When you use online tools to increase the performance of your website, you may encounter Leverage browser caching errors. So fix the error Leverage browser caching how? Refer to the following article of BKNS for detailed answers!

Lỗi Leverage browser caching
1. What is browser caching?
Before the tutorial sửa lỗi Leverage browser caching, let's find out the truth together What is browser caching?? To display a web page properly, your browser needs to load all of the website resources. These resources include images, CSS, HTML, and JavaScript.
Fetching those resources too many times can be expensive and slow. When activated Leverage browser caching, you will define some resources that can be cached and revalidate when the cache expires. When enabling Leverage browser caching, page load times will be significantly improved.
2. Fix Leverage browser caching error
2.1 Fix Leverage browser caching by configuring Hosting
- Cache – control Header: Enable Browser Cache, set maximum time to cache
- Expire Header: Specify a specific time for the Cache to no longer be cached
=> Fix lỗi Leverage browser caching by inserting the code into the website's htaccess for these two methods.

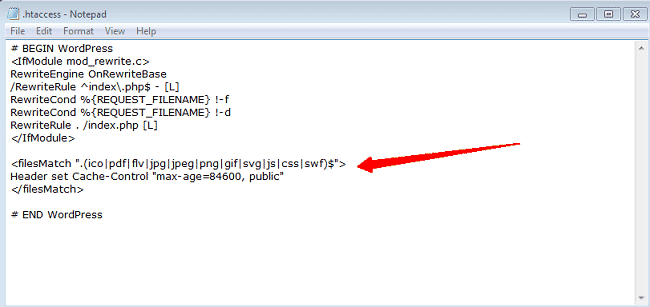
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
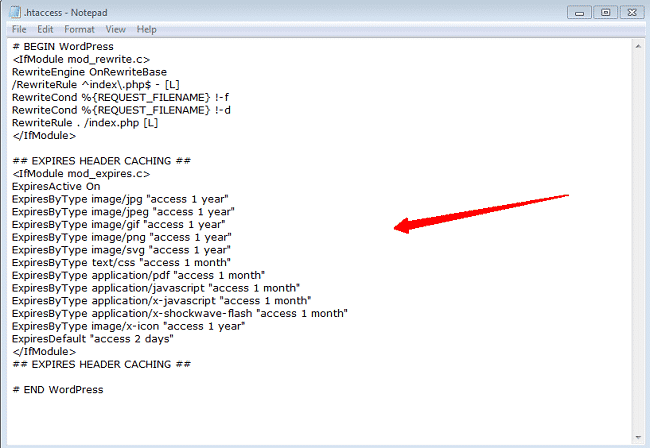
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/webp "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/ico "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##

<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/webp "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/ico "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##
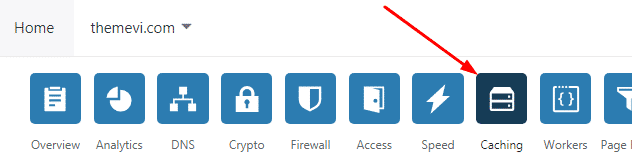
If you use CloudFlare, you don't need to insert the code, you can go there to set it up. The steps are as follows:
Step 1: Access Tab Caching

Step 2: Down section Browser Cache Expiration
2.2 Fix Leverage browser caching by loading and saving Google Analytics JS file
Step 1: Load Host Google Analytics Locally

Step 2: Install and activate the Plugin

Step 3: Go to settings select Optimize Analytics

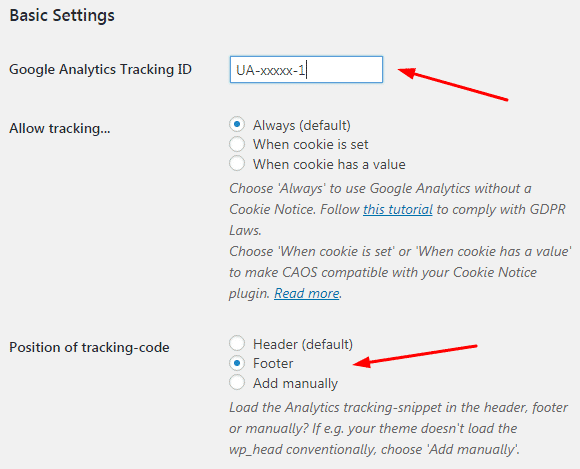
Step 4: Find the item Google Analytics Tracking ID
Step 5: Fill in the Google Analytics tracking code
Step 6: Section Position of tracking-code, choose Footer

Step 7: Save
Articles to help you understand What is browser caching? and how to fix it lỗi Leverage browser caching. Hope this information is useful to you. Visit the website https://www.bkns.vn/ regularly so as not to miss the sharing about BKNS website design, advertising and hosting services!

My name is Thinh Hanh, currently the CEO of BKNS. I will provide you with information technology services and network solutions in the fastest and most effective way.







Post a Comment
Post a Comment