WordPress is an easy-to-use platform that doesn't require a single line of code. But if you know how to edit WordPress code, even better, because you will have more control over this source code. You can also troubleshoot or perform advanced customization to improve your WordPress site.
This article will show why you need to edit WordPress HTML and how to do it.
Upgrade to Hostinger's WordPress Hosting Today! Guaranteed uptime 99.99%!
Need to know how to fix WordPress code?
WordPress is an “out-of-the-box” platform, which means you can have a beautiful and functional website without knowing coding.
It's because WordPress has a collection themes and plugins large for you to customize your website easily.
If you want to change the look and feel of your website, you can customize the existing theme or install a new theme from the WordPress directory. In addition, to add more functionality to your website, you can easily find the necessary plugins.
You will not need to touch the original WordPress code when managing the website.
However, there are times when you need to fix your WordPress HTML code because that is the only way.
For example when you want to do advanced theme customization or add HTML effects to your posts like making text stand out more.
Be aware that correcting the WordPress HTML code incorrectly or with a lack of knowledge will do more harm than good. Please operate very carefully.
Things to consider
Editing WordPress source code is an important task. Minimize your risk as much as possible.
To do that, you should consider what your goal is, what tools to use, and how much time you have.
Ask yourself: what is the performance engine? You want to change to test, for learning purposes there are Advanced customization?
If you want to test things out, we recommend creating a child theme WordPress. In the event of an error, it will not affect the site. Also, checking around the child theme allows you to see if the modification is what you expect it to be.
You can also try certain WordPress functions for learning purposes. Remember, you should narrow your scope, reaching only the part you want to learn. Not only does it save time, but it also saves you from unnecessary problems.
Editing WordPress source code requires you to have HTML editor as Notepad++ for Windows or Text Wrangler for Mac. You also need to prepare FTP client like FileZilla and modern browsers like Google Chrome.
The last but most important thing is the amount of time you want to spend on this job.
Normally, editing WordPress source code takes a lot of time. So, if you don't have time to do it, it's wise to hire a professional to do it for you.
Sửa code WordPress
As you probably know, WordPress uses four different programming languages: HTML, CSS, PHP and JavaScript.
Each language has its own code and serves different functions. For example, HTML handles the structure of the content and CSS manages the appearance. Then you may need to perform certain operations using a specific set of code.
Now, let's explore more on how to edit WordPress source code.
How to Edit HTML Code in WordPress
As stated before, HTML – which stands for HyperText Markup Language – controls the structure of the content.
You can add any type of content like text, images, videos to WordPress posts. Usually this can be done right in the WordPress editor.
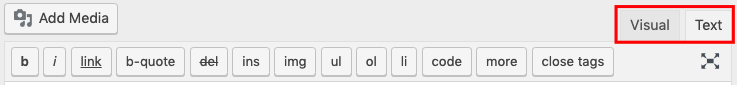
WordPress has two types of editors: visual editor and text editor (HTML). In the classic editor, you can easily switch from the visual editor to the HTML editor because they are side by side.

But that is not the case with the newly introduced Gutenberg editor. There are two ways to switch to the HTML editor:
- Click the three-dot menu button on each block
- Click on the three-dot menu in the upper left to edit the entire post

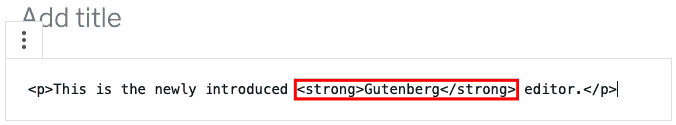
Here is an example of how to edit HTML in WordPress using the Gutenberg editor:

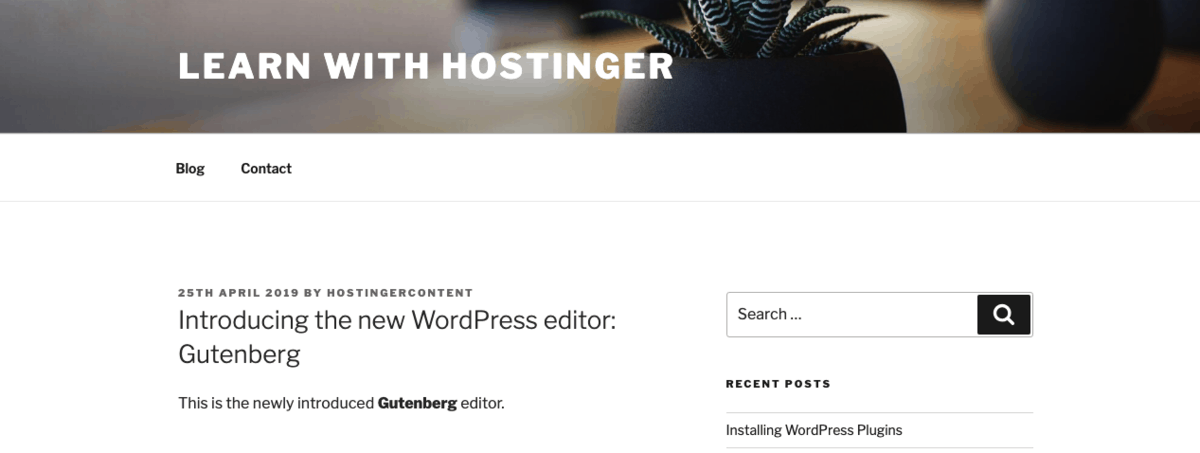
And this is the result:

So you can edit HTML in WordPress using the two methods above.
But how to fix the WordPress HTML code on the homepage? You can add custom HTML from the widget area. Move in Appearance -> Widgets (Widgets).
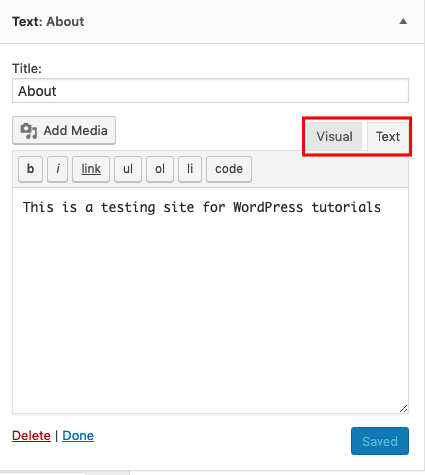
From the widget area, you can edit the HTML code of the available widgets or add more widgets from the menu Custom HTML.
To edit HTML, you need to select the right widget first, make changes and save.

Otherwise, you can add new widgets from the Customize HTML menu. Depending on the activated theme, the options may vary. Example: using theme Twenty Seventeen, you have options: Blog Sidebar, Footer 1, and Footer 2. After adding details, save.

How to edit PHP and CSS code in WordPress
CSS (Cascading Style Sheets) style the HTML. It is responsible for the presentation of the website.
When you use a WordPress theme, your website will have a specific layout, colors, and fonts. If you don't like a certain theme, you can use another theme.
If you want to keep the theme's layout but want to change the font? You may need to edit PHP and CSS in WordPress.
Be careful, this method may not be suitable for WordPress beginners.
There are two ways to edit PHP and CSS in WordPress: using the WordPress code editor or the FTP client.
1. Bằng WordPress code editor
The first method is to use the WordPress code editor. Please note that you can only use this method if the site runs fine – that is, without any malware attacks or failed updates.
After creating the child theme, proceed to activate. Then enter Appearance -> Editor.
Make sure to select the correct target child theme you want to edit. For example, if you want to edit the footer, you can choose footer.php on the right. You can then add or edit the code in the Code Editor
After editing the code, click the . button Update File.
2. FTP Client
The next method uses FTP Client.
Although this may be an effective method, but We do not recommend using. It is not secure and can put the site at risk if handled incorrectly. You can only use this method to edit WordPress code if you really trust your skills.
First, you need to create an FTP login. Then, open FTP Client and enter details about FTP host, username and password.
Once you successfully connect, you will have access to the WordPress source code. Select any files you want to edit, right click and select edit. Once you're done editing, you can save your changes.
Summary
If you want to edit WordPress code directly in its source code, you need a very good reason. Otherwise, just use themes or plugins.
You may need to edit the WordPress source code when you want to perform advanced customizations or fix bugs. These are the factors to consider when looking to fix WordPress code: goals, tools and Your Time.
There are basically 2 different operations in editing WordPress source code:
- Edit WordPress HTML code from Editor
- Edit PHP and CSS code with WordPress code editor or FTP Client.
Remember, safety comes first! Please backup the file before making any edits in the WordPress source code.
If you have any questions about fixing your WordPress code, feel free to leave us a comment. Sure I can help!





إرسال تعليق
إرسال تعليق