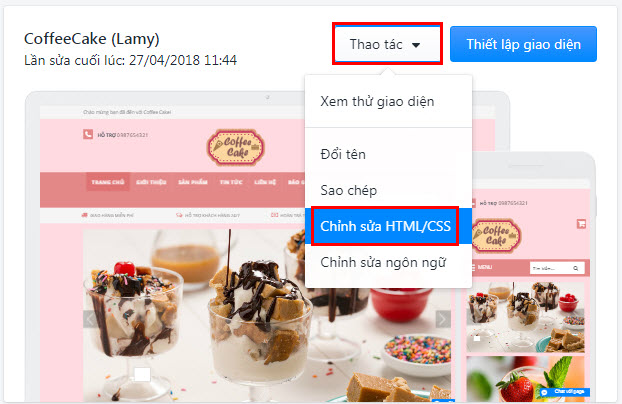
- Bước 2: Nhấp vào nút “Thao tác” và chọn “Chỉnh sửa HTML/CSS“.
- Bước 3: Tại mục ‘Layout’ chọn ‘”Chọn theme.bwt.
- Bước 4: Xóa toàn bộ những dòng code có chứa thẻ <title>, meta name=”description” hoặc rel=”canonical” trong nằm trước thẻ đóng </head>.
- Bước 5: Dán dòng code dưới đây vào vị trí dòng code tương ứng đã xóa ở bước 4:
<title>
{{ page_title }}{% if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif %}{% if current_page != 1 %} – Page {{ current_page }}{% endif %}{% unless page_title contains shop.name %} – {{ shop.name }}{% endunless %}”
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% endif %}
<link rel="canonical" href="https://www.bkns.vn/{{ canonical_url }}" />
- Bước 6: Chọn ‘Lưu’.
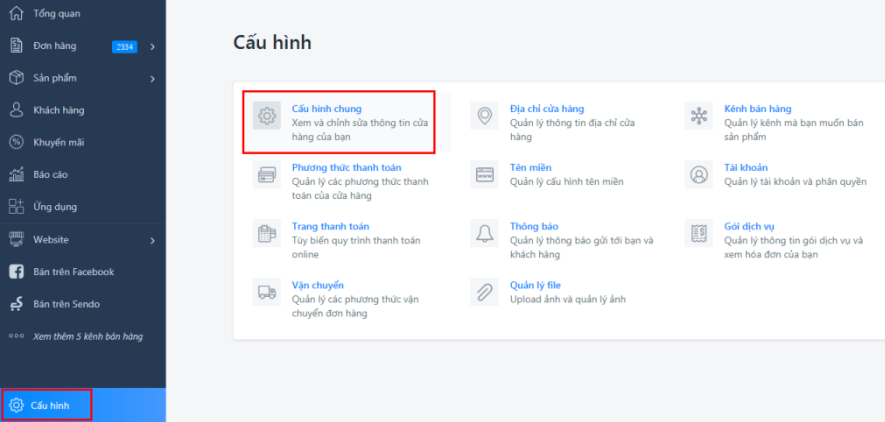
- Bước 7: Trong menu trang quản trị của Sapo Web, nhấp vào “Cấu hình“, chọn “Cấu hình chung“.
- Bước 8: Trong mục ‘Thông tin website”, nhập tiêu đề trang chủ và phần mô tả của bạn lần lượt vào Tiêu đề trang chủ và Mô tả trang chủ
- Bước 9: Chọn ‘Lưu’
* Các bước tiếp theo là phần tùy chọn khi bạn khởi động cửa hàng của mình. Chúng tôi khuyên bạn nên làm theo:
– Tạo một tài khoản Google Webmaster Tools.
– Xác minh website để thiết lập quyền sở hữu của bạn.
Nếu bạn đang sử dụng mã theo dõi không đồng bộ thì nên dùng Google Analytics để xác minh. Còn nếu không, hãy lựa chọn xác minh bằng cách sử dụng thẻ meta. Bạn sẽ được cấp một dòng mã để đặt trên website giúp chứng thực quyền sở hữu. Hãy copy dòng mã đó.
– Trong menu trang quản trị của Sapo Web, nhấp vào “Cấu hình“, chọn “Cấu hình chung”.
– Nhấp vào nút “Thao tác” và chọn “Chỉnh sửa HTML/CSS“.
– Tại mục ‘Layouts’ chọn ‘Theme.bwt”.
– Dán mã thẻ meta trực tiếp vào trước thẻ đóng.
– Nhấn ‘Lưu’.
– Đăng nhập vào tài khoản Google Webmaster Tools của bạn, chọn trang của bạn và điền sitemap (ví dụ www.example.com/sitemap.xml).
Kết luận
Trên đây là hướng dẫn thiết lập giao diện chuẩn SEO cho website. Ngoài ra bạn có thể tham khảo thêm kho giao diện website chuẩn SEO của BKNS và xu hướng thiết kế website 2022 để có thêm ý tưởng cho website của mình nhé!









Post a Comment
Post a Comment