Note: Please read the article carefully before proceeding! If in the process of using you encounter any errors, such as broken download links, slow loading blog, or not being able to access a certain page on the blog ... then please inform me here. Thanks!
Google Chrome is currently the most popular and best browser, the most practical evidence is that it accounts for more than 66% of the global web browser market share.Ordinary Chrome users, just simply surf Facebook, listen to music, watch movies ... then they only use the available features of Google Chrome such as pressing the key
F5 or CTRL + R to reload the page as needed.However, Chrome is a great browser, providing three different page reload modes. And in this article I will introduce as well as guide you how to activate 3 reload mode of Google Chrome Please !

Read more:
#first. Page reload modes are available on Google Chrome
When you need to reload a web page, you'll usually click on the icon in the address bar, or use the key F5, or use the key combination Ctrl + R on the keyboard.However, this is only a normal mode, there are 2 more page reload modes that Google Chrome offers but it is hidden, you have to activate it in order to use it, they include:
- Normal Reload: Normal page reload mode that we use often (F5)
- Hard reload: The web browser will reload the web page with all images, text, sounds, javascripts, etc. except the website cache. Use the combination (CTRL + F5 or Ctrl + Shift + R)
- Empty Cache and Hard reload: Just like the mode
Hard Reloadabove, but this time the browser will remove the cache (cache) of that site, reload time will be longer, the longest of the three types of page reload.
Hard Reload and Empty Cache and Hard Reload again?Yes ! That's because every time we visit a web page, the web browser stores a copy of the image, text, audio, javascripts, etc. in the cache to help shorten the access time. at later times.
The web browser will prefer to use cached versions of files rather than reloading all new content of the website.
That's why you may not be able to see the new content on the web page even though it has been changed before, because you still use the old copy in your browser cache.
Now we have to use it Hard Reload and Empty Cache and Reload to clear all cache content and reload the entire web page to see new content.
#2. How to enable other types of page reloading on Google Chrome
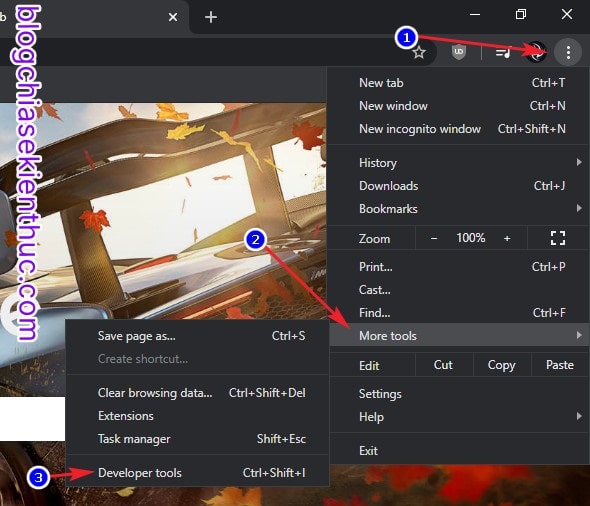
To activate these 3 modes, on the web page you want to reload withHard Reload or Empty Cache and Hard Reload then do the following:Perform: Click on 3 dots =>
More Tools (Other tools) => and select Developer Tools (Developer tools).
Or The fastest is to use a key combination Ctrl + Shift + I for myself.

At this point, a window will appear, but you do not need to care about it….
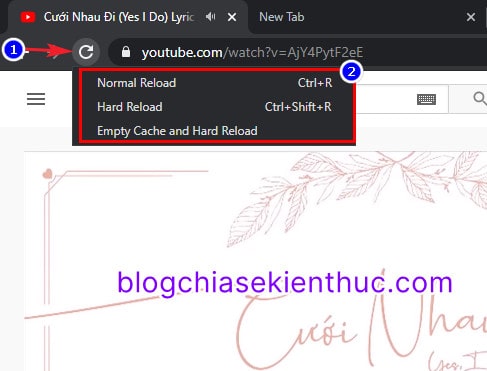
You just need to right-click on the Reload icon in the address bar => and choose 1 of 3 modes in the new menu that appears. Too simple is not it.

Often we only use it Hard Reload That's all, so the fastest way is to use the keyboard combination
Ctrl + Shift + R or Ctrl + F5 is to be.# 3. Epilogue
So I just shared and guide you about 3 ways to enable reloading pages are available on Google Chrome then ha. Hopefully, through this article, you will be able to use and work with Chrome more effectively and conveniently.I still have a lot of interesting and interesting tips about Chrome that I want to share with you guys, please look forward to the next posts ^^ I wish you success!
CTV: Nguyen Thanh Tung - Blogchiasekienthuc.com





Post a Comment
Post a Comment