In this post I will be showing you How to Create Responsive Sticky Sidebar Widget on Blogger.
Having a sticky sidebar widget is very important because it draws the attention of readers, just like my blog you can implement a floating/sticky sidebar widget on your blogger blog.
Just like my other blogger tutorials, I will make the steps easy for even someone with no coding knowledge to understand.
How to Create Sticky Sidebar Widget on Blogger
Follow these steps below to implement your own responsive sticky sidebar widget on your blog.
1. The first step is to open your blogger theme editor, and press Ctrl+F to find the </body> tag.
2. Second step is to paste the script below just before the </body> tag
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
$(function() {
if ($('#widgetID').length) {
var el = $('#widgetID');
var stickyTop = $('#widgetID').offset().top;
var stickyHeight = $('#widgetID').height();
$(window).scroll(function() {
var limit = $('#footerID').offset().top - stickyHeight - 20;
var windowTop = $(window).scrollTop();
if (stickyTop < windowTop) {
el.css({
position: 'fixed',
top: 20
});
} else {el.css('position', 'static');
}
if (limit < windowTop) {
var diff = limit - windowTop;
el.css({top: diff
});
}
});
}
});
//]]>
</script>
Please note that if you already have <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script> on your blogger template then you can remove it from the above script.
In the script above you will notice that there are some texts which are marked, those highlighted texts are what indicates the widget to make sticky.
WidgetID: This is the id of the wigdet which you want to make sticky eg. HTML5, HTML7, etc.
 |
| Click on image to zoom |
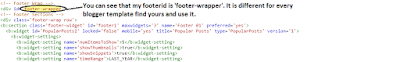
FooterID: This is the ID of your footer eg. footer-wrapper. The function of this id is to tell the sticky widget to stop when it gets to the footer of your blog.
 |
| Click on image to zoom |
If you have done this successfully the sticky sidebar should be working perfectly on your blog. But there is another thing you need to do. If you notice, your sicky widget will not look responsive on mobile devices and it is advisable to disable this widget for mobile devices.
3. The final step is to search the "</b:skin>" tag and then paste the code below above ]]></b:skin>
#widgetId{width:100%;
max-width:320px
}
@media only screen and (min-width:260px) and (max-width:989px){
#widgetId{display: none!important;}}
Replace the widgetid with yours and that's all.
Final words
Hope your have been able to learn How to Create Responsive Sticky Sidebar Widget on Blogger. It is advisable to make the last widget in your sidebar sticky.







Post a Comment
Post a Comment