CSS Border là thuộc tính tốc ký được sử dụng để đặt đường viền trên một phần tử.
Các thuộc tính viền CSS được sử dụng để chỉ định kiểu, màu sắc và kích thước đường viền của một phần tử. Các thuộc tính viền CSS được đưa ra dưới đây

Các thuộc tính viền CSS được sử dụng để chỉ định kiểu, màu sắc và kích thước đường viền của một phần tử. Các thuộc tính viền CSS được đưa ra dưới đây
- border-style
- border-color
- border-width
- border-radius
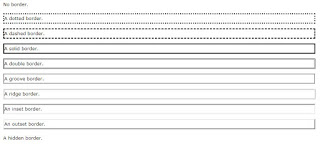
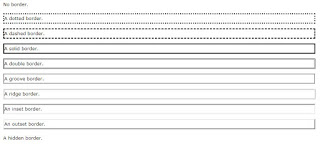
1) CSS border-style
Thuộc tính Kiểu viền được sử dụng để chỉ định loại đường viền mà bạn muốn hiển thị trên trang web.
Có một số giá trị kiểu viền được sử dụng với thuộc tính kiểu viền để xác định đường viền.
<!DOCTYPE html>
<html>
<head>
<style>
p.none {border-style: none;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.hidden {border-style: hidden;}
</style>
</head>
<body>
<p class="none">No border.</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="hidden">A hidden border.</p>
</body>
</html>
2) CSS border-width
Thuộc tính chiều rộng đường viền được sử dụng để đặt chiều rộng của đường viền. Nó được đặt theo pixel. Bạn cũng có thể sử dụng một trong ba giá trị được xác định trước, mỏng, trung bình hoặc dày để đặt chiều rộng của đường viền.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<p class="one">Write your text here.</p>
<p class="two">Write your text here.</p>
<p class="three">Write your text here.</p>
</body>
</html>
3) CSS border-color
Có ba phương pháp để đặt màu của đường viền.

Tên: Nó chỉ định tên màu. Ví dụ: "đỏ".
RGB: Nó chỉ định giá trị RGB của màu. Ví dụ: "rgb (255,0,0)".
Hex: Nó chỉ định giá trị hex của màu. Ví dụ: "# ff0000".
Ngoài ra còn có một màu viền có tên là "trong suốt". Nếu màu đường viền không được đặt, nó được kế thừa từ thuộc tính màu của phần tử.
Lưu ý: Thuộc tính màu viền không được sử dụng một mình. Nó luôn được sử dụng với các thuộc tính viền khác như thuộc tính "kiểu viền" để đặt đường viền trước nếu không nó sẽ không hoạt động.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: #98bf21;
}
</style>
</head>
<body>
<p class="one">This is a solid red border</p>
<p class="two">This is a solid green border</p>
</body>
</html>





Post a Comment
Post a Comment