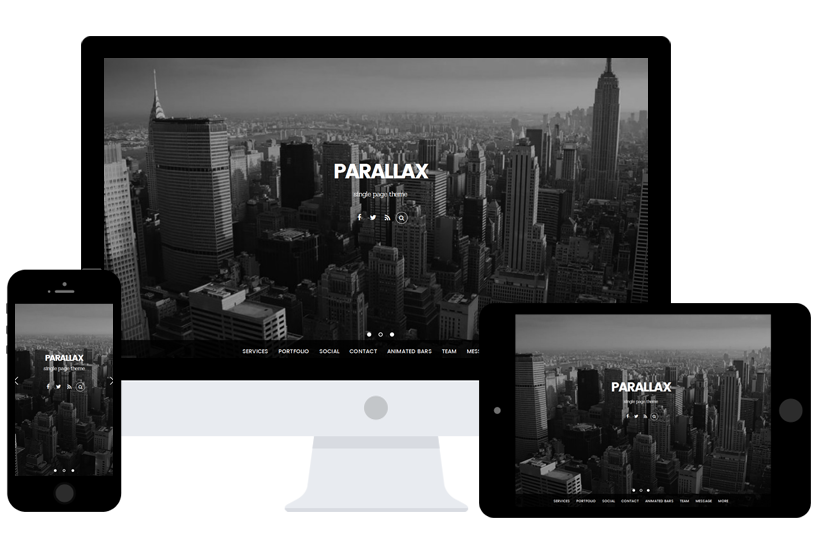
The Parallax theme is a combination of two interesting trends – parallax scrolling and single page design. It is designed to help you build a beautiful parallax scrolling site easily. Display your work and services responsibly on one page. Viewers can enjoy your beautiful content in parallax scrolling sections. Impress your visitors with fly-in elements! Topic can be used as a single page or regular web page with page URL. Dive into parallax scrolling trends now with themes Themify Parallax! Create unlimited layouts using the Drag and Drop Builder, responsive layouts, sliding backgrounds, video backgrounds, parallax scrolls, custom styles, animations, etc. See our demo. Parallax gives you full control from the top of the page to the footer, across the site or on each individual page. This means you can make your entire website share the same look or create a unique look for each page. Choose a header / page design from 11 styles (the no-header option is perfect for creating landing pages where you don’t want title navigation). And yes, there is a sticky header option as well. The Parallax theme is completely fluid and responsive, consistently displaying across devices and resolutions. Parallax comes with a portfolio custom post type to create part of the multimedia workflow portfolio. See portfolio demo. It supports multimedia content like videos, images and gallery sliders. In addition, it has been expanded to open content in the same page, to compliment the single page design of Parallax. Use the Team’s post to display the full list of your team members. Team members can be categorized based on their job titles, such as Executive, General, Manager, etc. You can view our Group demo to understand how Group posts work. . Each page has the ability to upload a custom header image or slider and specify a custom menu. Check out the title on the Blog, Shortcodes and Contact page. For custom menu demos, check out the homepage and internal pages like Portfolio. Automatically apply Grayscale, Blur and Sepia filters to your images without editing the original image source (without Photoshop). Image filters and hover filters can be applied globally or individually, as desired. Display animated progress bars with any custom color you like. In addition to the article on full layout width, layouts can be set to 4 columns, 3 columns, 2 columns or 2 column-thumbs with or without sidebar. Create single web pages with scrollTo menu or any standard multi-page website. With the Parallax options panel, choose infinite scroll or traditional page number navigation. Infinite scrolls can be set to auto-load or by clicking the Add more button manually. This topic includes the rtl.css style sheet. Require: WordPress 4+ Document: Parallax documentation The post Themify Parallax WordPress Theme v2.5.9 appeared first on WordPress Support – Theme Sharing, Free Plugin constantly updated.
More than 60 pre-designed layouts
Smart Layout Options
11 Header Type / Page
Responsive & Retina Ready
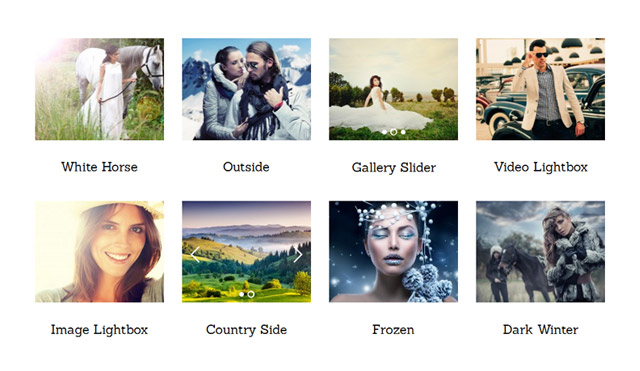
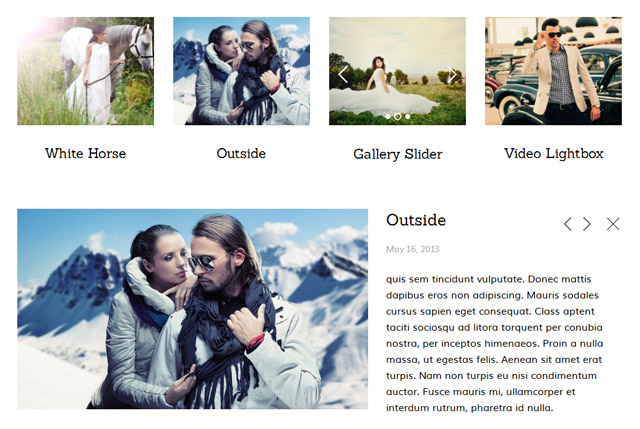
Portfolio type


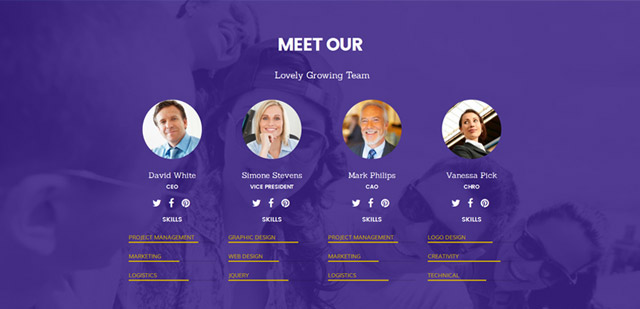
Type of post group

Customize background titles, sliders and navigation

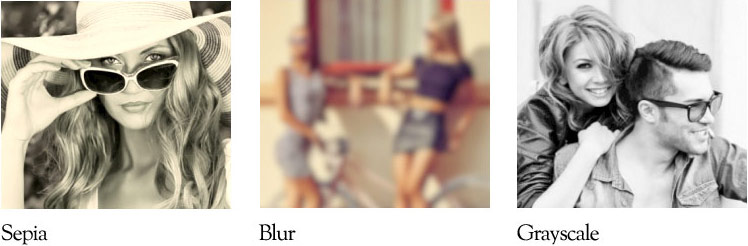
Image filter

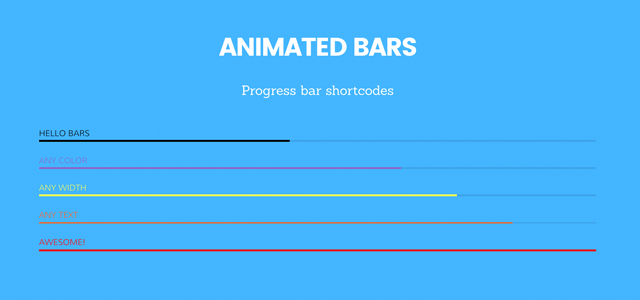
Animation progress bar

List and grid layout

Other features
Single page or multiple pages
Infinite scrolling
Support language from right to left (RTL)





Post a Comment
Post a Comment