Swift Performance is a great cache plugin and this is very important for your website because caching helps you to speed up WordPress pages and increase performance. A faster website improves user experience and encourages users to visit more pages. Swift Performance is great in image optimization. Images typically occupy the majority of bytes downloaded on a web page and often take up a significant amount of image space. Images can slow down your website, which is why saving all your images optimized for the web is essential. Swift Performance is excellent in handling important CSS. If you visit Details of Google page speed and analyze one of your web pages, you can see warnings about optimizing your CSS distribution by inlining important CSS and loading asynchronous rendering stylesheets. Browsers will not display content in the first screen of a webpage unless they have loaded all your CSS files. This can be a big problem when a lot of files need to be downloaded. That is why you need and you have Swift Performance. Swift Performance is great in database optimization. Website database must provide users quickly, simply and transparently if you want to get the desired results. Swift Performance is great plugin organizer and more, so you need more than these top five reasons to get and install Swift Performance just one click away? Degrees one second delay in page load time What effect does it bring: Every second counts because with every second you’ll lose web visitors, readers, customers, and buyers. One click on Swift Performance, without requiring any technical knowledge or programming knowledge, will enhance the performance of your website. Demo: htps: //swiftperformance.io/ Swift Performance provides an easy, step-by-step Setup Wizard with automatic configuration. Swift Performance also provides preconfigured presets, which can be a quick and optimal solution for beginners. You can Export / Import your settings, so if you have found the ideal setting for you, you can easily transfer it to a production environment or even to another website. With the Whitelabel feature, you can easily reset the Swift brand to your customers. Swift Performance is widely used for filters, actions, and constants, so if you are an advanced user, you can easily customize it for your project. One of the most important things for performance is to optimize the allocation of static resources. Swift Performance not only combines and reduces CSS files but also automatically generates important CSS for each page. Javascripts (even inline scripts) can be combined, scaled and moved to the footer without any conflicts. Huge combined javascript files may still be blocked from rendering. Swift Performance provides a unique Async Execution feature: you can still combine scripts, but the scripts will run individually as soon as a segment is downloaded – providing extremely fast, improved JS performance. SEO points and user experience Swift Performance comes with an integrated, unlimited image optimizer. You can optimize / lose optimizing your JPEG and PNG images and create WebP versions with our Image Optimizer API Swift Performance provides a nice lazy loading feature. Swift Performance loads your extremely reduced image versions (they will look blurry) and only completely downloads close images in the view. There is also a separate option to lazy download background images. With the smart Youtube embed feature, the browser won’t load unnecessary assets until the visitor starts the video (or before embedding in mobile view), but provides a human experience. use the same: If your site is running on HTTP2, this feature will help optimize resources and speed up page loading. Swift Performance helps set up any CDN that is using the pull method. If you enable this option, WordPress will download static files via CDN. You can also specify custom file types to be served by CDN. Swift Performance also provides enhanced Cloudflare support. Swift Performance will create static versions of your pages, so the browser can load them faster. Page caching reduces TTFB and also saves some server resources. Swift Performance adds the titles needed to enable browser caching. Browser caching will speed up page loading and also reduce traffic on your server. Proxy cache is an advanced option if your website is using a proxy like Cloudflare. It can extremely reduce TTFB behind the proxy server Swift Performance provides buffer preloading, with WordPress which preloads all pages that may be cached and creates buffers for visitors. It can also detect if any modifications have been made (publish / update a post, page or product, new comments, stock / price of the product has been updated, etc.) and Automatically recreate the buffer. The Lazyload element is an advanced feature. With this, you can specify the content to be loaded via AJAX after the page is loaded. Thanks for this feature, you don’t need to exclude the whole page just because there’s a small dynamic part. With this feature, you can serve WooCommerce minicart from static cache if it is empty. It will speed up the first interaction with your website. With Swift Performance, you can specify which AJAX actions can be cached, which can be cached as your pages. It will speed up the full page load time for your visitors. With Swift Performance, you can specify cached query strings, these requests can be cached as normal pages. It can be helpful if your website is using query strings to place orders, languages, etc. You can enable caching for logged in users, so your site may also be faster for your actual visitors, not just for speed tests. With the Early Loader feature, Swift Performance will be the first plugin to be loaded, so it can optimize feedback before any other plugins affect speed. Swift Performance can also store pages 404. If your server is overloaded with 404 requests, with this option, you can reduce the load on your server. Swift Performance fully supports Varnish, can automatically delete and preload buffers. With Appcache, you can select specific pages (or even entire webpages), which will be preloaded to visitors in the first view using the App cache of the browser. It can significantly speed up navigation on your site. You can configure Appcache separately for desktop and mobile. You can set exceptions for caching. You can exclude post types, specific pages or URLs, you can also add exceptions according to user agents and spiders, you can exclude archive pages (author, category) , etc.) or even exclude the page from the buffer if it contains a specific string. The post Swift Performance v2.1.8 – WordPress Cache & Performance Booster appeared first on WordPress Support – Theme sharing, free Plugin constantly updated.

THE SPEED OF YOUR SITE INCREASES 440%
Salient features Swift Performance – WordPress Cache & Performance Booster
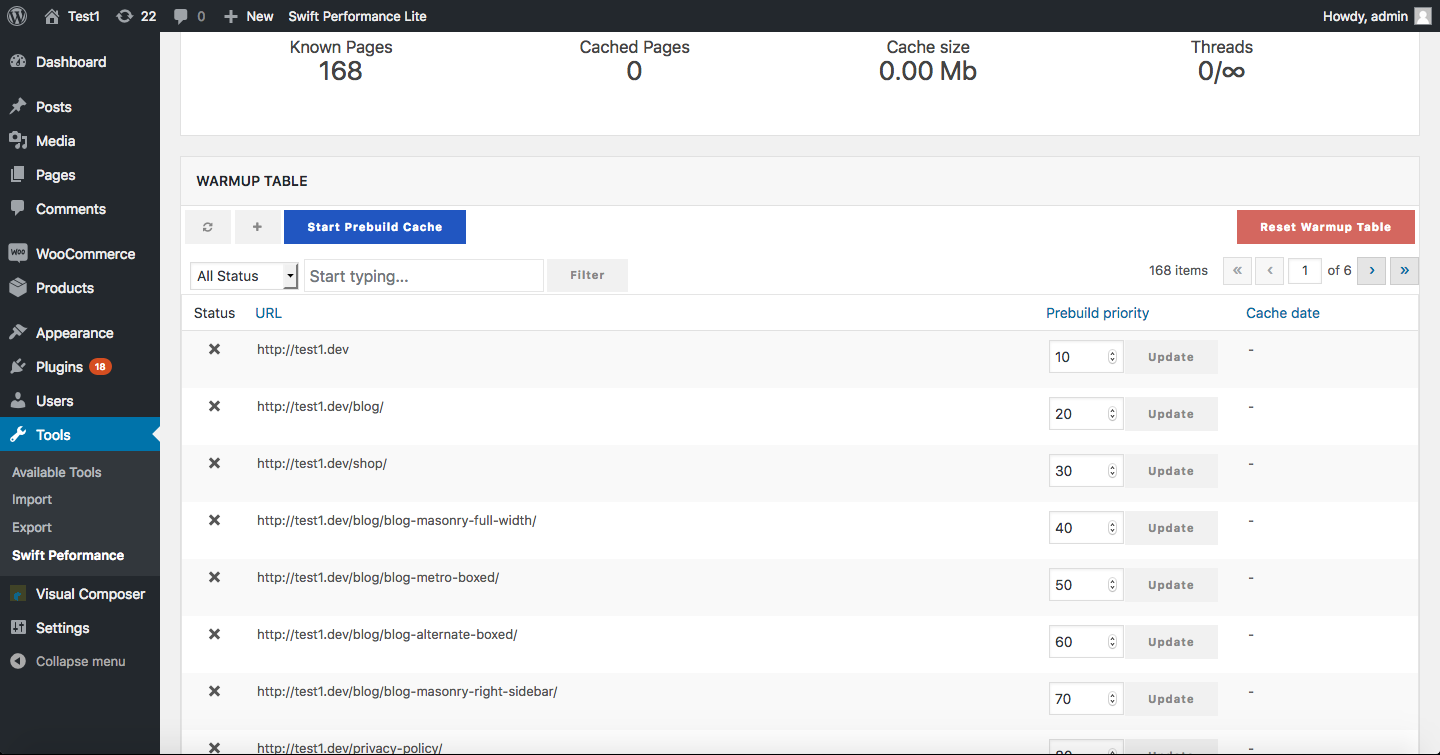
 Quick Installation
Quick InstallationPresets
Import and export
Whitelabel
Advanced
CSS optimization
Javascript optimization
Async Executes Javascripts
Image optimizer
Lazyload image
Embed Smart Youtube
Push server
Support CDN
Page cache
Browser caching
Proxy cache
Preloading cache
Lazyload element – ajaxify
Cache minicart
AJAX cache
Dynamic caching
Cache for logged in users
Download soon
404 cache
oil painting
Appcache
Advanced exception





Post a Comment
Post a Comment