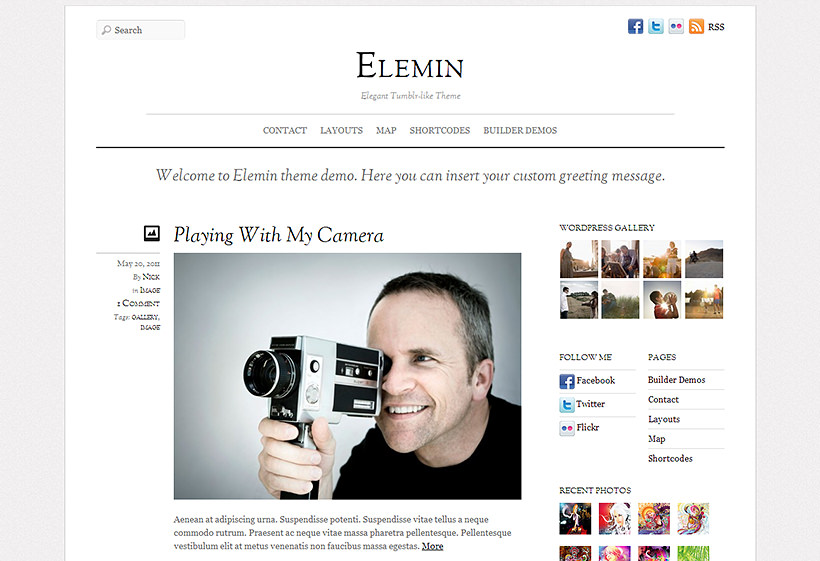
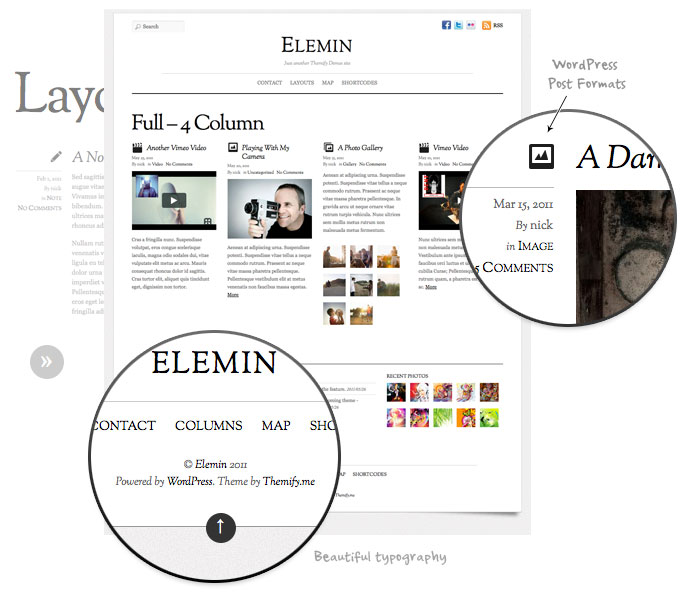
Themify Elemin Has a great sense of typography, good white balance and minimal graphics. It is a work of art made with modern technology – Google fonts, CSS3, Javascript and HTML5. The combined WordPress post formats allow you to write about many different types of posts such as photos, libraries, videos, quotes, etc. (very similar to Tumblr). Completely loose and responsive design. This means that the layout automatically adjusts based on the user’s view. Layouts never break no matter what screen resolution they’re being viewed at. It works on all desktop computers and most mobile devices like iPhone, iPad, Android and Blackberry. To see this in practice, visit our demo site and resize your browser window or test it with your mobile phone. This topic includes the rtl.css style sheet. The layout automatically adjusts to fit all screen resolutions on desktop and mobile devices (iPhone, iPad, Blackberry and Android). Themify Elemin provides default list view layout and multiple grid view layouts. All of these layouts also work on mobile devices. You can use it as a general blog or create a Tumblr-like blog by assigning different post formats like Library, Photo, Video, Quote, Beside, etc. This theme includes a lightbox gallery / slideshow for photo galleries. No additional library plugins are required. A standard feature like all our themes, the theme options panel includes options for you to customize the default layout for table of contents, posts, and static pages. The footer includes additional logos, optional navigation, and customizable footer text. You can choose to display up to 4 widget columns in the footer. There are 11 theme themes. Require: WordPress 4+ Document: Elemin documents The post Themify Elemin v2.5.1 – Elegant Minimal Responsive Theme appeared first on WordPress Support – Theme sharing, Free plugin constantly updated.







Support language from right to left (RTL)
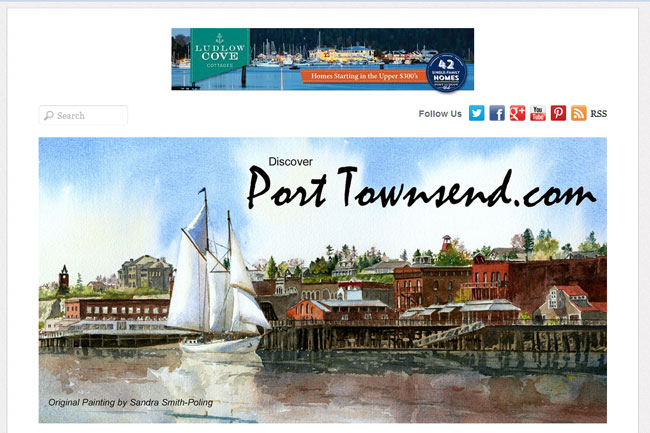
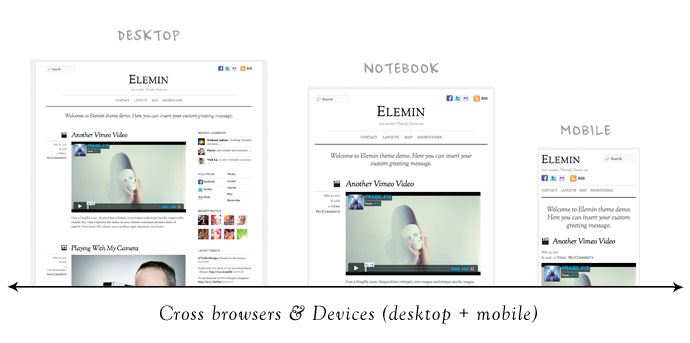
Translate & Responsive design

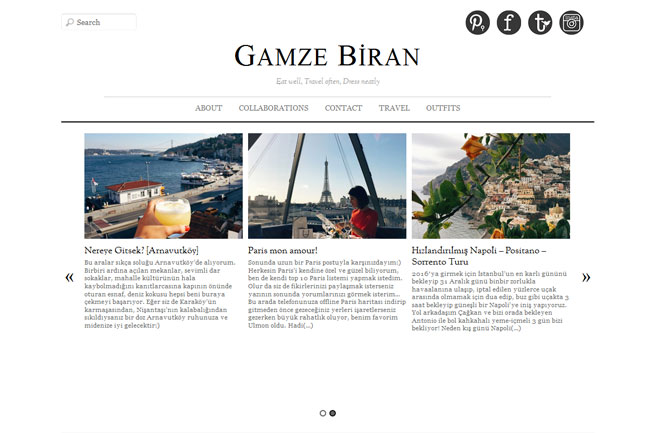
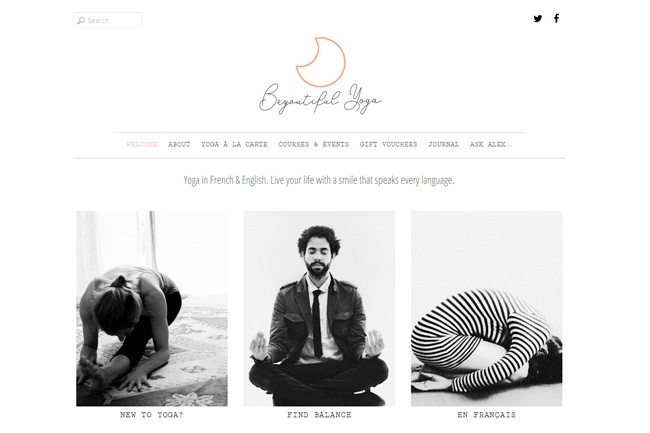
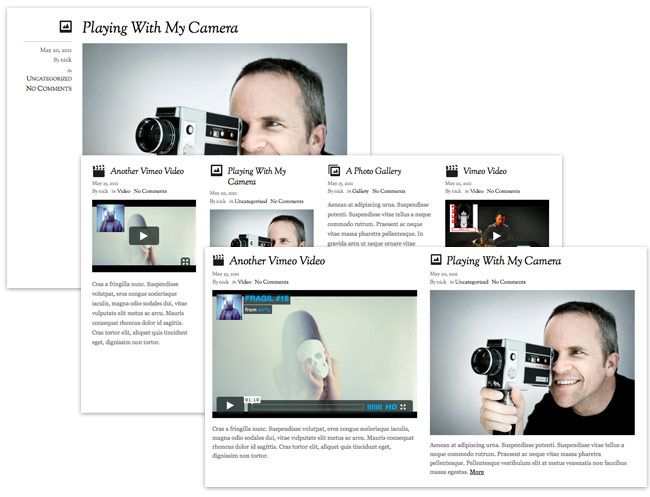
See the list & Grid view layout

Format of WordPress posts (Blog like Tumblr)

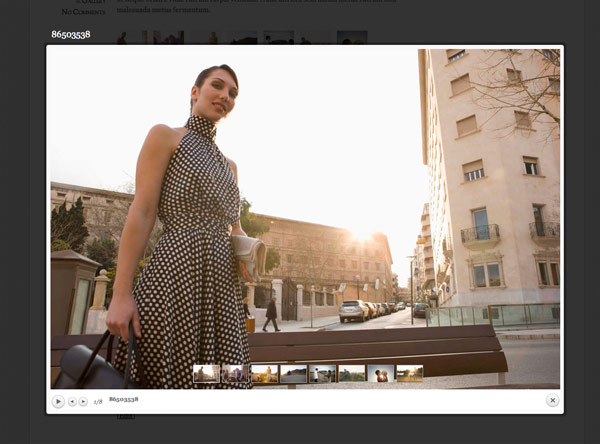
Light box showroom

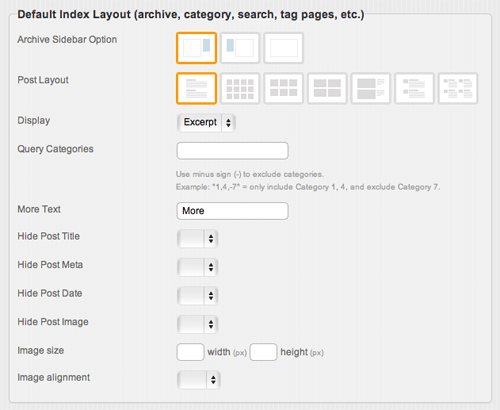
Default Layout Options

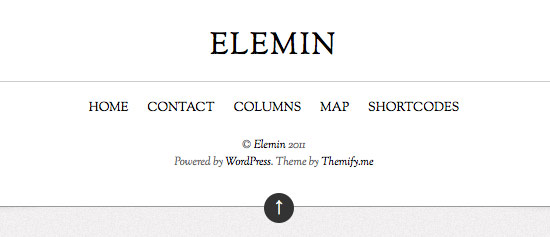
Footer logo, Navigation, and Footer text

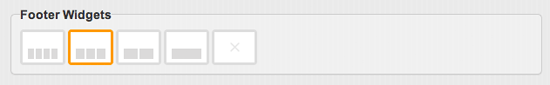
Footer widget

11 Skins






Post a Comment
Post a Comment