Tại đây, bạn sẽ tìm hiểu cách tạo dự án ASP.NET Web API mới bằng Visual Studio hoặc visual studio code.
Bạn có thể tạo một dự án API Web theo hai cách.
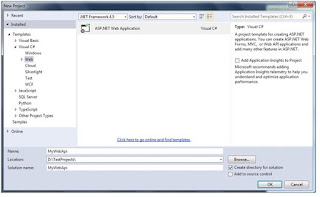
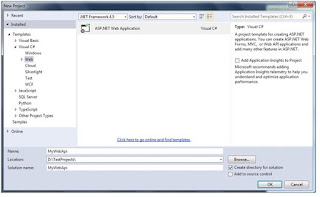
Đối với điều này, mở Visual Studio và nhấp vào menu Tệp và nhấp vào Dự án mới. Điều này sẽ mở cửa sổ bật lên Dự án mới như dưới đây.

Trong cửa sổ bật lên Dự án mới, mở rộng Visual C# và chọn nút Web ở khung bên trái. Chọn mẫu ứng dụng web ASP.NET trong khung giữa và nhập tên của dự án và nhấn OK. Mẫu (Ứng dụng web ASP.NET (.NET Framework) trong Visual Studio 2017.)
Điều này sẽ mở cửa sổ bật lên Dự án ASP.NET mới như dưới đây.
Chọn API Web trong cửa sổ bật lên ở trên. Lưu ý rằng điều này đã chọn và vô hiệu hóa các hộp kiểm MVC và Web API. Điều đó có nghĩa là nó sẽ thêm các thư mục và tài liệu tham khảo cần thiết cho cả MVC và Web API.
Nhấp vào Ok để tạo dự án API API + MVC mới như hiển thị bên dưới.

Dự án này giống như dự án MVC mặc định với hai tệp cụ thể cho API Web, WebApiConfig.cs trong thư mục App_Start và ValuesControll.cs trong thư mục Bộ điều khiển như dưới đây.

WebApiConfig.cs là tệp cấu hình cho API Web. Bạn có thể định cấu hình các tuyến và những thứ khác cho API web, giống như RouteConfig.cs được sử dụng để định cấu hình các tuyến MVC. Nó cũng tạo mặc định bộ điều khiển API Web ValuesControll.cs. Bạn sẽ tìm hiểu về WebApiConfig và Trình điều khiển trong phần tiếp theo.
Do đó, bạn có thể tạo dự án API Web với MVC để bắt đầu ứng dụng của mình.
Dự án API Web độc lập
Ở đây, chúng tôi sẽ tạo một dự án API Web độc lập mới mà không cần dự án MVC.
Đối với điều này, hãy mở Visual Studio 2013 cho Web -> đi tới menu Tệp và chọn Dự án mới .. Điều này sẽ mở cửa sổ bật lên Dự án mới như bên dưới.

Chọn mẫu Web trong khung bên trái và Ứng dụng web ASP.NET ở khung giữa. Nhập tên của dự án, vị trí và tên Giải pháp như được hiển thị ở trên. Nhấp vào OK sẽ mở ra một cửa sổ bật lên như hình dưới đây.
Trong cửa sổ bật lên ở trên, chọn Làm trống làm mẫu và nhấp vào ok. Điều này sẽ tạo ra một dự án "HelloWebAPI" trống.
Bây giờ, chúng ta cần thêm các tham chiếu API Web mới nhất bằng Trình quản lý gói NuGet. Nhấp chuột phải vào dự án và nhấp vào Quản lý gói NuGet .. như hiển thị bên dưới.

Điều này sẽ mở cửa sổ bật lên Quản lý Gói NuGet. Chọn Trực tuyến trong khung bên trái và tìm kiếm webapi (đảm bảo rằng kết nối internet được bật). Điều này sẽ hiển thị tất cả các gói liên quan đến API Web. Chọn gói Microsoft ASP.NET Web API2.2 và nhấp vào Cài đặt như hiển thị bên dưới.

Chấp nhận thỏa thuận cấp phép và tiếp tục.
Các gói API Web sau được hiển thị khi cài đặt thành công.

Bây giờ, tạo thư mục Bộ điều khiển và Cấu hình trong dự án HelloWebAPI như dưới đây. Chúng tôi sẽ thêm trình điều khiển API Web trong thư mục Bộ điều khiển và lớp cấu hình trong thư mục Cấu hình.
Bây giờ, thêm một lớp mới trong thư mục cấu hình và đặt tên là "HelloWebAPIConfig" với nội dung sau đây. (Bạn có thể cho bất kỳ tên thích hợp)
hình ảnh
Điều này sẽ thêm tệp Global.asax vào dự án. Chúng tôi cần định cấu hình các tuyến API Web của mình khi ứng dụng bắt đầu. Vì vậy, hãy gọi phương thức HelloWebAPIConfig.Register () trong sự kiện Application_Start trong Global.asax như dưới đây.
Do đó, khi ứng dụng khởi động, nó sẽ gọi sự kiện Application_Start, lần lượt gọi phương thức HelloWebAPIConfig.Register () để định cấu hình API Web của bạn.
Bây giờ, hãy thêm trình điều khiển API Web bằng cách nhấp chuột phải vào thư mục Bộ điều khiển -> chọn Trình điều khiển .. điều này sẽ mở cửa sổ bật lên như bên dưới.
Hình ảnh
Chọn API Web trong khung bên trái và Trình điều khiển API Web 2 - Làm trống trong khung giữa và nhấp vào Thêm. Điều này sẽ mở một cửa sổ bật lên khác để nhập tên của bộ điều khiển của bạn như dưới đây. Nhập tên bộ điều khiển và nhấp vào Thêm.
Điều này sẽ tạo ra lớp HelloContoder trống sau trong thư mục Bộ điều khiển.
Bạn có thể tạo một dự án API Web theo hai cách.
API web với dự án MVCDự án API Web độc lậpAPI web với dự án MVCVisual Studio (2013/2015/2017/2019) bao gồm mẫu API Web tạo dự án API Web mới với ứng dụng ASP.NET MVC và bao gồm tất cả các tham chiếu cần thiết để bắt đầu.
Đối với điều này, mở Visual Studio và nhấp vào menu Tệp và nhấp vào Dự án mới. Điều này sẽ mở cửa sổ bật lên Dự án mới như dưới đây.

Trong cửa sổ bật lên Dự án mới, mở rộng Visual C# và chọn nút Web ở khung bên trái. Chọn mẫu ứng dụng web ASP.NET trong khung giữa và nhập tên của dự án và nhấn OK. Mẫu (Ứng dụng web ASP.NET (.NET Framework) trong Visual Studio 2017.)
Điều này sẽ mở cửa sổ bật lên Dự án ASP.NET mới như dưới đây.
Chọn API Web trong cửa sổ bật lên ở trên. Lưu ý rằng điều này đã chọn và vô hiệu hóa các hộp kiểm MVC và Web API. Điều đó có nghĩa là nó sẽ thêm các thư mục và tài liệu tham khảo cần thiết cho cả MVC và Web API.
Nhấp vào Ok để tạo dự án API API + MVC mới như hiển thị bên dưới.

Dự án này giống như dự án MVC mặc định với hai tệp cụ thể cho API Web, WebApiConfig.cs trong thư mục App_Start và ValuesControll.cs trong thư mục Bộ điều khiển như dưới đây.

WebApiConfig.cs là tệp cấu hình cho API Web. Bạn có thể định cấu hình các tuyến và những thứ khác cho API web, giống như RouteConfig.cs được sử dụng để định cấu hình các tuyến MVC. Nó cũng tạo mặc định bộ điều khiển API Web ValuesControll.cs. Bạn sẽ tìm hiểu về WebApiConfig và Trình điều khiển trong phần tiếp theo.
Do đó, bạn có thể tạo dự án API Web với MVC để bắt đầu ứng dụng của mình.
Dự án API Web độc lập
Ở đây, chúng tôi sẽ tạo một dự án API Web độc lập mới mà không cần dự án MVC.
Đối với điều này, hãy mở Visual Studio 2013 cho Web -> đi tới menu Tệp và chọn Dự án mới .. Điều này sẽ mở cửa sổ bật lên Dự án mới như bên dưới.

Chọn mẫu Web trong khung bên trái và Ứng dụng web ASP.NET ở khung giữa. Nhập tên của dự án, vị trí và tên Giải pháp như được hiển thị ở trên. Nhấp vào OK sẽ mở ra một cửa sổ bật lên như hình dưới đây.
Trong cửa sổ bật lên ở trên, chọn Làm trống làm mẫu và nhấp vào ok. Điều này sẽ tạo ra một dự án "HelloWebAPI" trống.
Bây giờ, chúng ta cần thêm các tham chiếu API Web mới nhất bằng Trình quản lý gói NuGet. Nhấp chuột phải vào dự án và nhấp vào Quản lý gói NuGet .. như hiển thị bên dưới.

Điều này sẽ mở cửa sổ bật lên Quản lý Gói NuGet. Chọn Trực tuyến trong khung bên trái và tìm kiếm webapi (đảm bảo rằng kết nối internet được bật). Điều này sẽ hiển thị tất cả các gói liên quan đến API Web. Chọn gói Microsoft ASP.NET Web API2.2 và nhấp vào Cài đặt như hiển thị bên dưới.

Chấp nhận thỏa thuận cấp phép và tiếp tục.
Các gói API Web sau được hiển thị khi cài đặt thành công.

Bây giờ, tạo thư mục Bộ điều khiển và Cấu hình trong dự án HelloWebAPI như dưới đây. Chúng tôi sẽ thêm trình điều khiển API Web trong thư mục Bộ điều khiển và lớp cấu hình trong thư mục Cấu hình.
Bây giờ, thêm một lớp mới trong thư mục cấu hình và đặt tên là "HelloWebAPIConfig" với nội dung sau đây. (Bạn có thể cho bất kỳ tên thích hợp)
using System;Bây giờ, thêm Global.asax bằng cách nhấp chuột phải vào dự án -> chọn Thêm -> nhấp vào Mục mới .. để mở cửa sổ bật lên Thêm mục mới như bên dưới. Chọn Lớp ứng dụng toàn cầu và bấm OK.
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
namespace HelloWebAPI.Configuration
{
public static class HelloWebAPIConfig
{
public static void Register(HttpConfiguration config)
{
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
hình ảnh
Điều này sẽ thêm tệp Global.asax vào dự án. Chúng tôi cần định cấu hình các tuyến API Web của mình khi ứng dụng bắt đầu. Vì vậy, hãy gọi phương thức HelloWebAPIConfig.Register () trong sự kiện Application_Start trong Global.asax như dưới đây.
public class Global : System.Web.HttpApplicationAPI Web chỉ được cấu hình bằng cách sử dụng cấu hình dựa trên mã bằng lớp GlobalConfiguration. Phương thức Configure () yêu cầu phương thức gọi lại trong đó bạn đã định cấu hình API Web của mình.
{
protected void Application_Start(object sender, EventArgs e)
{
GlobalConfiguration.Configure(HelloWebAPIConfig.Register);
}
}
Do đó, khi ứng dụng khởi động, nó sẽ gọi sự kiện Application_Start, lần lượt gọi phương thức HelloWebAPIConfig.Register () để định cấu hình API Web của bạn.
Bây giờ, hãy thêm trình điều khiển API Web bằng cách nhấp chuột phải vào thư mục Bộ điều khiển -> chọn Trình điều khiển .. điều này sẽ mở cửa sổ bật lên như bên dưới.
Hình ảnh
Chọn API Web trong khung bên trái và Trình điều khiển API Web 2 - Làm trống trong khung giữa và nhấp vào Thêm. Điều này sẽ mở một cửa sổ bật lên khác để nhập tên của bộ điều khiển của bạn như dưới đây. Nhập tên bộ điều khiển và nhấp vào Thêm.
Điều này sẽ tạo ra lớp HelloContoder trống sau trong thư mục Bộ điều khiển.
using System;Bây giờ, chúng ta cần thêm các phương thức hành động. Ở đây, chúng tôi sẽ thêm các phương thức hành động đơn giản như hiển thị bên dưới.
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace HelloWebAPI.Controller
{
public class HelloController : ApiController
{
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace HelloWebAPI.Controller
{
public class HelloController : ApiController
{
public string Get()
{
return "Hello World";
}
}
}







Post a Comment
Post a Comment