Currently, Blogger has started implementing a new User Interface (UI) alias for the Blogger editor. At first glance, this UI looks cleaner and more minimalist than the old version. The display also becomes responsive when opened on a smaller screen such as a cellphone or tablet.
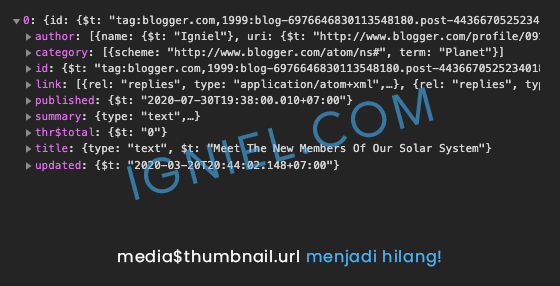
Yes, it looks really good. But there is one bug that annoys most of the users. Somehow every post published through this new editor has no image in the RSS feed. Usually the image is in values media$thumbnail.url like this:

The new version looks like this:

What's the Lose?
The loss of media$thumbnail.urlthe RSS feed also causes the loss of images in custom widgets such as recent posts, related posts , and so on. This is because there are no values that can be taken to be displayed as an image.
As a developer of the Blogspot theme, I was quite upset by this new editor because many users complained about the loss of images in the custom widget.
Why Can an Error Occur?
After investigating, it turned out that the images uploaded through the new editor had a different URL format from the old editor. For comparison, here's the format:
LONG:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC63Lj3z6L-9kORuHx2g7Pw0gDV6kGPhJM2_YQtVtMxTrHLvrioerU2Np_oNyRlzTZq02uUWhZt3FQmdWjc1NJ93x9liU-zkO0JazC7eUeInZzSW94__BkNVfptq20H2U5cFud49Hu51Dl/sXXXX/gambar.jpg"/>NEW:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC63Lj3z6L-9kORuHx2g7Pw0gDV6kGPhJM2_YQtVtMxTrHLvrioerU2Np_oNyRlzTZq02uUWhZt3FQmdWjc1NJ93x9liU-zkO0JazC7eUeInZzSW94__BkNVfptq20H2U5cFud49Hu51Dl/wXXX-hXXX/gambar.jpg"/>XXXXin sXXXXand wXXX-hXXXis a number, where the value varies according to the dimensions of the image size you want to display.It turns out that this difference in URL format has a big impact. If the URL does not contain sXXXX, the image will not be read in the RSS feed. The problem is, every image uploaded in the new Blogger editor does NOT have this format, but is automatically replaced with wXXX-hXXX.
How to Display Thumbnail Images in Widgets in Blogger's New Editor
This is a workaround to fix images not appearing in widgets due to Blogger's new editor. As explained above, the solution is very simple.
- Edit posts whose images do not appear on the custom widget.
- Switch to HTML mode (not Compose).
- Look at the image code and note the value
src. If it has awXXX-hXXX, then just change to sXXXX. - Publish the post again.
EXAMPLE:
Look at this:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC63Lj3z6L-9kORuHx2g7Pw0gDV6kGPhJM2_YQtVtMxTrHLvrioerU2Np_oNyRlzTZq02uUWhZt3FQmdWjc1NJ93x9liU-zkO0JazC7eUeInZzSW94__BkNVfptq20H2U5cFud49Hu51Dl/w625-h351/gambar.jpg"/>Change it to be like this:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC63Lj3z6L-9kORuHx2g7Pw0gDV6kGPhJM2_YQtVtMxTrHLvrioerU2Np_oNyRlzTZq02uUWhZt3FQmdWjc1NJ93x9liU-zkO0JazC7eUeInZzSW94__BkNVfptq20H2U5cFud49Hu51Dl/s1600/gambar.jpg"/>The final result
Here's an example of a custom widget that fetches data from an RSS feed, which is the related post. I tried it on the free Fictional template . There was no picture (replaced by the default image). After applying the method above, the thumbnail image will appear immediately. This is because the value media$thumbnail.url reappears in the RSS feed.

Closing
It will be very troublesome for users who don't want to be complicated, who usually post directly from Compose mode . If changing the URL format can have a big impact on the loss of images in the RSS feed, it's a good idea for Blogger to update the RSS feed as well. Because what changes the image URL format automatically is Blogger's new editor, not the user.
So if the custom widget in your template suddenly doesn't display an image, whether it's a related post widget, recent post, and so on, don't rush to curse the template that is being used. It could be that the problem is in the image format as described above.
That's how to deal with images not appearing in Blogger related posts or recent posts because of the new editor. Hope this helps a little. We'll just use this method first while waiting for Blogger to make a better update .






Post a Comment
Post a Comment