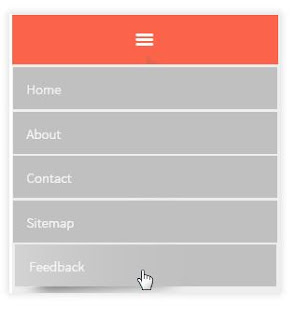
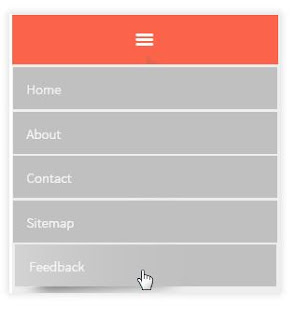
Menu này hoàn toàn khác với các menu trên, đây là những menu đơn giản cổ điển nhưng cái này rất phong cách và đáp ứng. Nó có màu sắc gọn gàng và gốc và các tab của nó gấp lại như một chiếc lá khi được chuột di chuột. Nó cũng là menu accordion nhưng không giống như các menu trên. Các tab của nó không thu gọn và mở rộng vì trong menu này không có các tab phụ (thả xuống), nó là một menu phẳng. Bạn có thể thấy một hình ảnh hoạt hình của menu này bên dưới, nếu bạn thích nó và muốn thêm nó vào blog của bạn, hãy làm theo các bước dưới đây và bạn đã hoàn thành

Bước 1: Chuyển đến bảng điều khiển blogger và chọn bố cục trong menu blogger.
Bước 2: Nhấp vào thêm một tiện ích và cuộn xuống Html / javascript.
Bước 3: Sao chép mã bên dưới và dán nó vào cửa sổ Html / javascript:
Bước 5: Nhấp vào Chỉnh sửa html và trên trang tìm kiếm Html cho]]> </ b: skin>.
Bước 6: Dán mã CSS bên dưới chỉ]]> </ b: skin>:
Tùy chỉnh:
Bạn có thể tùy chỉnh menu đa cấp cho blogger này như màu sắc, hiệu ứng gấp, chiều cao và chiều rộng, v.v. nhưng menu này có vẻ tốt vì vậy tôi khuyên bạn không nên tùy chỉnh nó. Lấy cảm hứng từ điều này nếu bạn muốn tùy chỉnh menu này, bạn có thể thay đổi màu cam sang màu khác mà bạn muốn, chỉ cần thay thế # fC634B bằng mã màu của riêng bạn trong đoạn mã trên mà tôi đã tô sáng bằng màu cam (nền: # fC634B;). Ngoại trừ điều này để thêm một tab mới trong menu của bạn hoặc xóa một tab hiện có khỏi menu của bạn, hãy làm theo các bước dưới đây:
Thêm và xóa các tab:
Chúng tôi sẽ sử dụng mã Html mà chúng tôi đã sử dụng ở bước 3 để thêm một tab mới, mã dài mà tôi đã đề cập ở bước 6 là mã CSS chỉ trang trí menu để chúng tôi không cần thực hiện bất kỳ thay đổi nào trong mã CSS. Để thêm tab mới trong trình đơn, hãy dán <li> <a href="#"> Tên tab </a> </ li> trong mã được sử dụng ở bước 3 và thay thế tên tab bằng tên mà bạn muốn xuất hiện trong menu . Ví dụ: bạn muốn thêm một tab mới có tên tab mới bên dưới Trang chủ trong menu bây giờ, tất cả những gì bạn phải làm là thêm <li> <a href="#"> Tab mới </a> </ li> bên dưới < li> <a href="#"> Trang chủ </a> </ li> trong mã Html được sử dụng ở bước 3 ở trên. Mã cuối cùng sẽ giống như mã dưới đây:
Thêm liên kết trong các tab:
Để thêm liên kết trong tab thay thế # bằng liên kết của bạn. Ví dụ: nếu bạn muốn thêm liên kết trang chủ vào tab trang chủ thì hãy thay thế # trong <li> <a href="#"> Trang chủ </a> </ li> bằng liên kết trang chủ của blog của bạn.

Bước 1: Chuyển đến bảng điều khiển blogger và chọn bố cục trong menu blogger.
Bước 2: Nhấp vào thêm một tiện ích và cuộn xuống Html / javascript.
Bước 3: Sao chép mã bên dưới và dán nó vào cửa sổ Html / javascript:
<nav class="menu">Bước 4: Nhấp vào lưu và đi đến mẫu.
<input type="checkbox" id="togglemenu" checked />
<label for="togglemenu" class="togglemenu"></label>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
Bước 5: Nhấp vào Chỉnh sửa html và trên trang tìm kiếm Html cho]]> </ b: skin>.
Bước 6: Dán mã CSS bên dưới chỉ]]> </ b: skin>:
<style>Bước 7: Nhấp vào lưu mẫu và bạn đã hoàn tất.
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:300);
@import url(http://weloveiconfonts.com/api/?family=entypo);
}
/* HTML5 display-role reset for older browsers */
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
}
html{
height: 0%;
}
body{
vertical-align:middle;
height:100%;
}
.menu{
vertical-align:middle;
width:300px;
display:inline-block;
font-family: 'Source Sans Pro', sans-serif;
transform:translate3d(0,0,0);
}
.menu input{
position:absolute;
left:-9999px;
}
.menu #togglemenu:checked ~ ul {
max-height:300px;
padding-bottom:1em;
}
.togglemenu {
background: #fC634B;
color: white;
width:267px;
height:35px;
display: block;
padding: 0.75em;
text-align: center;
cursor:pointer;
font-family: 'entypo', sans-serif;
}
.togglemenu:before{
content: "\2630";
font-size:2.2em;
vertical-align:middle;
}
.menu ul{
margin-top:2px;
text-align:left;
max-height:0px;
overflow:hidden;
padding-bottom:0;
transition:300ms ease all;
}
.menu li{
margin-bottom:px;
position:relative;
z-index:10;
padding:1.3px 1px;
transition:300ms ease all;
}
.menu li a {
display: block;
position:relative;
right:15px;
width:100%;
height:45px;
padding: 1em;
font-size:15px;
background: rgb(192, 192, 192);
text-decoration:none;
color:white;
box-sizing:border-box;
transition:300ms ease all;
}
.menu li:hover a {
width:99%;
margin-left:1%;
box-shadow: inset 300px 0 300px -300px rgba(255, 255, 255, 0.6);
}
.menu li:before {
content: "";
position: absolute;
width: 50%;
height: 30%;
left: 1%;
bottom: 16px;
box-shadow: 10px 0 0px black;
transition:300ms ease all;
transform: rotate(0deg);
}
.menu li:hover:before {
box-shadow: 10px 0 30px black;
transform: rotate(-4deg);
bottom: 6px;
}
.menu li:hover + li{
z-index:1;
}
</style>
Tùy chỉnh:
Bạn có thể tùy chỉnh menu đa cấp cho blogger này như màu sắc, hiệu ứng gấp, chiều cao và chiều rộng, v.v. nhưng menu này có vẻ tốt vì vậy tôi khuyên bạn không nên tùy chỉnh nó. Lấy cảm hứng từ điều này nếu bạn muốn tùy chỉnh menu này, bạn có thể thay đổi màu cam sang màu khác mà bạn muốn, chỉ cần thay thế # fC634B bằng mã màu của riêng bạn trong đoạn mã trên mà tôi đã tô sáng bằng màu cam (nền: # fC634B;). Ngoại trừ điều này để thêm một tab mới trong menu của bạn hoặc xóa một tab hiện có khỏi menu của bạn, hãy làm theo các bước dưới đây:
Thêm và xóa các tab:
Chúng tôi sẽ sử dụng mã Html mà chúng tôi đã sử dụng ở bước 3 để thêm một tab mới, mã dài mà tôi đã đề cập ở bước 6 là mã CSS chỉ trang trí menu để chúng tôi không cần thực hiện bất kỳ thay đổi nào trong mã CSS. Để thêm tab mới trong trình đơn, hãy dán <li> <a href="#"> Tên tab </a> </ li> trong mã được sử dụng ở bước 3 và thay thế tên tab bằng tên mà bạn muốn xuất hiện trong menu . Ví dụ: bạn muốn thêm một tab mới có tên tab mới bên dưới Trang chủ trong menu bây giờ, tất cả những gì bạn phải làm là thêm <li> <a href="#"> Tab mới </a> </ li> bên dưới < li> <a href="#"> Trang chủ </a> </ li> trong mã Html được sử dụng ở bước 3 ở trên. Mã cuối cùng sẽ giống như mã dưới đây:
<nav class="menu">Tương tự để xóa tab hiện tại, chỉ cần xóa mã của tab, ví dụ bạn muốn xóa tab Mới khỏi menu, chỉ cần xóa <li> <a href="#"> Tab mới </a> </ li> và bạn đã hoàn tất .
<input type="checkbox" id="togglemenu" checked />
<label for="togglemenu" class="togglemenu"></label>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">New tab</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
Thêm liên kết trong các tab:
Để thêm liên kết trong tab thay thế # bằng liên kết của bạn. Ví dụ: nếu bạn muốn thêm liên kết trang chủ vào tab trang chủ thì hãy thay thế # trong <li> <a href="#"> Trang chủ </a> </ li> bằng liên kết trang chủ của blog của bạn.





Post a Comment
Post a Comment