Hân hoan chào mừng bạn đến với khoá học Angular 7 hôm nay là một ngày đẹp trời mình đang rảnh nên mình sẽ hướng dẫn cho các bạn cách tạo Project Angular 7 một cách đơn giản và chi tiết nhất, để thực hiện được điều này các bạn nên tìm hiểu qua về các bài học trước để có thể hiểu kỹ về ngôn ngữ Angular.

Để thực hiện được dự án đầu tiên với Angular bạn phải thiết lập lưu trữ dự án ở đâu, sau đây mình sẽ lựu trữ dự án ngoài Desktop của máy tính mình như sau, mình thực hiện bằng lệnh cmd.

Trong đó :
1. chuyển hướng đến Desktop
2. Tạo thư mục Project bằng cmd
3. Chuyển hướng đến thư mục
Sau đây là các lệnh của CLI Angular để tạo ra ứng dụng Angular đầu tiên.
npm install -g @angular/cli

Thực hiện dòng lệnh dưới đây để tạo project
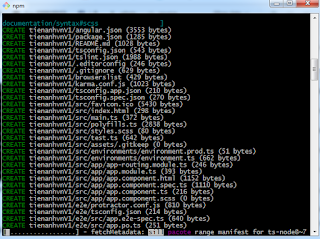
ng new tienanhvnV1

Điều hướng đến ứng dụng đầu tiên của bạn.
cd tienanhvnV1
Khởi động máy chủ để chạy ứng dụng.
ng serve
Máy chủ của bạn đang chạy trên localhost: 4200. Bây giờ, hãy vào trình duyệt và mở nó.
Bây giờ, bạn cần một IDE để chỉnh sửa và chạy mã của ứng dụng của bạn. Ở đây, chúng tôi đang sử dụng Visual Studio code

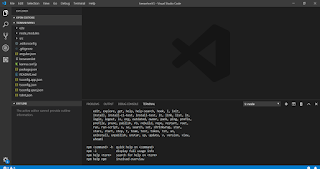
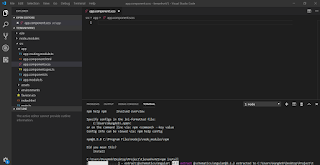
Mở Visual Studio code và mở ứng dụng của bạn "TienanhVnV1" trong IDE. Nó sẽ như thế này:

Ở đây, hãy vào thư mục SRC, bạn sẽ thấy thư mục ứng dụng ở đó. Mở rộng thư mục ứng dụng.
Bạn sẽ thấy 5 thành phần có:
- App. component. CSS
- App. component. html
- App. component. spec. TS
- ứng dụng. component. TS
- App. module. TS
Bạn có thể xem mã trong các thành phần khác nhau để hiểu những gì đang xảy ra và phần nào chịu trách nhiệm về triển vọng của ứng dụng.
App. component. CSS
Phần này là trống rỗng, vì chúng tôi không chỉ định bất kỳ CSS ở đây.

App. component. html
Đây là thành phần quan trọng nhất, trang đầu của ứng dụng của bạn. Tại đây, bạn có thể thay đổi lời chào được sử dụng trước tên của ứng dụng. Bạn cũng có thể thay đổi nội dung trên trang đầu và các liên kết tương ứng.

App. component. spec. TS:
Tệp này chỉ được sử dụng cho mục đích thử nghiệm.
App. component. TS
Bạn có thể thay đổi tên ứng dụng của mình tại đây. Bạn chỉ cần thay đổi tiêu đề.

App. module. TS

Các bạn có thể xem những bài liên quan về Angular tại đây:





Post a Comment
Post a Comment