Data Binding có sẵn ngay từ AngularJS và tất cả các phiên bản Angular được phát hành sau này. Chúng tôi sử dụng dấu ngoặc nhọn để liên kết dữ liệu - {{}}; quá trình này được gọi là nội suy. Chúng ta đã thấy trong các ví dụ trước của chúng ta về cách chúng ta khai báo giá trị cho tiêu đề biến và điều tương tự được in trong trình duyệt.
Biến trong tệp app.component.html được gọi là {{title}} và giá trị của title được khởi tạo trong tệp app.component.ts và trong app.component.html, giá trị được hiển thị.
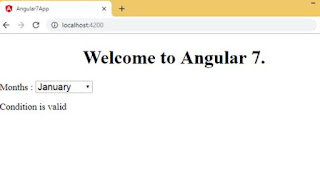
Bây giờ chúng ta hãy tạo danh sách thả xuống các tháng trong trình duyệt. Để làm điều đó, chúng tôi đã tạo một mảng tháng trong app.component.ts như sau
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
Ở ví dụ trên các bạn thấy rằng khi bạn sử dụng một biến months là một biến mảng bây giờ bạn muốn hiển thị biến này trên giao diện.
Cấu trúc sử dung Datab bindding
*ngFor = “let I of months”
Biến được đặt trong app.component.ts có thể được liên kết bên trong app.component.html bằng cách sử dụng dấu ngoặc nhọn. Ví dụ: {{}}.
Bây giờ hãy để chúng tôi hiển thị dữ liệu trong trình duyệt dựa trên điều kiện. Ở đây, chúng tôi đã thêm một biến và gán giá trị là true. Sử dụng câu lệnh if, chúng ta có thể ẩn / hiện nội dung cần hiển thị.
Ví dụ
appcomponent.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>






Post a Comment
Post a Comment