The plugin displays a countdown of sales in unique product pages and WooCommerce store pages. Sales countdown timers will notify customers when the sale ends or the number of remaining products sold. In a WooCommerce product, you can choose the setting of Countdown timer and schedule sales campaigns.
Demo: https://codecanyon.net/search/25636260
- Select the Sales Countdown timer record in the WooCommerce single product page.
- Display a countdown timer based on the estimated time of WooCommerce sales.
- Choose a specific sale time. WooCommerce allows you to schedule sales time by day. With Sales Countdown Timer, you can choose specific half-hour hours and minutes.
- Locations in Unique Product Pages: Choose where the countdown timer will be displayed in product pages. There are many options to choose from: before the product price, after the product price, before sale flash badges, after sale flash badges, before the Add to cart button, after the Add to cart button, in the product image.
- Locations in archive pages: choose where the countdown clicks will appear in store pages like store pages, category pages. There are many options to choose from: before product price, after product price, before sale flash badges, after sale flash badges, before adding cart cart buttons, after adding cart buttons, in product photos.
- Show in store page, catalog page, related products: you have options to choose to show or hide the countdown timer on these pages.
- Upcoming sales alerts: When you schedule a future sales campaign, you can choose to display upcoming sales alerts on the single product page. The messages can be customized with a shortcode display showing the time left until the time of sale.
- Notice of end of sale: displays when the notice of sale end with the short code {countdown_timer}
- Shortcode: shortcode {countdown_timer} will display a countdown timer.
Sales progress bar – Quantity bar Stock:
The plugin integrates a progress bar showing the number of products available for the sales campaign, the number of products sold and the remaining quantity.- Progress bar notification: Configure the sales progress notification bar as you wish with the shortcode.
- Shortcodes: {quantity_left} – Number of remaining products
{quantity_sold} – Number of products sold
{percentage_left} – Percentage of products left
{percentage_sold} – Percentage of products sold
{goal} – A goal you set on a product page - Progress bar type: Select to show progress of sale when increase or decrease.
- Order status: Select order status will be calculated in the progress bar.
- Position: There are 2 positions for the sales progress bar on the countdown timer and below the countdown timer.
- Thiết kế: Configure the entry of the progress bar with options for width, height, background color, text color and border radius.
Shortcode countdown timer
Plugin does not require WooCommerce to work. You can display the countdown anywhere using shortcodes. Setting the Countdown Timer shortcode is similar to the WooCommerce Countdown Timer, the difference is that the WooCommerce Countdown Timer displays the WooCommerce selling time and the Countdown Timer shortcode displays the time you have selected. You can learn how to use shortcode to create sales countdowns here- Show countdown timer by shortcodes.
- Select the countdown time in the plugin backend.
Many configuration settings
The plugin allows you to set up as many Countdown Timer configurations as you want. Each record is purely an Independent Sales Countdown. For each configuration, you can set up full settings including General settings, Design settings.
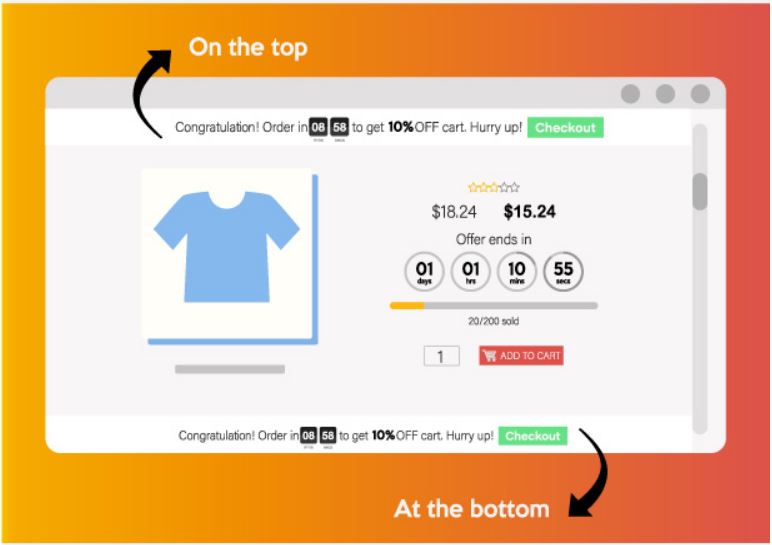
Payment countdown timer
- Set a payment countdown timer for the minimum number of shopping carts to receive special offers.
- Reset mode will only be applied to Administrators for testing purposes.
- Reset the payment countdown for a shopping cart after this time if the customer did not place an order during the payment countdown.
- Offer incentives before the payment countdown timer hits 0: Free shipping and / or discounted amounts (percentage / fixed amount).
- Integrated options allow you to change offers when the countdown timer reaches specific values.
- Specify the pages where the countdown timer appears.
- Design payment countdowns on checkout pages and other designated pages.
Design
Feel free to design a sales countdown that fits your front.- Show the time: Select the time separator type and the time format type.
- Design a countdown timer: Configure front style with text color, background color, border color, padding and border radius.
- Design a countdown timer item: Design items inside the countdown timer, such as date entries, hour entries.
- Design time value: value time includes the number of times and units. Customize it with font size, text color and background color.
- Checkout Countdown v1.0.1.1 Nulled – Sales Countdown Timer: sales-countdown-timer-v1.0.11.zip





Post a Comment
Post a Comment