
Khi xây dựng một website Thương mại điện tử, một khía cạnh bạn không nên bỏ qua là thiết kế. Ngay cả khi bạn chọn bán các sản phẩm thịnh hành nhất, cửa hàng trực tuyến của bạn vẫn cần phải trông hấp dẫn và hoạt động tốt với đủ chức năng. Bằng cách đó, khách hàng tiềm năng có thể khám phá trang web của bạn một cách dễ dàng tự tin thanh toán.
Thiết kế web thương mại điện tử có vẻ khó làm nhưng không nhất thiết phải như vậy. Nếu bạn cần một chút cảm hứng, đây là 25 ví dụ về website Thương mại điện tử tốt nhất 2021 để khơi nguồn ý tưởng cho bạn nhé.
Khả năng lớn là đuôi tên miền .com đã bị người khác mua trước. Có 2 tên miền quốc tế cực kỳ phù hợp để làm trang thương mại điện tử, đó chính là: Cả hai đều rất rẻ và khả năng lớn là vẫn có tên trùng với thương hiệu của bạn. Hãy nhanh chóng sở hữu nó ngay!Tên miền phù hợp cho trang ecommerce

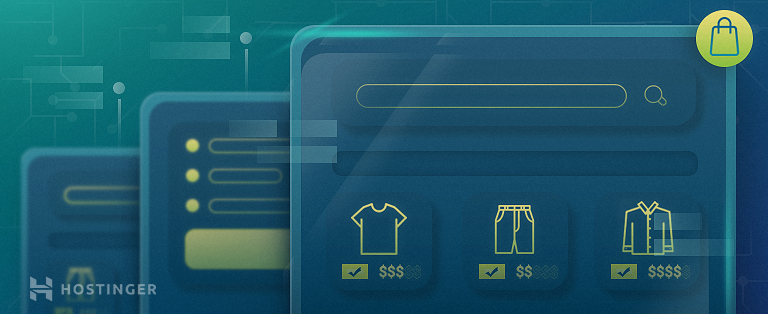
Amazon là một ví dụ tuyệt vời về thiết kế website Thương mại điện tử nên trông như thế nào – thiết kế trang web thân thiện với người dùng của nó giúp khách hàng dễ dàng tìm thấy những gì họ cần.
Để tăng tốc trải nghiệm mua sắm, khách truy cập có thể sử dụng công cụ tìm kiếm trong trang web để tìm kiếm các mặt hàng mong muốn của họ. Nhiều tùy chọn cũng giúp hiển thị các sản phẩm phù hợp nhất.
Mặc dù có hàng triệu sản phẩm trên thị trường, Amazon đã làm rất tốt việc đơn giản hóa giao diện của mình. Ví dụ: tất cả các danh mục sản phẩm được ẩn trong menu bánh hamburger của thanh bên.
Bằng cách này, người dùng sẽ không cảm thấy choáng ngợp trước sự phong phú của các tùy chọn, giúp trang web dễ dàng điều hướng .

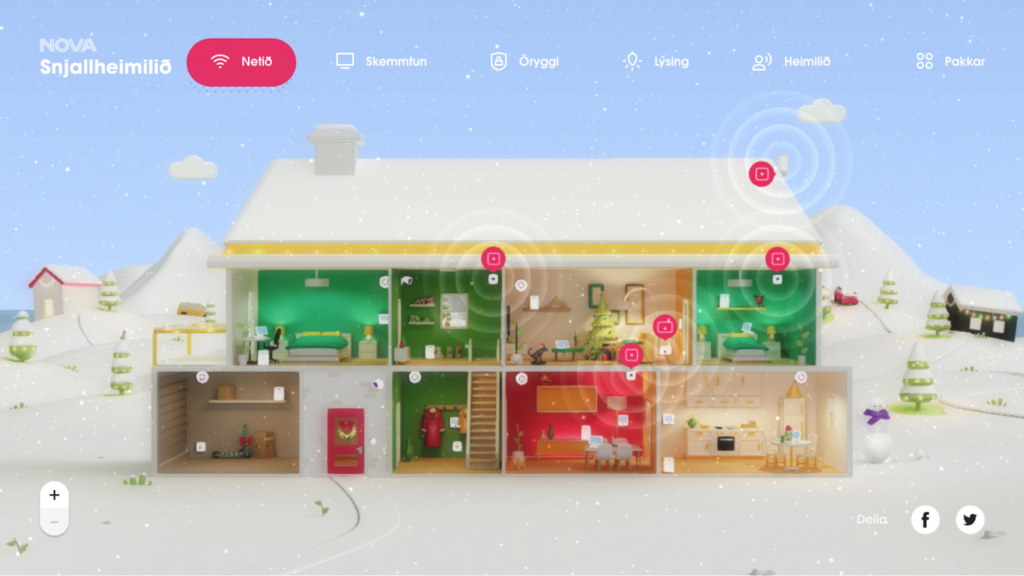
Công ty viễn thông Iceland này có một trang web nhỏ độc nhất vô nhị dành riêng cho các thiết bị gia đình thông minh của mình. Sử dụng mô hình ngôi nhà 3D hoạt hình, đây là trang web trình diễn sản phẩm tương tác cho các sản phẩm của Nova.
Nếu bạn chọn một danh mục sản phẩm từ thanh điều hướng trên cùng, trang sẽ hiển thị nơi mục đó được sử dụng trong nhà. Khi nhấp vào, trang web sẽ hiển thị một loạt các sản phẩm nhà thông minh để bạn lựa chọn trong danh mục đó.
Mặc dù trang web nhỏ này được xem tốt nhất trên màn hình máy tính để bàn, nhưng thiết kế chuyển dịch tốt sang các thiết bị di động. Điều hướng trên cùng biến thành menu bánh hamburger tiện dụng và các nút có thể nhìn thấy được.

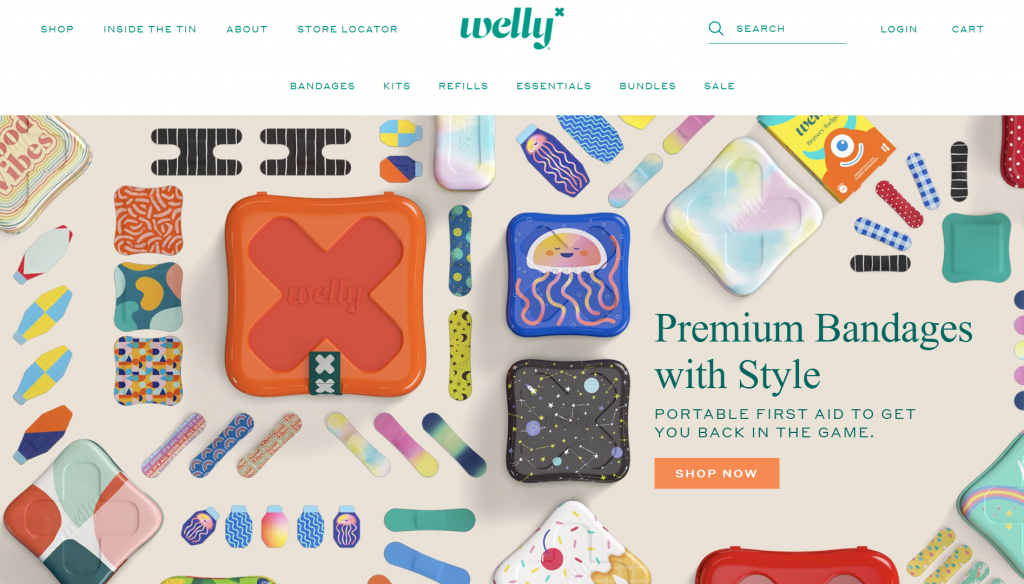
Nếu bạn muốn tạo một cửa hàng trực tuyến với mức độ nhỏ nhất, hãy xem Welly là nguồn cảm hứng của bạn. Thương hiệu sơ cứu có trụ sở tại Hoa Kỳ này có thiết kế trang web hiện đại, đặt các sản phẩm của mình vào vị trí trung tâm.
Giao diện được giữ đơn giản và sạch sẽ với rất nhiều khoảng trắng. Việc sử dụng hệ thống phân cấp kiểu chữ cũng cải thiện khả năng đọc của trang web, giúp khách hàng dễ dàng hiểu được nội dung của doanh nghiệp.
Một tính năng nổi bật khác là bảng màu – trang web chủ yếu sử dụng màu trắng cho nền và màu xanh lá cây cho văn bản, trong khi màu cam đóng vai trò là điểm nhấn màu sắc.
Sự kết hợp màu sắc này giúp hướng mắt người dùng đến các yếu tố quan trọng nhất, như các nút kêu gọi hành động . Đây là một mẹo hay cần ghi nhớ nếu bạn muốn cải thiện tỷ lệ thành công của mình.

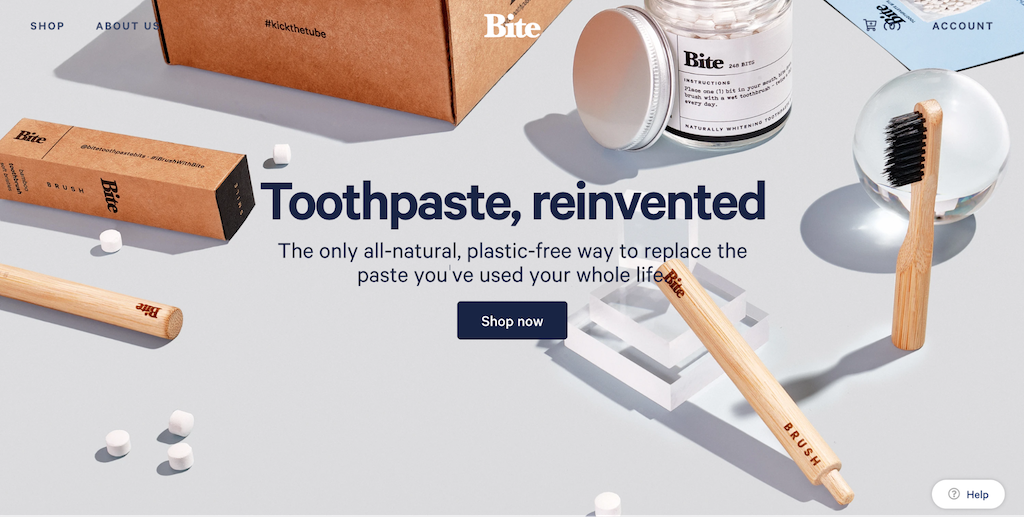
Cửa hàng trực tuyến của Bite là một trong những ví dụ điển hình về một trang web Thương mại điện tử hiệu quả. Trang chủ được thiết kế đẹp mắt không chỉ thu hút sự chú ý mà còn truyền đạt lý do tại sao kem đánh răng hoàn toàn tự nhiên của họ đáng để đầu tư.
Ví dụ, nó có một thanh trượt với lời bình ấn tượng từ các ấn phẩm đáng chú ý. Ở cuối trang, bạn có thể tìm thấy một bộ sưu tập các đánh giá của khách hàng.
Trên hết, trang chủ trả lời tất cả các câu hỏi quan trọng về sản phẩm của họ, chẳng hạn như lợi ích của nó và cách sử dụng nó hiệu quả. Nó cũng có một số bức ảnh quảng cáo để bạn xem.
Tất cả những yếu tố này kết hợp với nhau có tác dụng loại bỏ những trở ngại tiềm ẩn trong hành trình trải nghiệm của khách hàng . Do đó, du khách sẽ cảm thấy tự tin hơn khi thực hiện giao dịch.

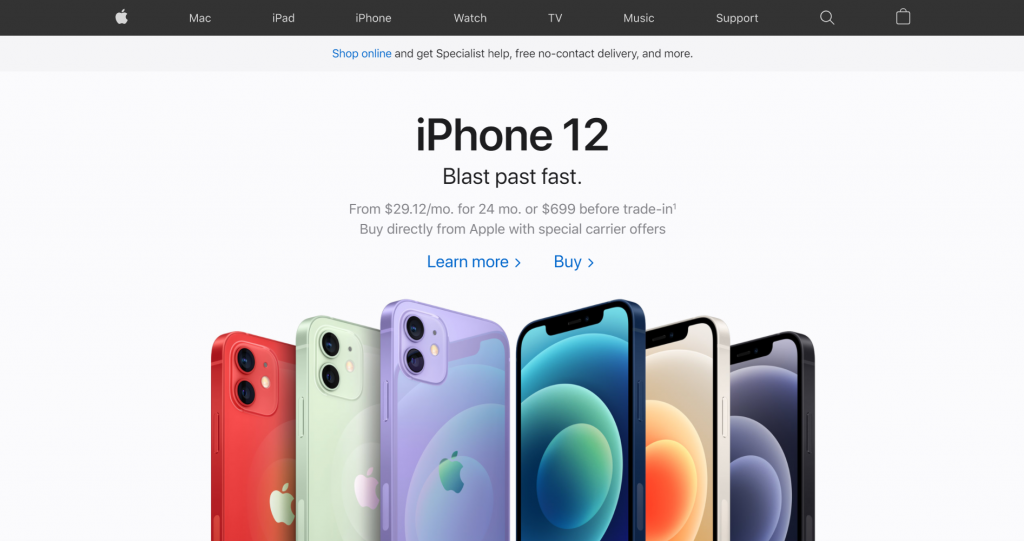
Cửa hàng trực tuyến của Apple là tất cả về việc làm nổi bật các sản phẩm chất lượng cao của nó. Không giống như hầu hết các website Thương mại điện tử khác, các trang sản phẩm của nó giống như một trang đích , với các đề xuất bán hàng độc đáo, bằng chứng xã hội, các lợi ích chính, v.v.
Trang web cũng minh họa lý do tại sao thiết kế tối giản không chỉ đẹp mắt về mặt thẩm mỹ mà còn hữu ích để thu hút sự chú ý của khách truy cập. Với phông nền đơn giản và nhiều khoảng trống, khách hàng sẽ không bị phân tâm bởi những hình ảnh sản phẩm lớn, cận cảnh.

Bạn muốn thiết kế website Thương mại điện tử có màu sắc thú vị? Hãy xem website của Bảo tàng Frans Hals.
Nó chỉ ra cách sử dụng màu sắc tươi sáng để tạo ra một thiết kế web hấp dẫn, mà không làm phân tán thông tin quan trọng nhất của khách truy cập.
Để duy trì tính dễ đọc, trang web sử dụng màu đen cho văn bản. Ngoài ra, có một lượng lớn khoảng trắng để cân bằng sự phong phú của màu sắc.
Trang web cũng khá thân thiện với người dùng. Ví dụ: nếu bạn không biết phải xem sự kiện nào, chức năng tìm kiếm có thể giới thiệu một cuộc triển lãm dựa trên nhân vật của bạn.

Simply Chocolate có một cửa hàng trực tuyến ấn tượng. Mặc dù nó có thể trông khác thường đối với một số người, nhưng các yếu tố thiết kế của nó khiến nó trở nên khác biệt so với hầu hết các website Thương mại điện tử.
Ví dụ: menu điều hướng sử dụng bố cục nghiêng để tạo ra một vòng quay độc đáo, trong khi các tương tác trang cũng làm cho trải nghiệm duyệt web năng động hơn. Đây có vẻ là một tính năng tầm thường, nhưng nó có thể khuyến khích khách truy cập ở lại trang web của bạn lâu hơn.
Một yếu tố tuyệt vời khác là tính năng 1 trang. Tại đây, người mua hàng có thể điền chi tiết lập hóa đơn, giao hàng và thanh toán của họ mà không bị điều hướng sang trang khác, giúp quy trình thanh toán mượt mà hơn.

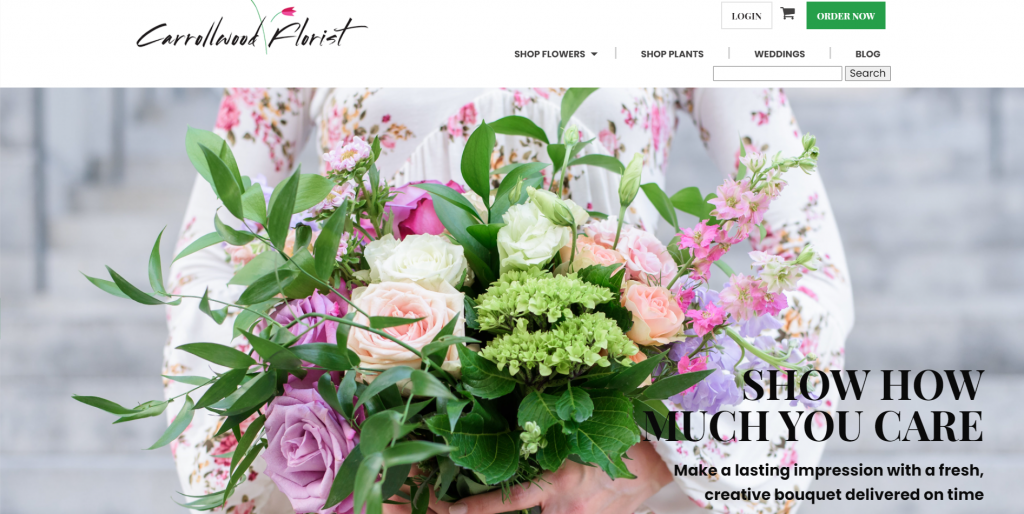
Được thiết kế đẹp mắt, trang web bán hoa trực tuyến này là một ví dụ tuyệt vời về một website Thương mại điện tử đơn giản nhưng tuyệt đẹp.
Thiết kế khôn ngoan, trang web trông tối giản nhưng đầy màu sắc. Nền trắng cân bằng các bức ảnh chụp sản phẩm sống động, trong khi các nút kêu gọi hành động màu xanh lá cây dễ nhận thấy.
Trang chủ có biểu ngữ toàn chiều rộng với dòng tiêu đề lớn và ảnh chụp sản phẩm, tạo ấn tượng ban đầu mạnh mẽ. Khi cuộn xuống, bạn sẽ tìm thấy thanh trượt chứng thực và phần Tại sao mua sắm với chúng tôi đầy thuyết phục (Why Shop With Us section).
Thay vì phân loại các sản phẩm theo loại hoa, các loại sản phẩm được dựa trên các dịp. Điều này giúp những khách hàng không có kiến thức về thiết kế hoa có thể lựa chọn được sản phẩm phù hợp cho sự kiện hoặc quà tặng của mình.

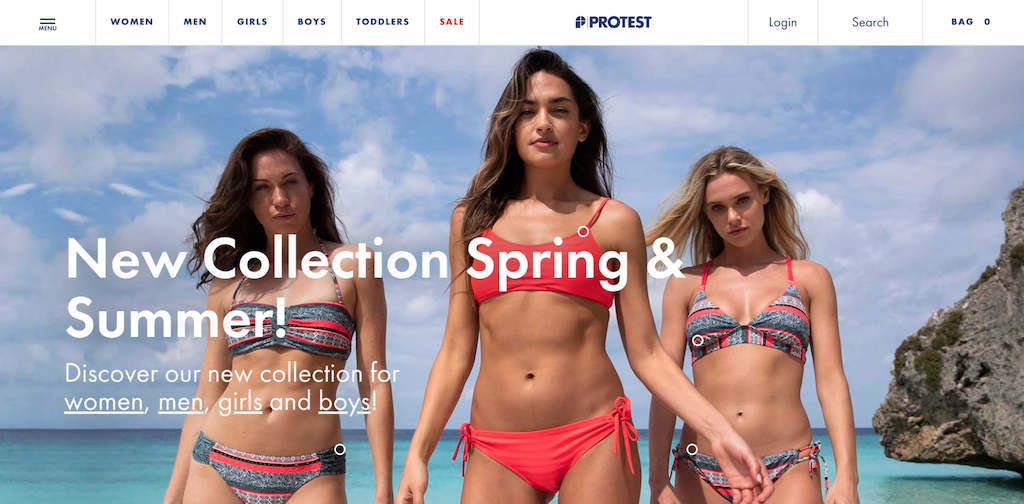
Nếu bạn muốn bán hàng quần áo trực tuyến có thể học hỏi một hoặc hai điều từ trang web của Protest’s. Thiết kế không chỉ bóng bẩy và hiện đại mà còn rất dễ điều hướng.
Điều làm cho web site Thương mại điện tử này khác với hầu hết là hình ảnh biểu ngữ có thể nhấp trên trang chủ. Nếu bạn nhấn vào một trong các nút, bạn có thể mua ngay các sản phẩm có trong hình.
Các tùy chọn cũng khá toàn diện. Ví dụ: bạn có thể xem các sản phẩm dựa trên các tính năng của nó – chẳng hạn như khả năng thở, chống nước, giữ ấm, v.v. Điều này có thể giúp khách hàng tiết kiệm rất nhiều thời gian nếu họ đang tìm kiếm một mặt hàng có chất lượng cụ thể.

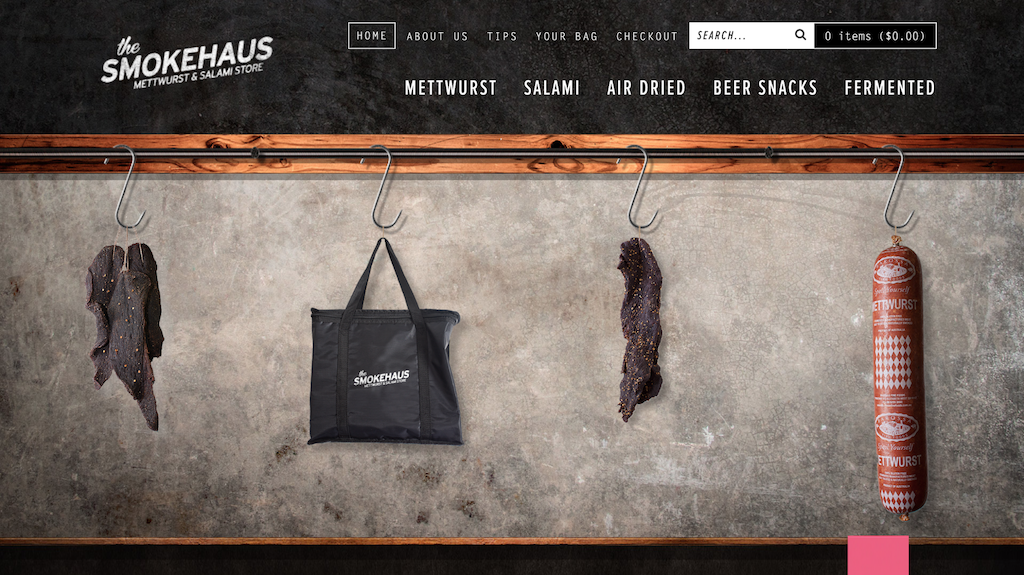
Trang web của Smokehaus cho thấy cách bạn có thể mô phỏng cảm giác của một cửa hàng thực để tạo ra trải nghiệm người dùng đáng nhớ.
Thay vì sử dụng lưới để giới thiệu sản phẩm, trang web chọn thanh trượt có thể kéo để mô phỏng giao diện của một cửa hàng bán thịt. Để tránh nhầm lẫn, thông điệp chào mừng sẽ gợi ý cho khách về cách điều hướng qua cửa hàng.
Mỗi khi bạn thêm một mặt hàng vào giỏ hàng, một thông báo sẽ xuất hiện với nội dung ngắn gọn “Good choice!” hoặc “Yum! We love that one.” Nó có vẻ như là một chi tiết nhỏ, nhưng điều này có thể thêm một yếu tố được cá nhân hóa vào trải nghiệm mua sắm.

Sarah’s Snacks là một thương hiệu thực phẩm lành mạnh có trụ sở tại Mỹ. Để bán sản phẩm của mình, cửa hàng trực tuyến của họ làm nổi bật những gì họ cung cấp và cũng truyền cảm hứng cho thói quen ăn uống khoa học.
Trang web đã làm rất tốt điều đó thông qua bảng màu tươi sáng của nó. Trang chủ cũng thông báo những gì công ty cung cấp với các nội dung mạnh mẽ của nó.
Về khả năng sử dụng, trang sản phẩm đơn giản nhưng đầy đủ chức năng – khách hàng có thể lọc sản phẩm theo danh mục và sắp xếp chúng theo sở thích của họ. Bạn cũng có thể xem giỏ hàng của mình bên cạnh danh sách sản phẩm để nhanh chóng xem trước tổng giá khi bạn tiếp tục mua sắm.

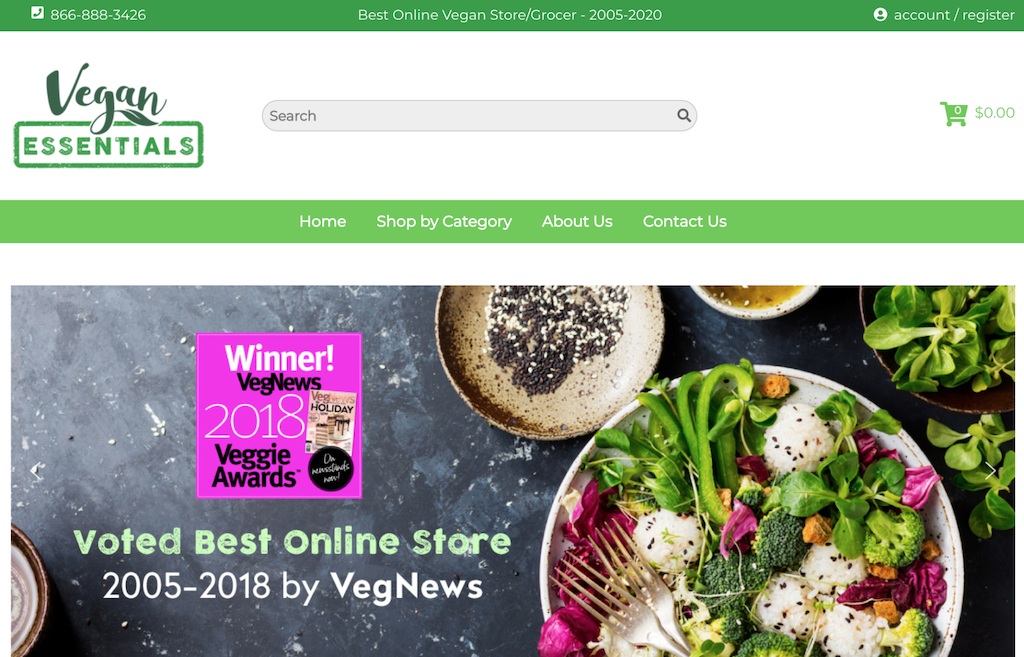
Website của Vegan Essentials là một ví dụ tuyệt vời để làm theo nếu bạn có nhiều loại sản phẩm. Hệ thống phân loại và gắn thẻ rõ ràng cho phép người dùng dễ dàng tìm thấy các mặt hàng mong muốn của họ.
Một tính năng đáng nói là tùy chọn lọc sản phẩm. Vì cửa hàng trực tuyến phục vụ cho những người có chế độ ăn kiêng nhất định nên họ có một bộ lọc đặc biệt cho phép khách hàng tìm sản phẩm dựa trên thành phần.
Về thiết kế, trang web của Vegan Essentials là thương hiệu. Bên cạnh gam màu xanh, nó sử dụng một số yếu tố trang trí liên quan đến thực vật. Chúng được đặt ở cuối trang để giảm thiểu sự phân tâm.

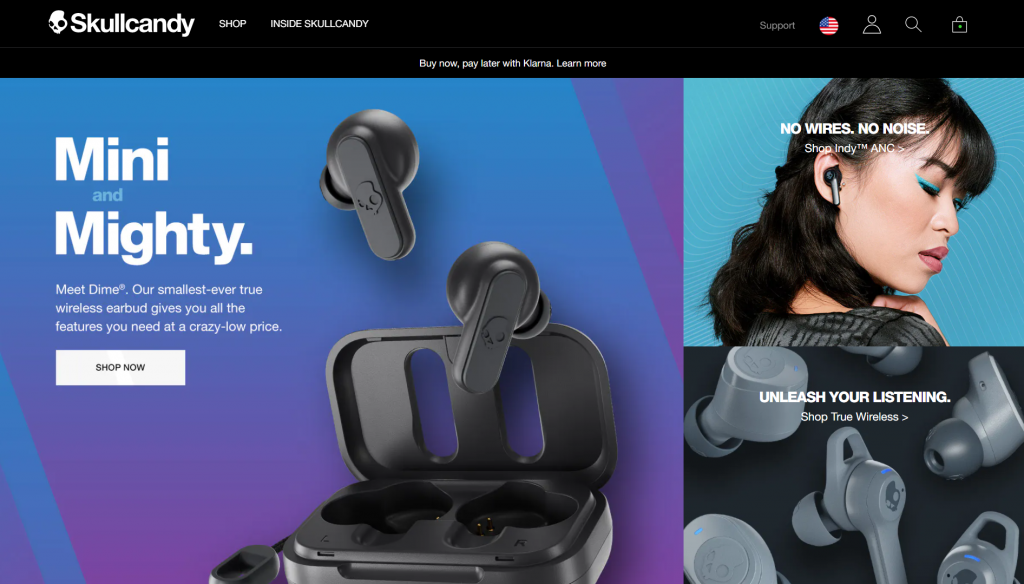
Các trang sản phẩm của Skullcandy rất ấn tượng – với nhiều yếu tố hình ảnh, khách hàng sẽ khó rời mắt khỏi các thiết bị âm thanh của hãng này.
Đặc biệt, những bức ảnh chụp phong cách sống rất hữu ích trong việc chứng minh cách khách hàng có thể kết hợp những sản phẩm này vào thói quen hàng ngày của họ. Trong một số trường hợp, những nhân vật nổi tiếng của công chúng đóng vai trò là hình mẫu cho những hình ảnh này, đóng góp cho uy tín của thương hiệu.
Các trang này cũng sử dụng nút thêm vào giỏ hàng cố định ở phía dưới. Do đó, khách hàng có thể mua hàng ngay lập tức mà không cần cuộn lại.
Một khía cạnh tuyệt vời khác là mọi sản phẩm đều có một khẩu hiệu hấp dẫn. Đây là một cách tuyệt vời để tăng khả năng ghi nhớ thương hiệu của bạn và để lại cho khách hàng cảm giác tích cực về những gì bạn bán.

Website thương mại điện tử của Bacca là một minh họa tốt về cách làm nổi bật sản phẩm của bạn. Vì hình ảnh không có phông nền nên chúng dễ dàng nổi bật trên nền nhiều màu sắc.
Ngoài ra, chế độ toàn chiều rộng trong các trang sản phẩm giúp người mua dễ dàng xem các mặt hàng một cách rõ ràng mà không cần phóng to.
Ngoài ra, thanh điều hướng cố định làm cho trang web này trở nên tuyệt vời cho các thiết bị di động, vì nó cho phép bạn chuyển giữa các phần khi bạn cuộn lên và xuống.

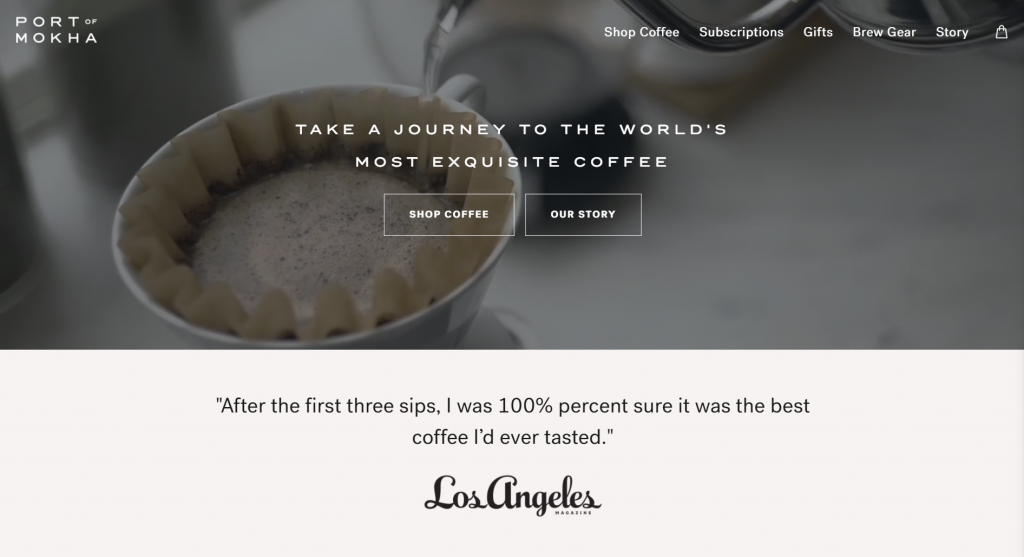
Website của Port of Mokha là để thể hiện câu chuyện thương hiệu hấp dẫn của nó.
Chủ yếu, nó làm như vậy thông qua nội dung chính. Ví dụ: dòng tiêu đề hấp dẫn mời khách truy cập khám phá hành trình hậu trường về cà phê của họ. Những tuyên bố mạnh mẽ như “Take a journey to the world’s most exquisite coffee” cũng khuyến khích người dùng đầu tư vào câu chuyện.
Để đảm bảo copywriting được chú ý, văn bản sử dụng hệ thống phân cấp kiểu chữ để thu hút sự chú ý của khách truy cập.
Trên hết, có rất nhiều bằng chứng cụ thể để nâng cao danh tiếng của thương hiệu – từ thanh trượt chứng thực đến hiển thị nhận xét từ các sản phẩm hàng đầu. Các trang sản phẩm cũng có xếp hạng và đánh giá của khách hàng.

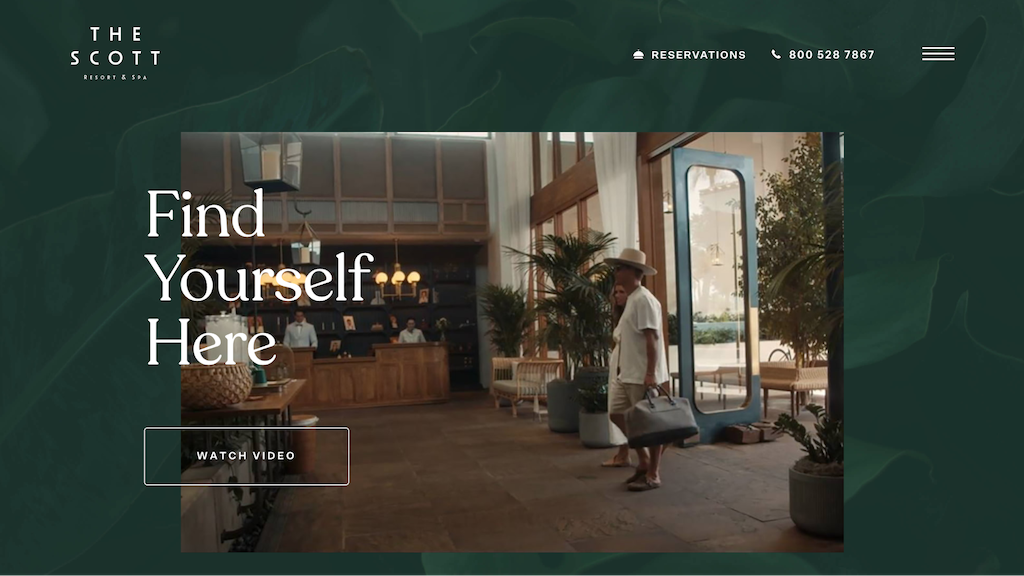
Nếu bạn muốn tạo một website cho hoạt động kinh doanh lưu trú của mình, hãy xem thiết kế trang web của Scott Resort & Spa để tham khảo. Vẻ ngoài sạch sẽ và tối giản có thể khiến tâm trí của du khách thoải mái, tạo cảm hứng để họ đặt chỗ nghỉ ngơi nhanh chóng tại khu nghỉ dưỡng.
Trang web này tận dụng hình ảnh nổi bật để bán các ưu đãi của mình – từ các phòng trưng bày có chiều rộng đầy đủ đến các video trực tuyến. Hơn nữa, có các hình ảnh động mượt mà khi cuộn để nâng cao trải nghiệm người dùng.
Ở cuối trang, bạn có thể tìm thấy nguồn cấp dữ liệu Instagram của khu nghỉ mát, nguồn cấp dữ liệu này không chỉ hoạt động cho mục đích quảng cáo mà còn cho bạn thấy nhiều nguồn từ xã hội.
Một tính năng độc đáo khác là điều hướng full-screen overlay khá hợp thời trang và có thể cho bạn nhiều không gian để chèn thêm thông tin.

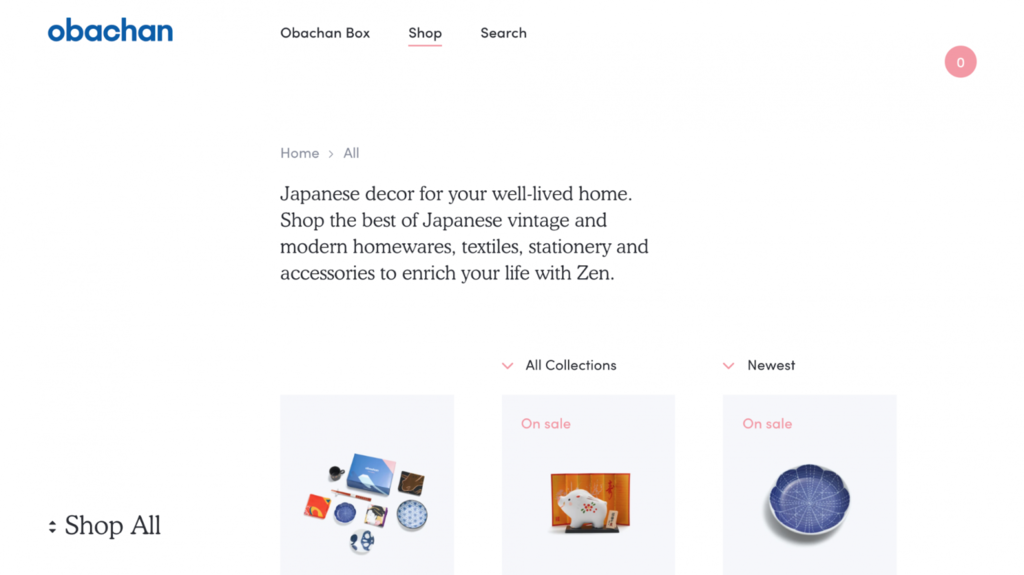
Obachan là tất cả về lối sống Zen. Với bố cục sạch sẽ và nhiều khoảng trắng, công ty hàng hóa Nhật Bản có thể thể hiện chất lượng này thông qua thiết kế trang web Thương mại điện tử của mình.
Mặc dù đơn giản, một số yếu tố làm cho việc điều hướng qua trang web trở thành một trải nghiệm năng động. Từ các hoạt ảnh khi cuộn, hiệu ứng di chuột và con trỏ tùy chỉnh, khách truy cập sẽ có thời gian thú vị khi khám phá trang eCommerce website này.
Ngoài ra, các tính năng thiết kế như menu bên cố định, thanh tìm kiếm nổi và thêm vào tương tác giỏ hàng cũng tạo thêm dấu ấn cá nhân. Những chi tiết nhỏ này khiến Obachan trở nên khác biệt với hầu hết các eCommerce website trên thị trường.

Mặc dù chủ yếu là một trang web nhà hàng, nó cũng có một phần là trang Thương mại điện tử, nơi khách hàng có thể mua hàng hóa và các sản phẩm bia thủ công.
Điều nổi bật từ cửa hàng trực tuyến của họ là quy trình thanh toán. Nếu bạn nhấp vào nút giỏ hàng, bạn có thể truy cập ngay vào trang thanh toán, cắt giảm thời gian tải hàng.
Mỗi bước được tách thành các tab và khách hàng có thể thấy tiến trình thực hiện giao dịch của họ. Sau khi điền tất cả các thông tin chi tiết, bạn có thể chuyển đến các tab trước đó để kiểm tra lại thông tin của mình.

Thiết kế website thương mại điện tử này là một ví dụ tuyệt đẹp về việc một cửa hàng trực tuyến nhỏ có thể trông như thế nào. Nó tập trung vào việc làm cho thiết kế web trông hấp dẫn nhất có thể, với ảnh sản phẩm chất lượng cao, hoạt ảnh và bảng màu tươi sáng.
Vì công ty chỉ có hai sản phẩm nên các trang sản phẩm cho phép bạn chuyển đổi qua lại giữa các mặt hàng bằng cách nhấp vào tiêu đề sản phẩm. Để tối đa hóa doanh số bán hàng, bạn có thể tìm thấy phần Thường xuyên được mua cùng nhau để bán chéo các biến thể sản phẩm khác nhau.

Nếu bạn bán phụ kiện hoặc các mặt hàng trang trí khác, hãy làm cho trang web của bạn trông giống như một phòng trưng bày danh mục đầu tư có thể là một cách hiệu quả để giới thiệu sản phẩm của bạn.
Bạn có thể xem phương pháp này hoạt động như thế nào trên trang web của DDNA – trang eCommerce chọn thanh trượt thay vì hình thu nhỏ dạng lưới, đặt mỗi sản phẩm ở phía trước và chính giữa. Trên hết, có một hệ thống lọc hữu ích ở góc trên cùng, khiến nó trở thành một ví dụ hay về cách thiết kế website thương mại điện.

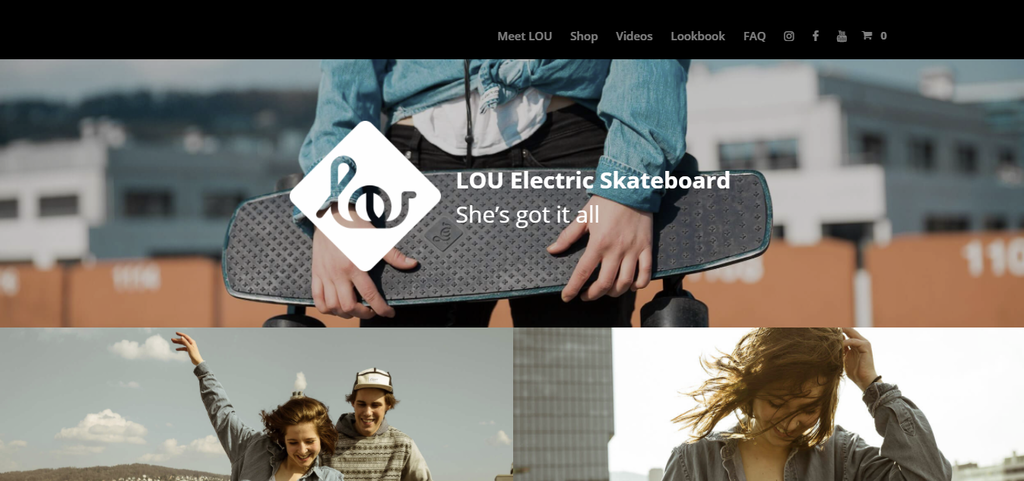
Lou Board là một trong những website Thương mại điện tử tốt nhất với thiết kế đỉnh cao. Công ty ván trượt điện cung cấp một phong cách sống đi kèm với việc mua hàng hóa của mình. Bạn có thể thấy điều đó qua video và trang lookbook.
Thiết kế trang web Thương mại điện tử thực hiện một công việc tuyệt vời trong việc cung cấp điều hướng dễ dàng thông qua bảng màu đậm của nó. Hơn nữa, các phông chữ trên thanh menu của nó có khoảng cách rộng rãi và độ dày thu hút sự chú ý.
Bằng cách kết hợp hình ảnh lớn và không có đường viền với thao tác cuộn thị sai, thiết kế Thương mại điện tử khiến chính nó trông thật phong phú. Hình ảnh chuyển động của Lou Board được đặt một cách chiến lược trong các phần cụ thể, để không gây choáng ngợp cho du khách.

Nixon là ví dụ thiết kế tuyệt vời của một website thương mại điện tử vừa hiệu quả vừa đơn giản.
Với cách lựa chọn font chữ tương phản và tránh gây rối, những font không có chân trông nổi bật hẵn trên nền ảnh lớn và nền trắng của trang chủ.
Đồng bộ với cách chọn font, nút kêu gọi hành động của Nixon cũng dễ dàng nhận diện và được thiết kế với padding.
Website làm rất tốt trong viêc5 phân loại sản phẩm và sử dụng nhiều không gian trống giữa các mục, khiến cho việc điều hướng và trải nghiệm web hoàn thiện hơn.

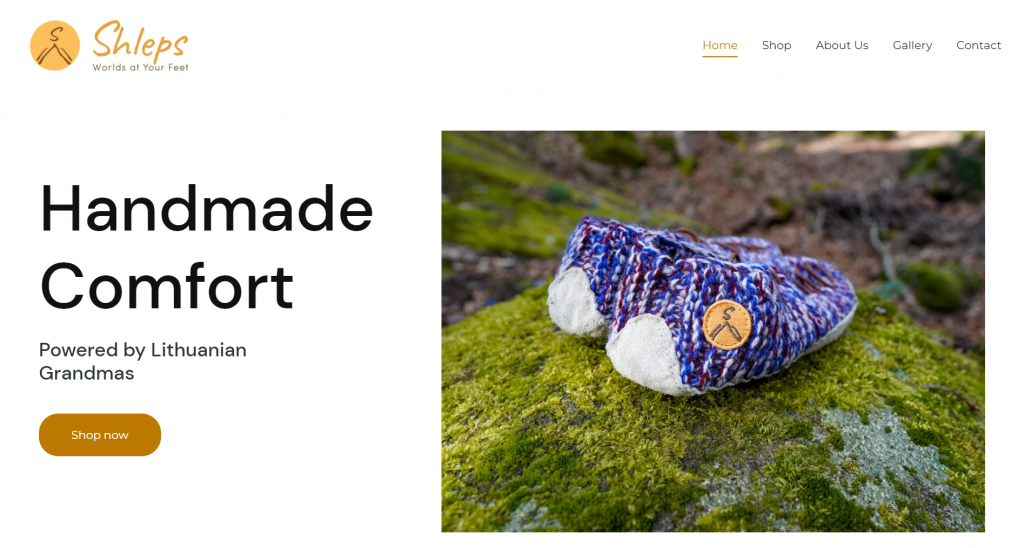
Nếu bạn muốn xây dựng một website thương mại điện tử có thiết kế đẹp cho cửa hàng nhỏ, Shleps là nguồn cảm hứng cho bạn. Xây dựng bằng website builder Zyro, website này đơn giản và có độ thẩm mỹ cao.
Trang chủ làm nổi bật các hình ảnh chất lượng cao và video giới thiệu, bên cạnh còn có nút kêu gọi hành động CTA.
Mẫu thiết kế ecommerce này phân loại những khu vực khác nhau bằng tính năng sản phẩm trong nhiều tình huống và hiệu quả còn được tăng cường bởi chất lượng nội dung và ảnh phụ.

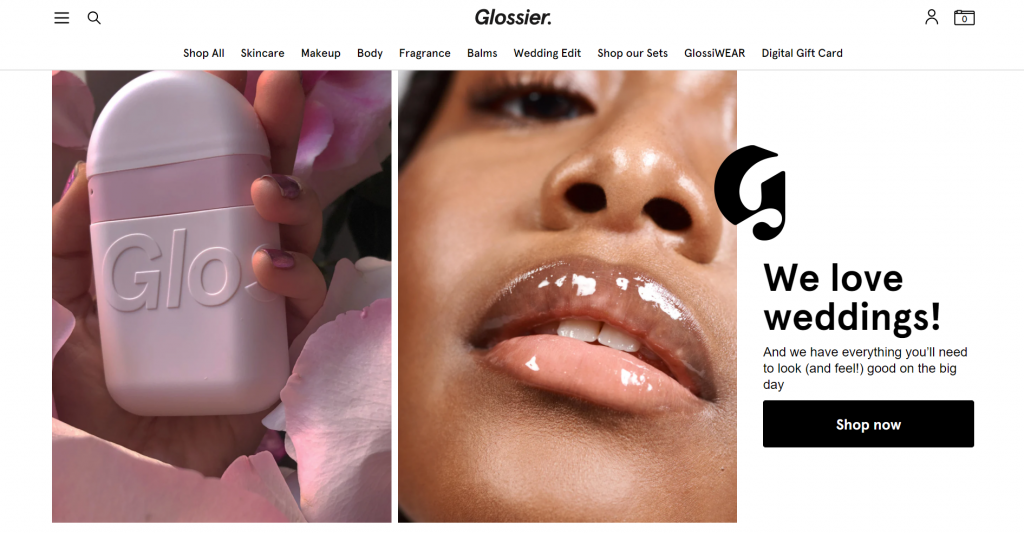
Cửa hàng số Glossier tối giản và trực quan. nó tập trung vào những tính nang quan trọng nhất và tránh những thiết kế dư thừa. Kết quả là ta có một thiết kế rất dễ dùng.
Hình ảnh được đưa ra trên website có độ mỹ thuật cao và đồng bộ với phong cách thương là trẻ trung và tự nhiên. Font chữ màu đen không chân cũng được làm nổi bật bởi nền trắng giúp hình ảnh cận cảnh gây ấn tượng hơn.
Để tăng trải nghiệm mua sắm, website tích hợp các tính năng xem trước. Nó cho phép khách truy cập xem các hình còn lại và các sản phẩm khác nhau mà không phải mở tab mới.

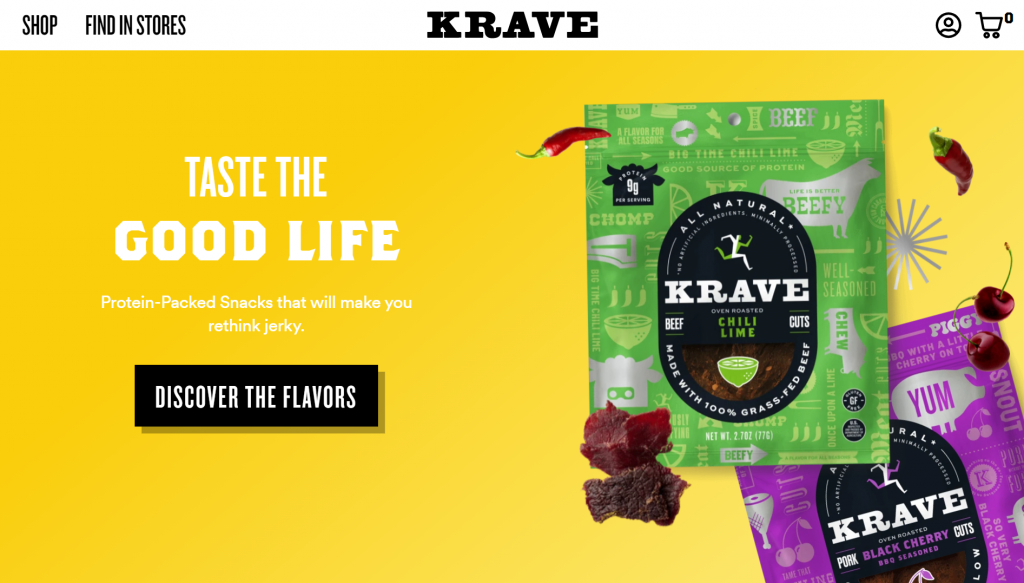
Krave Jerky vận dụng bộ màu thú vị và linh động để thiết kế website thương mại điện tử của mình. Nó tạo ra cảm giác vui tươi khi người dùng duyệt web và lướt qua nội dung.
Khi mở trang web, một mẫu email marketing sẽ hiện lên. Mọi người có thể đăng ký để nhận giảm giá – điều khiến giữ chân khách hàng.
Hình nền một màu không làm rối bộ nội dung của trang. Phân loại sản phẩm được hiển thị ngay từ trang chủ, khiến cho khách dễ mua sản phẩm nhanh.
Cuộn xuống trang chủ là các thông tin kèm thêm như triết lý thương hiệu của Krave Jerky cũng như các bình luận của khách hàng và báo chí. Những thông tin này cực kỳ quan trọng để tạo niềm tin và thúc đẩy khách truy cập mua sắm.
Thiết kế website thương mại điện tử cần chú ý gì?
Khi nói đến thiết kế website Thương mại điện tử, có một số yếu tố bạn cần phải xem xét.
Thiết kế trang web tốt không chỉ chú trọng để yếu tố thẩm mỹ – nó còn tập trung vào trải nghiệm người dùng. Nếu thiết kế của bạn vừa đẹp vừa dễ điều hướng, thì website thương mại điện tử của bạn mới được xem là thành công.
Nếu bạn muốn thiết kế website thương mại điện tử thật tốt và ấn tượng, hãy chú ý đến các yếu tố sau:
Làm rõ ràng bước tiếp theo khách có thể click là gì
Khi người dùng lần đầu tiên truy cập trang web mua sắm trực tuyến của bạn, điều quan trọng là họ biết ngay mình phải làm gì tiếp theo và làm cách nào để đạt được điều đó.
Trong trường hợp này, việc thiết kế web tốt sẽ hỗ trợ khách điều hướng trong cửa hàng trực tuyến của bạn mà không cần giải thích dài dòng. Thậm chí sẽ tốt nhất là hướng họ đến cuối kênh chuyển đổi của bạn.
Cùng với đó, đây là một số mẹo bạn có thể làm theo để cải thiện khả năng điều hướng trong thiết kế website ecommerce:
- Phân biệt các mục tĩnh với các mục có thể click. Ví dụ: tránh sử dụng cùng một màu và kiểu phông chữ cho các liên kết URL và văn bản. Đối tượng mục tiêu có nhiều khả năng nhấp vào một liên kết hơn nếu nó trông khác biệt.
- Làm cho các nút kêu gọi hành động trở nên nổi bật. Cân nhắc sử dụng thiết kế 3D hoặc màu sáng như đỏ hoặc xanh lá cây. Ngoài ra, hãy thử thêm cảm giác cấp bách vào nội dung bằng
- cách sử dụng các từ nhạy cảm về thời gian như “bây giờ” hoặc “cơ hội cuối cùng”.
- Sử dụng hệ thống phân cấp trực quan . Nói cách khác, hãy sắp xếp nội dung của bạn theo thứ tự ưu tiên. Điều này sẽ giúp hướng mắt người dùng đến các yếu tố quan trọng nhất của cửa hàng của bạn.
Sử dụng thiết kế ưu tiên cho thiết bị di động
Khi các trình duyệt di động thống trị lưu lượng truy cập internet, Google đã ưu tiên các trang web thân thiện với thiết bị di động trên các trang kết quả của họ.
Do đó, việc đảm bảo website thương mại điện tử của bạn có thể thích ứng với màn hình nhỏ sẽ cải thiện trải nghiệm người dùng của cửa hàng và tối ưu hóa công cụ tìm kiếm của trang web .
Thực hiện theo các mẹo sau nếu bạn muốn tạo trang web ưu tiên thiết bị di động:
- Sử dụng thiết kế đáp ứng. Điều này sẽ đảm bảo rằng cửa hàng trực tuyến của bạn có thể điều chỉnh phù hợp với mọi thiết bị.
- Tối ưu hóa trang web của bạn để cuộn. Ví dụ: thêm một thanh điều hướng cố định vào thiết kế trang web để người dùng không cần phải quay lại để chuyển đến một trang khác.
- Nén các phần tử lớn. Nếu nội dung trang web của bạn chỉ được tối ưu hóa cho các thiết bị máy tính để bàn, thì các trình duyệt di động sẽ có thời gian tải cửa hàng trực tuyến của bạn lâu hơn . Bạn có thể bắt đầu bằng cách tối ưu hóa hình ảnh của mình bằng cách sử dụng các công cụ như Compressor.io .
Phù hợp với thương hiệu của cửa hàng trực tuyến của bạn
Để thiết lập sự nhận diện thương hiệu mạnh cho công ty, thương hiệu của bạn phải gây dấu ấn cho đối tượng mục tiêu.
Một cách để thiết lập điều đó là đảm bảo tính nhất quán của thương hiệu. Trong trường hợp này, bạn có thể thử khiến website dễ nhớ hơn bằng cách lặp lại các yếu tố.
Nhờ đó, thương hiệu của bạn sẽ dễ nhận biết và khác biệt hơn so với các đối thủ cạnh tranh.
Một cách dễ dàng để tạo sự nhất quán cho thương hiệu là tuân thủ hướng dẫn thiết kế phong cách thương hiệu. Nó sẽ hoạt động như một cẩm nang chỉ bạn các yếu tố thiết kế nào cần áp dụng.
Nếu bạn không biết bắt đầu từ đâu, hãy bắt đầu bằng cách làm logo thương hiệu của bạn. Có logo rồi sẽ giúp bạn suy nghĩ và thể hiện việc kinh doanh của bạn có độ trực quan và nhất quán cao hơn, nó sẽ quyết định phần còn lại của các yếu tố xây dựng thương hiệu của bạn.
Đảm bảo website thương mại điện tử của bạn dễ nhìn và dễ đọc
Để thiết website Thương mại điện tử, đơn giản là chìa khóa. Nói chung, bạn không nên thêm bất kỳ yếu tố trang trí không liên quan nào vì chúng có thể làm lộn xộn các trang web và tạo ra trải nghiệm xem kém.
Điều này cũng xảy ra với văn bản của bạn – hầu hết người dùng ngày nay là những người đọc chậm (so với đọc offline), điều này khiến họ có xu hướng quét nội dung để tìm kết quả nhanh. Do đó, không viết nội dung dài và lan man trên web của bạn.
Với những đề xuất này, hãy thử các mẹo sau để làm cho trang web của bạn sạch sẽ và dễ đọc:
- Hãy nhường chỗ cho một số khoảng trắng. Điều này không chỉ có thể cải thiện mức độ dễ đọc của nội dung mà còn có thể làm cho cửa hàng trực tuyến của bạn trông bớt choáng ngợp hơn đối với người xem.
- Chia các đoạn văn dài thành các đoạn ngắn hơn. Thông tin sẽ dễ dàng hơn để quét và hiểu.
- Kiểm tra khả năng đọc nội dung của bạn. Các công cụ như reaable.com có thể kiểm tra độ dài của câu và phong cách ngôn ngữ của bạn.
Cách tạo website thương mại điện tử
Bây giờ bạn đã biết điều gì tạo nên một thiết kế website Thương mại điện tử tuyệt vời. Bạn cũng đã thấy các ví dụ thiết kế xuất sắc của các website e-commerce hàng đầu. Đã đến lúc bắt tay vào học cách tạo website thương mại điện tử của riêng bạn.
Sau đây là cách tạo website Thương mại điện tử bạn có thể tham khảo:
1. Quyết định Bán gì và Chọn Mô hình Kinh doanh
Quyết định những gì bạn muốn bán là bước đầu tiên để tạo ra một việc kinh doanh Thương mại điện tử.
Có rất nhiều cách để đưa ra ý tưởng sản phẩm. Bạn có thể tận dụng các xu hướng, thị trường ngách và các sản phẩm liên quan đến sở thích, đồng thời tung ra các sản phẩm giải quyết vấn đề, và hơn thế nữa.
Bất kể đối tượng mục tiêu của bạn là gì, hãy đảm bảo động não trước các ý tưởng và chọn một trong những ý tưởng nổi bật với bạn nhất.
Sau khi xác định các sản phẩm của bạn, hãy quyết định cách bạn sẽ có được chúng.
Dưới đây là các loại mô hình kinh doanh phổ biến nhất để truyền cảm hứng cho bạn:
- Bán buôn. Mô hình này liên quan đến việc bán lại sản phẩm với số lượng lớn.
- Dropshipping. Cộng tác với nhà cung cấp và để họ xử lý quy trình sản xuất và vận chuyển cho bạn.
- Chế tạo. Sản xuất sản phẩm của riêng bạn từ đầu. Mô hình kinh doanh này cho phép bạn tự do kiểm soát chất lượng đối với toàn bộ quy trình sản xuất.
- Ghi nhãn trắng. Outsource việc sản xuất sản phẩm ra ngoài ghi thương hiệu chúng thành sản phẩm của riêng bạn.
2. Chọn một nền tảng thương mại điện tử
Có rất nhiều nền tảng để xây dựng cửa hàng trực tuyến của bạn. Tuy nhiên, mỗi nền tảng là phù hợp nhất cho một nhu cầu cụ thể.
Nếu bạn muốn có trải nghiệm thiết lập không rắc rối, hãy sử dụng nền tảng được lưu trữ. Tất cả những gì bạn cần làm là trả phí đăng ký hàng tháng và bạn có thể bắt đầu thiết lập trang web Thương mại điện tử của mình ngay lập tức.
Một số nền tảng hosting Thương mại điện tử phổ biến nhất bao gồm:
- Zyro. Dễ quản lý, giá rẻ và có đủ tính năng cần thiết cho website Thương mại điện tử như khôi phục giỏ hàng bị bỏ rơi và quản lý hàng tồn kho.
- BigCommerce. Cung cấp tính năng kinh doanh Thương mại điện tử đa kênh để bán trên thị trường và các kênh thương mại xã hội như Facebook và Instagram.
- Shopify. Cung cấp khả năng tích hợp các ứng dụng dropshipping như Ordoro, eCommHub và Inventory Source để dễ dàng thiết lập kinh doanh dropshipping.
Để kiểm soát nhiều hơn trang web của bạn, hãy cân nhắc chọn một dịch vụ hosting để tự lưu trữ web. Lưu ý là nền tảng web hosting tự lưu trữ cần nhiều thời gian hơn để thiết lập và duy trì.
Sau đây là lựa chọn của chúng tôi cho các nền tảng Thương mại điện tử sử dụng self-hosting (tự lưu trữ web) tốt nhất:
- WooCommerce . Plugin WooCommerce sẽ biến trang web WordPress thành một cửa hàng trực tuyến. Một số tích hợp có sẵn là thanh toán WooCommerce Payments, Stripe và MailChimp.
- Magento . Một nền tảng mạnh mẽ để mở rộng quy mô Thương mại điện tử của bạn. Nó hỗ trợ Thương mại điện tử B2B, thương mại di động và mở rộng toàn cầu .
- PrestaShop . Tốt nhất để tăng doanh thu với tính năng làm nổi bật sản phẩm của nó. Nó cho phép bạn quảng bá các sản phẩm cụ thể và bán trên toàn cầu với 195 mô-đun dịch miễn phí.
3. Chọn một Template và tùy chỉnh nó
Khi chọn một Template, hãy đảm bảo rằng nó đáp ứng và thân thiện với thiết bị di động. Điều quan trọng đối với sự thành công của cửa hàng trực tuyến của bạn khi ngày càng có nhiều người mua sắm qua thiết bị di động .
Nếu bạn chọn xây dựng trang web Thương mại điện tử của mình trên một nền tảng được lưu trữ, nó thường cung cấp các thiết kế trang web được tạo sẵn để bạn tùy chỉnh.
Hãy nhớ chọn thiết kế web phản ánh bản sắc thương hiệu của bạn thông qua các yếu tố trực quan, chẳng hạn như bảng màu và lựa chọn phông chữ.
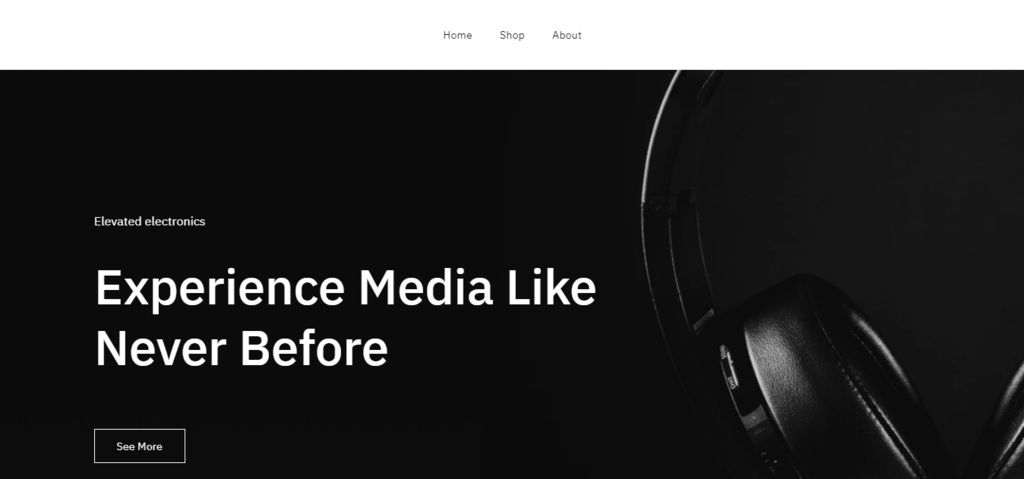
Ví dụ, hãy xem Safa của Zyro.

Một bảng màu đen và trắng và lựa chọn phông chữ sans-script lớn, đậm sẽ mang lại thành công một bản sắc doanh nghiệp hiện đại, kiểu dáng đẹp và mạnh mẽ.
Điều đó nói rằng, mẫu này phù hợp với các cửa hàng trực tuyến bán các mặt hàng liên quan đến công nghệ và các sản phẩm hiện đại khác.
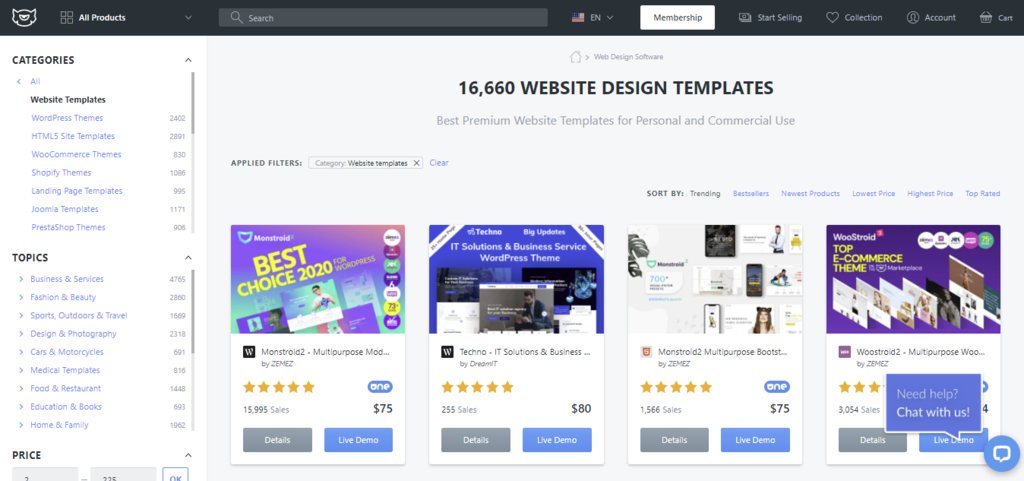
Đối với các nền tảng tự lưu trữ, bạn có thể tìm kiếm các mẫu từ các thị trường chủ đề khác nhau, chẳng hạn như ThemeForest , TemplateMonster và Colorlib .

Khi bạn đã hài lòng với một mẫu, hãy bắt đầu tùy chỉnh bằng cách thêm biểu trưng, các trang và nội dung của bạn. Hãy chú ý đến các khía cạnh thiết kế, như bảng màu và kiểu chữ.
4. Thiết lập cửa hàng trực tuyến của bạn
Chúng tôi sẽ sử dụng Zyro làm ví dụ, vì nó có quy trình thiết lập dễ dàng nhất và danh mục dành riêng cho các mẫu cửa hàng trực tuyến.
Các bước thực hiện để tạo cửa hàng trực tuyến như sau:
- Thêm sản phẩm. Điều này bao gồm thêm tên, hình ảnh và mô tả vào trang sản phẩm.
- Xem lại cài đặt khu vực. Chọn quốc gia, đơn vị tiền tệ và ngôn ngữ của cửa hàng của bạn.
- Chọn tùy chọn vận chuyển. Bạn có thể thêm các tùy chọn giao hàng trong nước, tự nhận hoặc giao hàng quốc tế. Nếu bạn bán hàng hóa vô hình như âm nhạc hoặc phần mềm, hãy chọn tắt vận chuyển.
- Thiết lập các phương thức thanh toán. Bao gồm thẻ ghi nợ hoặc thẻ tín dụng, cổng thanh toán trực tuyến như PayPal và Stripe, và các tùy chọn thanh toán thủ công như tiền mặt khi giao hàng.
Bắt đầu trang web thương mại điện tử của bạn ngay hôm nay
Nếu bạn muốn tạo các thiết kế đẹp cho trang web Thương mại điện tử của mình, hãy lấy cảm hứng từ các trang web đẹp. Mỗi website đều có thiết kế tốt và sáng tạo riêng. Vì vậy hãy xem chúng và quyết định những yếu tố nào bạn có thể kết hợp vào trang web của riêng mình.
Tóm lại, đây là 25 mẫu website Thương mại điện tử có thiết kế tốt nhất trên thị trường:
- Amazon – gã khổng lồ thương mại điện tử này có một cửa hàng trực tuyến thân thiện với người dùng với giao diện đơn giản.
- Nova Smart Home – sáng tạo bằng cách sử dụng slide trình diễn để bán các mặt hàng của mình.
- Welly – thiết kế web tối giản và bảng màu nổi bật giúp thu hút sự chú ý của người dùng vào các yếu tố quan trọng nhất.
- Bite Toothpaste – một cửa hàng trực tuyến hiệu quả với rất nhiều chứng thực của khách hàng và một trang chủ toàn diện.
- Apple – thiết kế không lộn xộn giúp làm nổi bật những hình ảnh cận cảnh, lớn.
- Bảo tàng Frans Hals – một ví dụ về website Thương mại điện tử đầy màu sắc nhưng dễ đọc.
- Đơn giản là Sô cô la – có các yếu tố độc đáo khiến cửa hàng trực tuyến này trở nên dễ phân biệt với hầu hết mọi website khác.
- Carrollwood Florist – một trang web bán hoa trực tuyến với cách phối màu tươi sáng và trang chủ tuyệt đẹp.
- Protest – có hình ảnh biểu ngữ có thể nhấp vào và một bộ tùy chọn toàn diện.
- Smokehaus – một website Thương mại điện tử tuyệt vời mô phỏng cảm giác của một cửa hàng thực.
- Sarah’s Snacks – một cửa hàng trực tuyến không chỉ bán sản phẩm của mình mà còn truyền cảm hứng cho thói quen ăn uống lành mạnh thông qua thiết kế của nó.
- Vegan Essentials – đi kèm với một tùy chọn tuyệt vời cho những người có chế độ ăn kiêng cụ thể.
- Skullcandy – các trang sản phẩm có yếu tố trực quan, nút thêm vào giỏ hàng hấp dẫn và khẩu hiệu hấp dẫn cho mỗi mặt hàng.
- Bacca – phông nền trong suốt và phông nền nhiều màu sắc làm nổi bật hình ảnh sản phẩm.
- Port of Mokha – có các yếu tố viết quảng cáo và chứng minh xã hội mạnh mẽ để nâng cao danh tiếng của thương hiệu.
- Scott Resort & Spa – sử dụng thiết kế và hình ảnh tối giản để truyền cảm hứng cho du khách đi nghỉ.
- Obachan – website Thương mại điện tử nắm bắt phong cách sống Zen được quảng bá bởi công ty hàng hóa Nhật Bản này.
- Microbrasserie Á la Fût – có quy trình thanh toán nhanh chóng và dễ dàng.
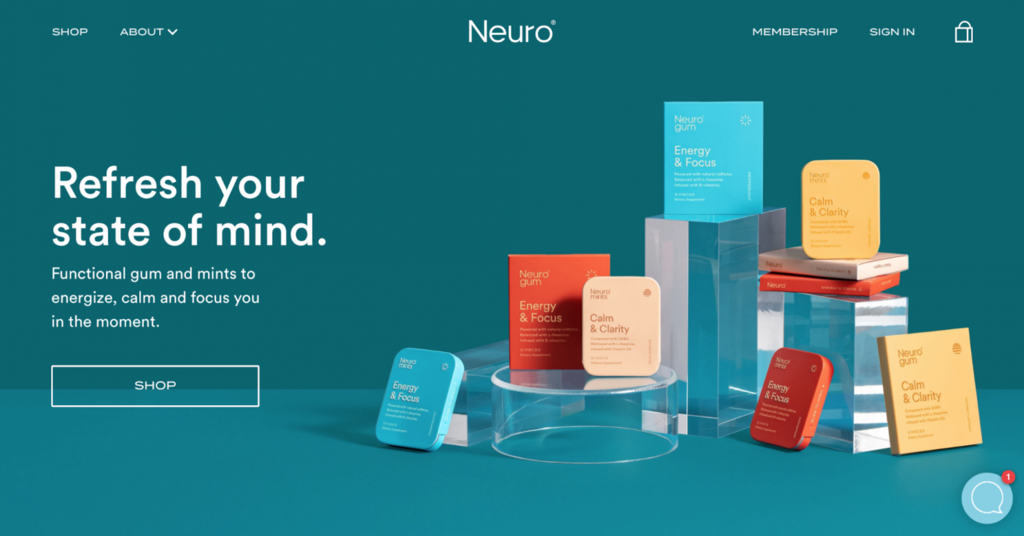
- Neuro – một ví dụ tuyệt vời về thiết kế web ecommerce làm sao để hấp dẫn khách hang2.
- DDNA – sử dụng thanh trượt để trình bày các sản phẩm của mình.
- Lou Board – thu hút sự chú ý của khách truy cập thông qua các hình ảnh lớn và không viền trên thiết kế trang chủ của nó.
- Nixon – nội dung rõ ràng và ngắn gọn giúp khách hàng tiềm năng hiểu ngay giá trị của công ty.
- Shleps. eCommerce website đơn giản và hiệu quả giúp trình bày các sản phẩm có tính thẩm mỹ cao.
- Glossier. Một website eCommerce nhất quán về phong cách tối giản và đẹp cho trải nghiệm duyệt web mượt mà và thanh toán dễ dàng.
- Krave Jerky. Ví dụ cách thiết kế sử dụng màu đa dạng khiến cho khách hàng cảm thấy hứng khởi.
Bây giờ bạn đã thấy các eCommerce website có mẫu thiết kế tốt nhất. Bạn có thể thêm mình vào danh sách trên bằng cách bắt tay ngay vào công việc và thiết kế website thương mại điện tử hoàn hảo của bạn nhé. cửa hàng trực tuyến này ở phía trước, bạn có thể bắt tay ngay vào công việc và thiết kế trang web Thương mại điện tử hoàn hảo của riêng mình.





Post a Comment
Post a Comment