Many websites are starting to use a new image format called WebP. Let's find out what is WebP and why is it beneficial over other image formats? In this article, you will learn what WebP is, as well as its advantages and disadvantages. We will also look at how to use WebP on WordPress and how to save WebP files to your computer.
What is WebP?
WebP is an image format developed by Google after its acquisition of On2 Technologies. Based on the VP8 video platform, WebP provides high quality images with sizes smaller than PNG or JPEG. It combines and improves the best quality of JPEG and PNG formats by providing advanced image compression.
Optimizing the image file size is essential to increase the performance of the website. Using the WebP format can speed up web pages, without sacrificing image quality, making it a suitable format for many websites.
What are the advantages of WebP?
Sometimes, choosing to buy fast hosting for your website is not enough, you also need to optimize the website. Especially if your website has a lot of images or an e-commerce website. Basic WebP can significantly improve the speed of such websites.
In summary, there are four main advantages of using WebP images:
- Increase website performance. The WebP format is lighter than JPEG and PNG. The smaller image file size will increase the loading speed of the website.
- Save more bandwidth. Bandwidth is the speed at which your server can transmit data to your end users in a particular time. WebP can free up bandwidth space, allowing web pages to deliver more content. This is especially important for sites with lots of images, like food, travel, and photography blogs.
- Increase search engine optimization (SEO) . Increased page speed due to lighter images will positively affect website ranking in search engines like Google.
- Display high quality images . You don't have to sacrifice image quality for faster loading speeds. With WebP, you can get the most out of your website's user experience.
- Displays different types of images. WebP supports both animations and transparent images.
To further illustrate the advantages of WebP over other formats like JPEG and PNG, let's take a look at what the two have to offer when compared.
JPEG (or JPG) is great for images with a lot of color and is the preferred choice for still images. However, JPEG image files use compression lossy (lost data) , which means you'll see a loss in quality as they're saved or edited. Another drawback of this format is that it does not support transparency nor animations.
On the other hand, the file type PNG great for retaining high image quality due to compression lossless (no data loss) . This format is suitable for images with many pixels, like text-heavy infographics graphics. It also supports his transparency, which makes it ideal for logos and web design elements. Unfortunately, PNGs are usually larger in image sizes and do not support animations.
WebP has the best of both worlds. Most importantly, it provides smaller file size about 25-34% with an SSIM quality index equivalent to PNG or JPEG.

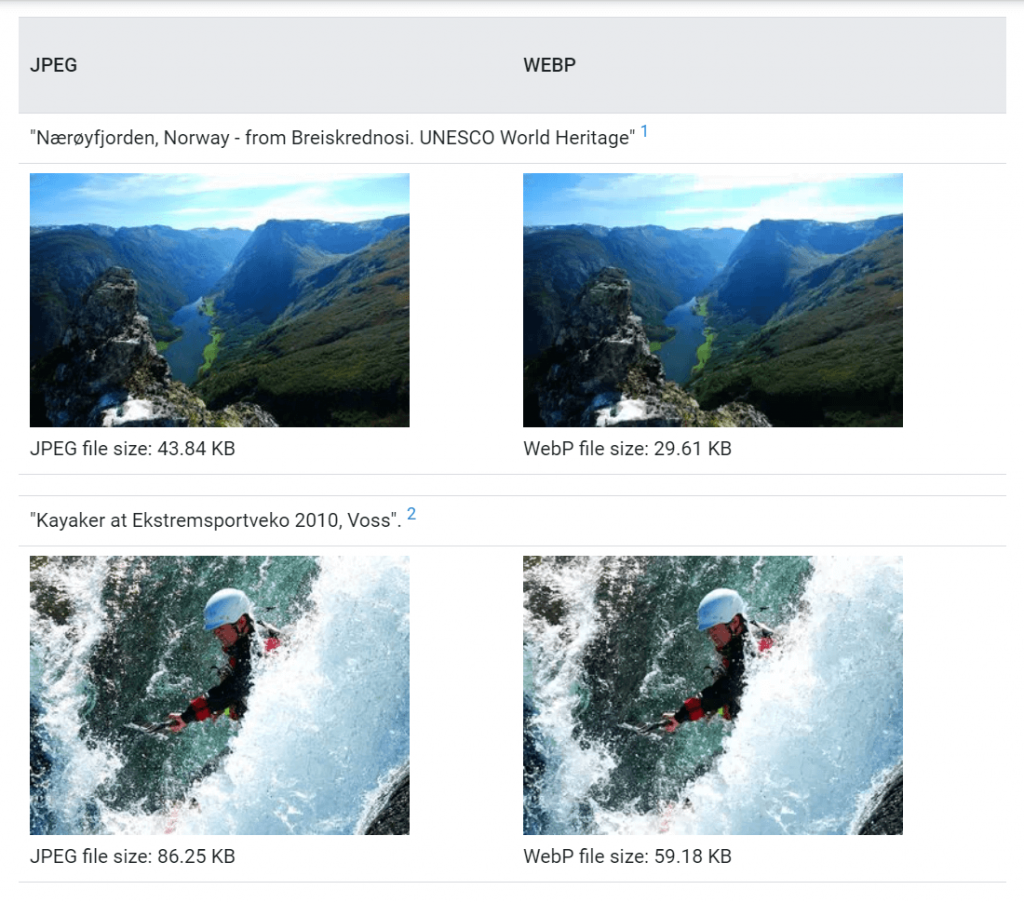
Take a look at the sample images from WebP's library Google . The site compares JPEG and WebP images of similar quality.
Click on each image on the website and compare what you see. There isn't much difference in quality between the JPEG image on the left and the WebP image on the right. However, WebP files are significantly smaller in size than JPEG files.
What are the disadvantages of WebP?
While there are many benefits of adopting WebP, there are some limitations that you should be aware of. Let's look at issues related to software – especially web browsers – and WordPress compatibility.
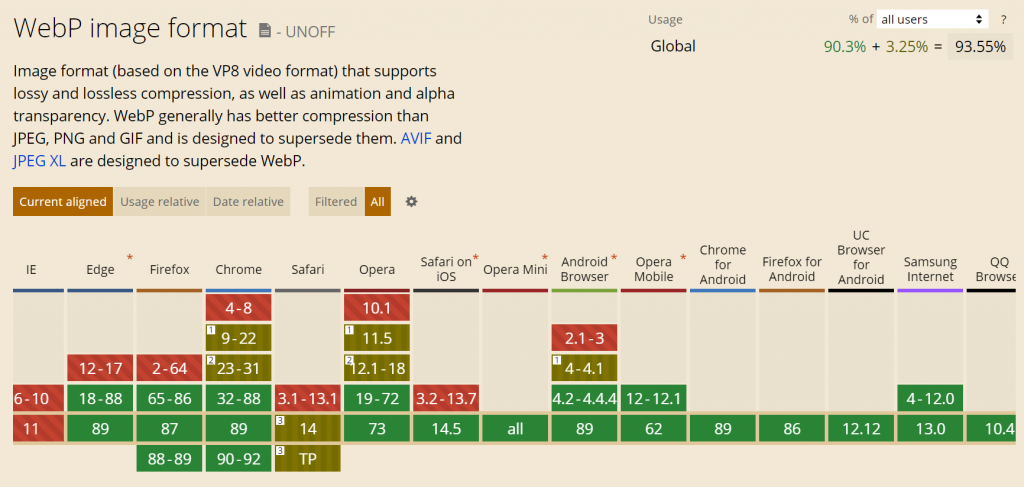
Although WebP support on popular web browsers has improved over the years, some browsers still do not support this file type.
Popular web browsers like Google Chrome , Mozilla Firefox , Opera and Microsoft Edge has had WebP support for many years. More recently, Safari at last can support WebP .
With the current trend, hopefully other browsers that don't yet support WebP will follow suit, so please monitor this development.

When it comes to other software, not all of them support the WebP format. Some image viewers and image editing tools cannot open WebP files. Eg, Adobe Photoshop does not support it by default. To edit WebP files on Adobe Photoshop, you need to install the plugin first WebPShop .
Another problem is that WordPress does WebP images are not supported . WordPress only supports JPEG, PNG, GIF and ICO image formats. Fortunately, some workarounds allow you to use WebP images on your WordPress site, which we will explain in the next section.
Using WebP images in WordPress
Some plugins can convert the images in your WordPress image gallery to WebP when displayed on your website.

ShortPixel is a free image compression plugin for WordPress. Once installed, it can convert current and future images in your gallery to WebP. It uses the Cloud and content delivery network (CDN) to store and transmit optimized images, allowing you to save additional storage space and bandwidth.
In addition to WebP conversion, ShortPixel also provides other useful image optimization features such as compatibility WP Retina 2x and CloudFlare . Support is available directly from the developers.
ShortPixel Free Plan Lets You Maximize Compression 100 images/month . If you have a lot of images on your site, consider upgrading to plans high-class their . You have the option to purchase monthly packages or pay once.

Another plugin that works similarly is plugin Optimole . With the free plan, without limits about the number of images you can optimize, as long as you have less than 5,000 visits/month. If your monthly visitors exceed that limit, consider purchasing one of the plans high-class their .
Also, if you're looking for a manual approach, use Photon API . It converts your JPEG and PNG images into any file format you want – including WebP. However, keep in mind that you can only use this API if you are already using WordPress.com or your WordPress site is connected to Jetpack .
How to save WebP images as JPEG or PNG files
While WebP is superior to PNG and JPEG formats in many ways, there are reasons you might want to save an image as JPEG or PNG.
For example, if the graphics software you use doesn't support WebP, you'll need a JPEG or PNG version of the image. Here are some methods you can try to save WebP images as JPEG or PNG:
- Use another browser . Open the web page containing the image you want to save using a browser that does not support WebP. The browser will display the JPEG or PNG version of the image and you can save it as usual.

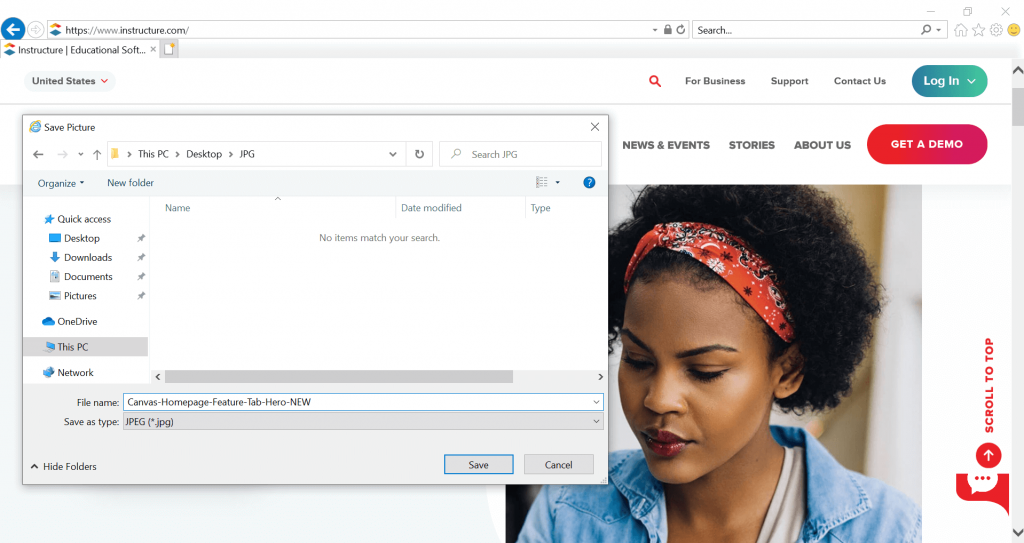
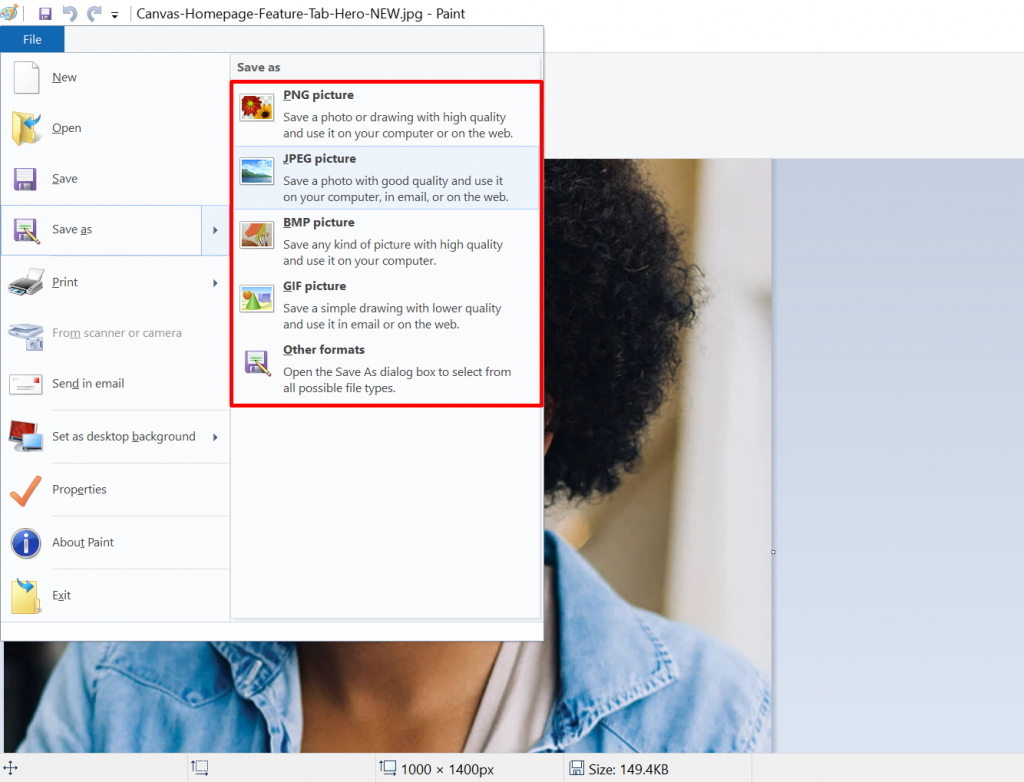
- Using Microsoft Paint . If you use Windows, save the WebP image. Then open it on Microsoft Paint. Go File -> Save as . Choose your preferred format.

- Use an online image converter. Save WebP images to your computer and convert online with a tool like CloudConvert .
Conclusion
WebP is a next-generation image format that improves upon previous formats, such as JPEG and PNG. It offers advanced compression technologies that can retain image quality and have smaller file sizes.
However, since this is a new technology, its software compatibility still needs a lot of improvement and it is not yet supported by WordPress.
In this article, we have introduced you to what WebP is, provided ways to solve problems related to the WebP format. We learned how to use WebP on WordPress and how to save it as JPEG or PNG. We hope this article helped you understand more about WebP and resolve issues you may encounter.






Post a Comment
Post a Comment