Nếu bạn muốn khai phá sức mạnh của WordPress, bạn sẽ cần biết cơ bản về cấu trúc WordPress. Khi WordPress render một trang, nó sử dụng template để kiểm tra xem mọi thứ trông có ổn không. Hơn thế nữa, nền tảng này cũng tuân thủ một cấu trúc nghiêm ngặt để giữ mọi thứ được sắp xếp đúng vị trí: WP Hierachy. Hiểu cách hoạt động của cấu trúc giao diện WordPress (WP hierachy) sẽ giúp bạn có nhiều khả năng hơn để tùy biến theme.
Các thuật ngữ cơ bản về cấu trúc wordpress
Để trở thành một nhà phát triển web (web developer) hay một nhà thiết kết web (web designer) bằng wordpress bạn cần hiểu được cấu trúc của một theme wordpress. Trước hết ta nên đi vào tìm hiểu 2 thuật ngữ khá phổ biến nhưng không kém phần quan trọng:
- Theme: Đây là một tập hợp các tập tin có chứa hình ảnh, âm thanh, code,.. giúp hình thành nên giao diện của trang web
- Template: Là một đoạn code được viết dưới dạng một hàm hay lưu trữ trong 1 file bằng ngôn ngữ PHP để có thể sử dụng lại nhiều lần. Cấu trúc theme của wordpress chính là tạo ra từ các template, được gọi bởi các hàm đã được xây dựng sẵn của wordpress hoặc do người dùng tự tạo.
- CSS: là code được viết bằng ngôn ngữ CSS dùng để tác động tới giao diện của toàn trang. Thông thường stylesheet chính được lưu vào file style.css nhưng cũng có thể tùy chỉnh do người dùng.

Danh sách template wordpress
Một theme wordpress được tạo ra bằng hệ thống truy cập phân cấp vào các template, thông thường để gọi những template sẵn có wordpress cung cấp sẵn những hàm gọi đã được định nghĩa (các hàm thường bắt đầu bằng chữ wp_ ). Tất nhiên để có thể sử dụng được các hàm này thì bạn phải đặt tên các template theo chuẩn wordpress nếu không muốn phải định nghĩa lại.
Một theme cơ bản nhất của theme wordpress cần 2 file chính là index.php và style.css. Khi phát triển web hoàn thiện sẽ cần các file template khác, sau đây mình sẽ giải thích những template quan trọng thường có trong các theme dựng sẵn, được lưu trong thư mục public.html/wp-content/themes, Ngoài ra còn có thể có template khác tùy theo từng theme cấu trúc WordPress
Template trong thư mục public.html/wp-content/themes:
- css : Stylesheet chính. Chứa các đoạn code CSS cho theme, được gọi từ header.
- css : File này tự động hướng trang web từ phải sang trái, có thể được tạo bằng plug-in RTLer.
- php : để hiển thị trang chủ, nó sẽ hiển thị những bài viết ở dạng tóm tắt hoặc thu gọn theo ý người lập trình
- php : Các ý kiến hoặc phản hồi, ping back, track back tới trang web. Ở các template này không nên chứa các định nghĩa function mà bạn muốn thêm vào mà hãy để chúng trong hàm functions.php
- front-page.php : Trang front-page, thường dùng khi bạn muốn hiển thị một trang tĩnh
- php : Thường dùng khi bạn muốn có một front-page tĩnh nhưng có cập nhật các bài viết mới nhất
- php : Trình bày một post
- single-<post-type>.php : Trình bày post có sự điều chỉnh riêng nhất định.
- php : Trình bày một page
- php : Trình bày một category – thư mục
- php : Trình bày một tag, khi một từ khóa được truy vấn
- php : Trình bày một phân loại, khi một phân loại được truy vấn
- php : Trình bày tác giả, người viết hay người phản hồi
- php : Trình bày ngày tháng
- php : Được sử dụng khi tác giả, ngày tháng, hay thư mục được truy vấn. Nó sẽ bị ghi đè bởi author.php, date.php, category.php
- php : Trình bày khi một kết quả tìm kiếm được truy vấn
- php : Trình bày khi xem một tập tin đính kèm
- php : Trình bày khi xem một hình ảnh đính kèm
- php : Trình bày khi nhập sai URL, wordpress không thể tìm thấy bài viết phù hợp truy vấn. cấu trúc WordPress
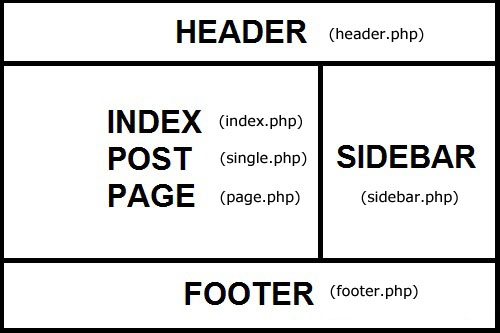
Cấu trúc WordPress
Về tổng quan một giao diện web trong wordpress sẽ được bố trí như trên. Trong đó các phần được định nghĩa như sau

Head và thanh tiêu đề (header.php)
- Bao gồm thẻ mở <html> và phần <head> và phần tiêu đề (navigation) hiển thị phần đầu của web.
- Link tới file CSS, dùng lệnh wp_head() để gọi stylesheet, script hay các fucntion khác.
- Gọi ra bởi hàm có sẵn trong wordpress là wp_get_header().
Widgets (sidebar.php)
- Chứa các code về sidebar hai bên cạnh trang web về link blog, mây thẻ…. hiển thị hai bên của web.
- Các code có thể mặc định hoặc sẽ xuất hiện khi kích hoạt trong Appearance -> Widgets
Single Post (post.php), Home (index.php), Page (page.php)
- Đã giới thiệu ở trên, sẽ hiển thị phần chính của web.
Lưu trữ (archive.php)
- Hiển thị lưu trữ tiêu đề (tag, category, date-based, hoặc author archive).
- Hiển thị một danh sách các bài viết trong đoạn trích hoặc hình thức đầy đủ
- Bao gồm wp_link_pages () để hỗ trợ chuyển hướng các liên kết trong bài viết.
Bình luận (comments.php), Tìm kiếm (search.php)
- Đây là các template chức năng, dùng khi cần sử dụng các chức năng này
Footer (footer.php)
- Chứa các mã liên quan tới menu footer, đóng dấu bản quyền v.v…. hiển thị ở chân trang web.
- Chứa thẻ đóng </body> và </html>. Gọi ra bởi hàm có sẵn của wordpress là wp_get_footer().

WP hierarchy (WordPress Template Hierarchy) hoạt động như thế nào? cấu trúc WordPress
Trong phần trước, chúng tôi có ví dụ về WordPress templates file. Tuy nhiên, đó chỉ là một vài template có thể được dùng khi page hoặc post được tải lên. WordPress template hierarchy sẽ quyết định template nào được dùng, và theo thứ tự nào.
Nếu bạn load một trang của một category giả định có tên là hosting, cách vận hành phía sau nền tảng là:
- WordPress sẽ tìm file template gọi là category-hosting.php trong cùng thư mục của theme.
- Nếu không có file category-hosting.php, WordPress sẽ tìm theo category ID, ví dụ như category-2.php.
- Nếu WordPress không thể tìm được bất kỳ file nào, nó sẽ tìm file category.php.
- Nếu nó vẫn không tìm thấy file category.php, WordPress sẽ quay lại tìm template file archive.php.
- Cuối cùng, nếu tất cả đều không thành công, nó sẽ tải file index.php của theme và dùng nó làm template của trang.
Một số template files luôn có độ ưu tiên cao hơn các template khác, vì vậy đó là lý do vì sao nó được sắp xếp theo dạng cấp bật (hierarchy). Tổng thể, WordPress chia làm 7 loại trang mỗi loại có quy tắc hierarchy nghiêm ngặt riêng. Tiếp theo, hãy tìm hiểu xem các loại categories này là gì và hierarchies của chúng hoạt động thế nào. cấu trúc WordPress
Phân tích các loại WP hierarchy (7 loại)
Với WordPress, tất cả các website có thể được chia thành 7 loại trang. Mỗi categories có cấu trúc template hierarchy WordPress được dựng sẵn. Chúng tôi sẽ giải thích từng loại một cho bạn.
Site Front Page
Đầu tiên, hãy nói về front page của website bạn. Khi WordPress tải trang chủ lên, đầu tiên nó sẽ xem qua file front-page.php. Nếu file đó không có sẵn, nền tảng này sẽ quay lại tìm file home.php. Nếu cả 2 đều không có, WordPress sẽ tìm đến file index.php, file này lúc nào cũng tồn tại (nếu không, theme sẽ không hoạt động).
Nói cách khác, đây là thứ tự ưu tiên hiển thị:
Kể cả 3 files này giống y như nhau, WordPress vẫn sẽ làm theo cấu trúc logic này. Thứ tự này vô cùng đơn giản. Hãy tiếp tục tìm hiểu thêm các loại các phức tạp hơn một chút nhé!
Single Posts cấu trúc WordPress
Bài viết WordPress (như là bài này) nằm trong loại single posts. Ở phần đầu, chúng tôi có nói về một số file template dùng để render một bài viết. Tuy nhiên, chúng thường là các yếu tố internal. Trước khi WordPress render chúng, WordPress sẽ sử dụng template sau để sử dụng cho trang trước, theo thứ tự sau.
Hierarchy của single posts:
- single-{post-type}-{slug}.php
- single-{post-type}.php
- php
- php
- php
Có thể bạn không nhận ra một số file templates. Chúng tôi sẽ đưa nó vào ví dụ dễ hiểu hơn. Đầu tiên là single-{post-type}-{slug}.php, có ví dụ cụ thể là single-product-ca-12.php, (ví dụ về cửa hàng online). Nói cách khác, WordPress sẽ tìm một template file duy nhất cho mỗi bài viết, bên trong một category nhất định. Nếu WordPress không tìm thấy đúng template, nó sẽ sử dụng single-{post-type}.php và tiếp tục cho đến khi nó file index.php cuối cùng.
Thực tế sử dụng, thì phương pháp này sẽ giúp bạn tùy chỉnh mẫu website cho từng bài viết hoặc từng sản phẩm một. Nếu bạn thích tạo mẫu riêng cho toàn bộ bài viết, thì hãy sử dụng file single.php.
Category và Tag Pages
Template của hierarchy này theo thứ tự sẽ được gọi đến là:
- category–{slug}.php
- category-{id}.php
- php
- php
- php
Cấu trức thứ bậc này hoạt động giống như single post và page (bài viết riêng lẻ và trang riêng lẻ). WordPress sẽ tìm template khớp với category nó muốn tải, bằng cách tìm dựa trên filename mà có thêm slug vào, sau đó nó sẽ chuyển tới ID. Nếu thất bại, nó sẽ tiếp tục tìm tới file category.php, rồi tiếp theo là archive.php. WordPress archive sẽ bao gồm post từ tất cả mọi categories, đó là lý do vì sao archive.php lại nằm trong đúng hierarchy này.
Chúng tôi cũng thêm WordPress tags vào mục này, vì cả 2 đều là yếu tố phân loại (taxonomic elements). Thêm nữa, hierachies của chúng ta là y hệt nhau, ngoại trừ việc bản chỉ cần thay category thành tag. category-{slug}.php thành tag-{slug}.php. Như vậy hirerchy của tag pages sẽ là:
- tag–{slug}.php
- tag-{id}.php
- php
- php
- php
Single Pages cấu trúc WordPress
Single pages rơi vào category riêng của nó trong WordPress. Ví dụ, website Hostinger có https://www.hostinger.com là trang chủ. Khi truy cập nó sẽ tải lên template front-page.php. Những phần khác của website, như là https://www.hostinger.com/web-hosting, sẽ rơi vào trường hợp single pages.
Một single page sẽ tuân thủ hierarchy sau:
- File template riêng
- page–{slug}.php
- page-{id}.php
- php
- php
- php
Bạn thấy là ưu tiên đầu tiên không phải là tên file. Vì WordPress có thể nhiều loại nội dung là single pages. Ví dụ, nếu bạn đang làm việc với bài viết, WordPress sẽ mặc định đưa nó vào cấu trúc ở trên. Singles page (ví dụ /web-hosting), mặc khác có template riêng nên WordPress sẽ ưu tiên template này trước, rồi tới page-slug.php. Trong ví dụ của chúng ta, file này sẽ là page-web-hosting.php (nếu nó tồn tại).
Tiếp theo, cấu trúc phân cấp hierarchy sẽ hoạt động tương tự như ở bài viết riêng lẽ. WordPress sẽ tìm ID cho khớp, cho đến khi đi tới file index.php.
Custom Post Types
Nếu vẫn chưa biết về khái niệm custom post type., hãy đọc bài viết này. Cơ bản chúng là loại nội dung không rơi và những loại mặc định có sẵn của WordPress. Ví dụ, nếu bạn vận hành một blog thiên về đánh giá sản phẩm, bạn sẽ cần tạo một loại custom post type gọi là reviews rồi tùy chỉnh sao cho nó có thêm nhiều tính năng để đánh giá.
WordPress template hierarchy của custom post type như sau:
- archive-{post_type}.php
- php
- php
Như bạn thấy, hierarchy không giống những loại khác. Tuy nhiên, bạn vẫn có nhiều lớp để chỉnh sửa trước khi rơi vào index.php, đủ để bạn tạo ra những trang web phức tạp.
Trang lỗi 404 (404 error pages) cấu trúc WordPress
Trang lỗi là một trang không người dùng nào muốn thấy. Nhưng nó quan trọng trong một số trường hợp nhất định. WordPress không có file template riêng cho trang lỗi 404. Nhưng cũng dễ nếu bạn muốn tạo trang như vậy.
Nếu bạn tạo trang lỗi riêng, WordPress sẽ mở nó ra trước, theo thứ tự WordPress hierarchy sau:
Theo ý kiến của chúng tôi, bạn cũng nên bỏ ít thời gian để cài đặt custom error page nếu bạn có traffic lớn. Bằng cách này, bạn sẽ không làm khách truy cập bỏ ngay đi khi lỗi chẳng may xảy ra.
Trang kết quả tìm kiếm
WordPress hierarchy của loại trang kết quả tìm kiếm (search result pages) này rất đơn giản như sau:
Trong trường hợp này, mặc định WordPress sẽ dùng index.php ngay nếu nó không tìm thấy custom template cho trang kết quả tìm kiếm. Hầu hết các theme hiện đại sẽ có một vài tùy chỉnh riêng cho trang search.

Dịch vụ thiết kế website cấu trúc wordpress của Semtek
- Dịch Vụ VPS Bảo Mật No1 | Uptime 99,99%
- VPS có cấu hình cao có tính ổn định & bảo mật an toàn cao
- Sử dụng dễ dàng dù không cần am hiểu IT
- Tốc độ luôn ổn định, băng thông 32Gbit, hạ tầng đồng bộ mạnh mẽ
- Hỗ Trợ kỹ thuật hệ thống liên tục 24/7
- VPS SSD sử dụng công nghệ 100% SSD Intel Enterprise và hỗ trợ chống DdoS
Tốc độ vượt trội
Sử dụng 100% ổ cứng SSD Enterprise mang đến trải nghiệm khác biệt về tốc độ truy vấn xử lý dữ liệu
Bảo vệ dữ liệu
Dữ liệu sẽ được backup định kỳ hàng tuần nhằm đảm bảo an toàn cho dữ liệu ở mức độ cao nhất
Dùng thử miễn phí
Trải nghiệm Cloud VPS SSD miễn phí trong vòng 07 ngày trước khi quyết định sử dụng dịch vụ
Đội ngũ tư vấn
Trải nghiệm sự khác biệt với dịch vụ chăm sóc khách hàng từ đội ngũ tư vấn chuyên nghiệp và thân thiện
Nâng cấp dễ dàng
Hệ thống cho phép nâng cấp, mở rộng tài nguyên CPU, RAM, SSD ngay lập tức trong quá trình sử dụng
Hệ điều hành
Chủ động lựa chọn nhiều hệ điều hành với các phiên bản khác nhau tuỳ theo nhu cầu sử dụng
Thời gian uptime
Xây dựng và thiết kế theo cơ chế N+1, tăng cường sự ổn định và đảm bảo thời gian uptime tới 99,5%
Công cụ quản lý
Giao diện quản lý được thiết kế với phong cách đơn giản và trực quan với người dùng cấu trúc WordPress
Khi thiết kế website bán hàng tại SEMTEK, quý khách được tư vấn trọn gói tận tình từ khâu chọn domain, tư vấn thiết kế giao diện web bán hàng và các chức năng nghiệp vụ quản lý, chiến lược phát triển quảng bá website và tìm kiếm nguồn khách hàng. Bên cạnh đó bạn cũng tham gia vào quá trình giám sát tiến độ hoàn thành của việc thiết kế website bổ sung ý kiến trong từng công đoạn thiết kế để đảm bảo một sản phẩm hoàn hảo nhất.Website của bạn sẽ được thiết kế với giao diện đẹp mắt, dễ sử dụng, thiết kế web chuẩn SEO mà còn có tốc độ tải trang nhanh.
Việc chọn được đơn vị thiết kế website bán hàng tốt không chỉ tạo ra một web bán hàng chuyên nghiệp, khẳng định thương hiệu cho người kinh doanh mà còn hỗ trợ tuyệt vời trong khâu quảng bá sản phẩm dịch vụ để gia tăng doanh số. Hãy để SEMTEK đồng hành cùng bạn trong việc bán hàng.
SEMTEK Co,. LTD
VPS Server | WordPress Web design | SEO | Content Marketing | Email Server
Địa chỉ: 2N Cư Xá Phú Lâm D, Phường 10, Quận 6, Hồ Chí Minh
Điện thoại: 098 300 9285
Email: quang.nguyen@semtek.com.vn
https://www.semtek.com.vn/
Các tìm kiếm liên quan:
- Archive wordpress là gì
- Theme WordPress là gì
- Wp hierarchy
- Cấu trúc theme WordPress
- Template trong WordPress
- Archive php là gì
- Get_template_part() trong wordpress
Nội dung liên quan:





Post a Comment
Post a Comment