Hi Bro! Today I introduce to you a whole new series of videos by my side, which is a series of video tutorials on woocommerce theme programming.
This article I will update the video list for you to follow. As well as listing out the requirements you need to join this series.
Requires knowledge to join the series woocommerce theme programming

To participate in this series of woocommerce theme programming, you must know a certain amount of knowledge in advance, I will list for you to follow easily.
HTML CSS JS
- Know some basic cards like DIV, P, A, IMG …
- Chi is the html website layout
- Have basic knowledge of CSS such as color properties, position attributes, box properties, postion properties
- Know how to use bootstrap
WordPress basic
- Install wordpress on localhost
- Install and use the theme
- Install and use the plugin
- Know how to use widgets and menus
- Configure some other functions of wordpress
Basic theme programming
You need to preview your wordpress theme programming series to prepare well for this series of woocommerce theme programming tutorials.=> How to convert html to wordpress
Download the html template
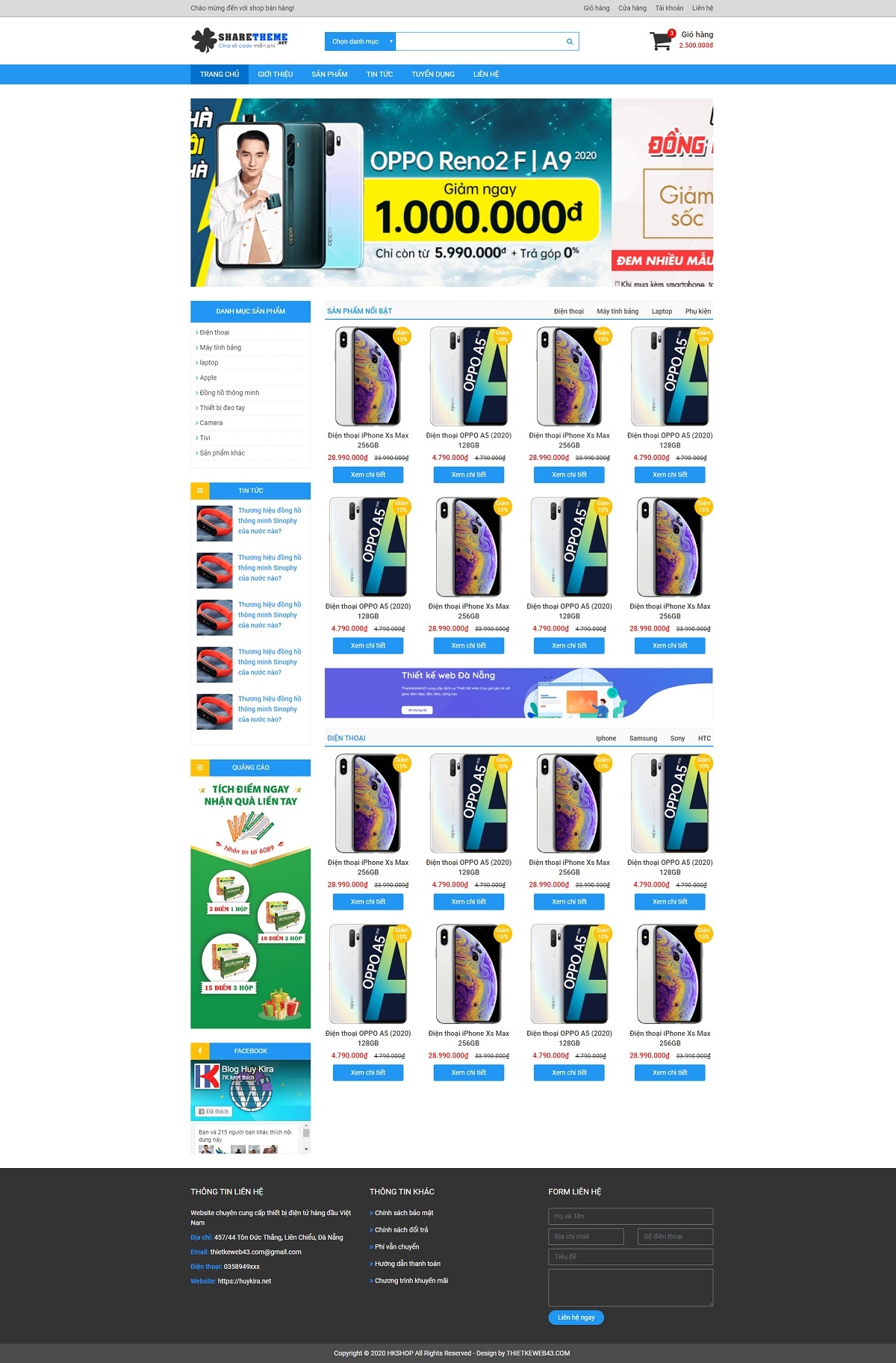
If you follow this series of woocommerce theme programming instructions, you will build a customer website like this!
To easily follow this series, download the html template of this website before:
Content tutorial series woocommerce theme development
I will list the video tutorial here, the video list will be updated daily, please watch and follow.- Lesson 1: Prepare to join the series of woocommerce theme programming tutorials
- Lesson 2: Instructions to install wordpress, install woocommerce plugin, configure parameters
- Lesson 3: Post a demo product, import products from an existing website
- Lesson 4: Demo interface, convert html to woocommerce theme
- Lesson 5: Creating a theme folder tree for woocommerce website, small file
- Lesson 6: Writing code for functions.php file, register menu, sidebar
- Lesson 7: Writing code for the header.php file assembles the website menus
- Lesson 8: Write code for the slider.php file to create and display the slideshow
- Lesson 9: Writing code for index.php file to create and display featured products
- Lesson 10: Write code for the index.php file to display the product in a catalog
- Lesson 11: Writing code for a sidebar.php file to create and display a sidebar
- Lesson 12: … Updating …
Summary:
So I have introduced to you series of woocommerce theme programming guide. This series I had planned to do 1 year ago, but now I have time to do it.Hopefully with this series you will know how to build a professional sales website with wordpress.
Remember to like the page and subscribe to youtube to support me! Hello friends!
The post woocommerce theme programming guide from a to z appeared first on Blog Huy Kira.





إرسال تعليق
إرسال تعليق