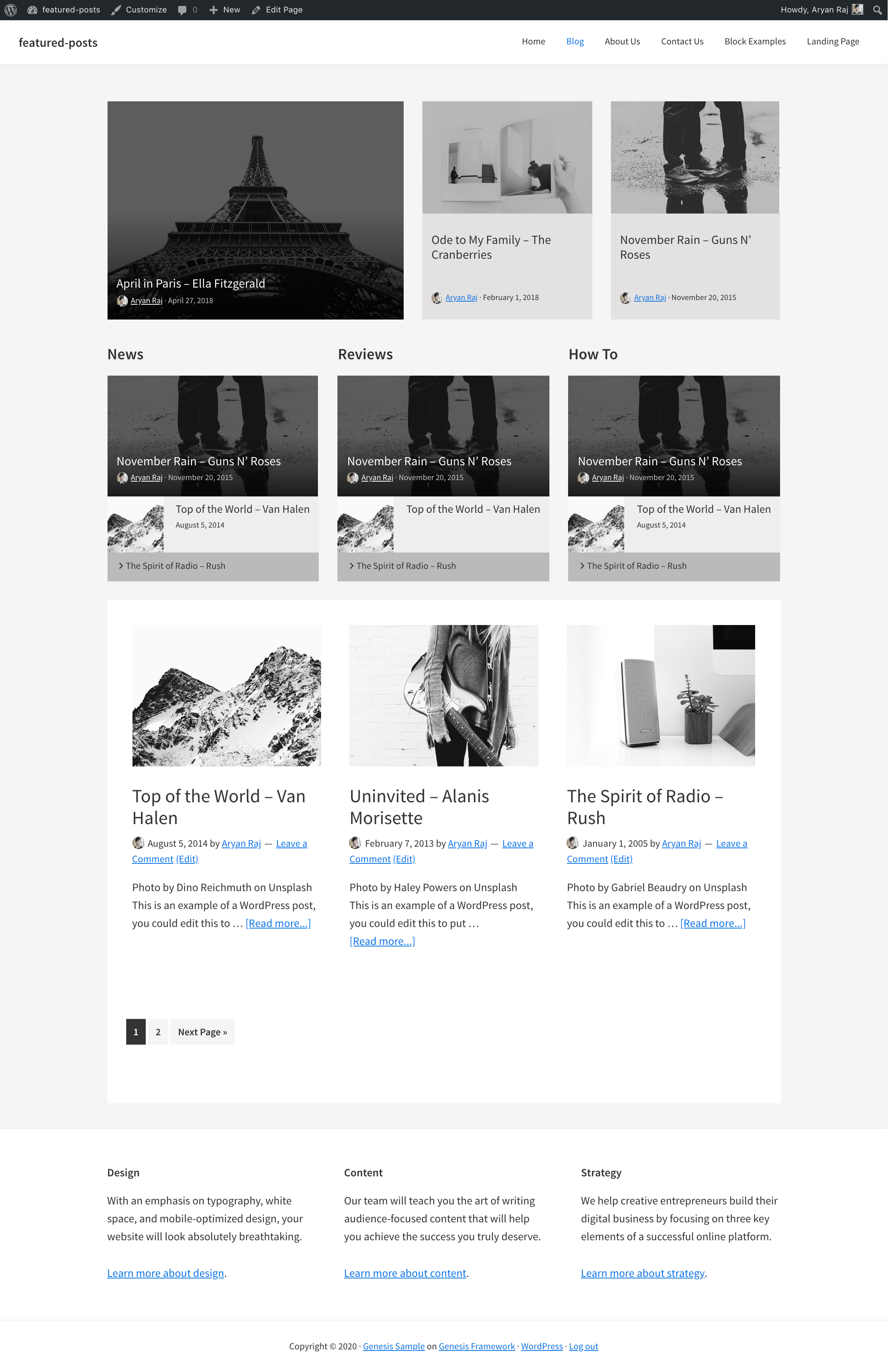
Denne tutorial giver trinnene til at tilføje flere featured indlæg og designe blogindlæg, så de ser ud som magasinet i Genesis.
Resultat:

Testet på genesis-prøve.
Forudsætning:
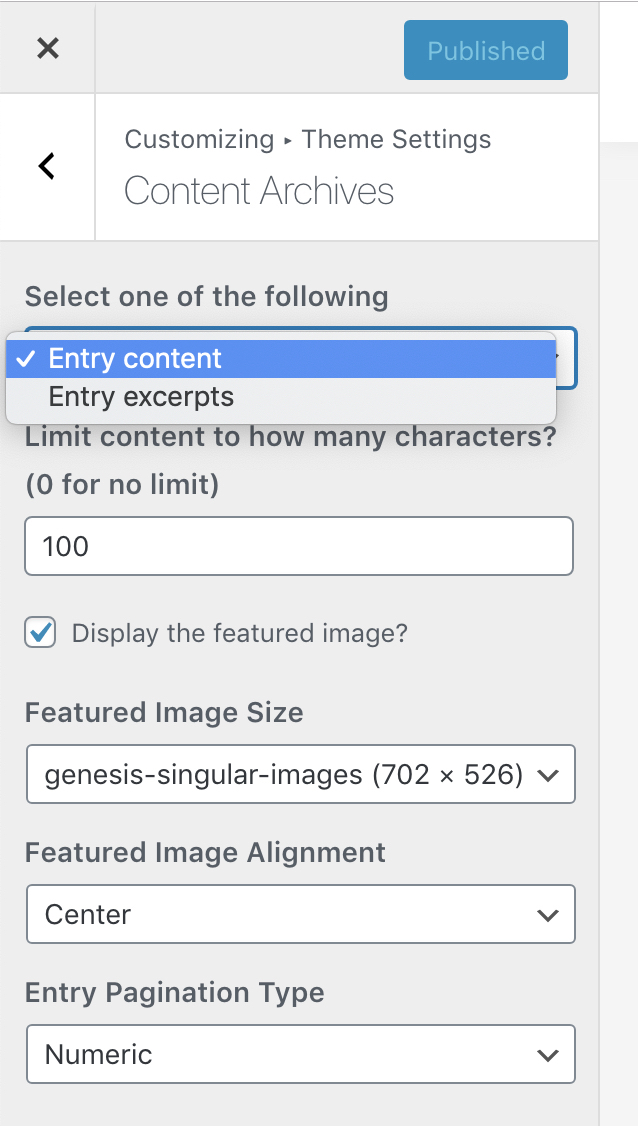
- Foretag de krævede indstillinger for arkiv. Udseende> Tilpas> Temaindstillinger> Indholdsarkiver.

Ide:
Vi bruger den valgte Featured Post-widget til Featured Posts, og du kan bruge Display Post-kodekode-plugin til at sende indlæg i widget-kolonner.
Lad os starte arbejdet med at ændre Site Inner med containerbaggrund i Genesis Sample.
DEL 1 </>
Opret sektionen Featured Posts. Det vil omfatte de første 3 indlæg og 3 sektioner for forskellige kategorier.
TRIN 1
Opret nogle widget-områder til postsiden ved hjælp af dette i child-theme / features.php
//* Register widget areas
genesis_register_widget_area(
array(
'id' => "featured-post-section",
'name' => __("Featured Post Section", 'genesis-sample'),
'description' => __("This is the featured post section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-1",
'name' => __("Blog Column 1", 'genesis-sample'),
'description' => __("This is the Blog Column 1 section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-2",
'name' => __("Blog Column 2", 'genesis-sample'),
'description' => __("This is the Blog Column 2 section.", 'genesis-sample'),
)
);
genesis_register_widget_area(
array(
'id' => "blog-column-3",
'name' => __("Blog Column 3", 'genesis-sample'),
'description' => __("This is the Blog Column 3 section.", 'genesis-sample'),
)
);
TRIN 2
Vis de ovennævnte registrerede widgets på indlægssiden eksklusiv personsøgning. Tilføj følgende kode i underordnet tema / funktioner.php





Post a Comment
Post a Comment