A search bar is something that is a necessary part of your website or blog and helps your visitors to navigate more easily by allowing them to search for their required terms on your blog.
It also helps your blog look more stunning and attractive if you added a well-designed and responsive search box for your blog.
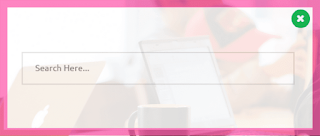
So today, I have made a very good tutorial on a search bar that will pop-up when your visitor will click on your search box. If you need animated or static search bar, you can also have a look at 15 best customized Blogger search bar.
How to add a pop-up search bar in Blogger
Just follow the 5 simple steps and you will be done in no time.
Step 1. Login to your Blogger blog and select on Theme/Template and click on Edit HTML.
Step 2. Now again pressing Control + F, search for ]]></b:skin> code and paste the below code just above the ]]></b:skin> code.
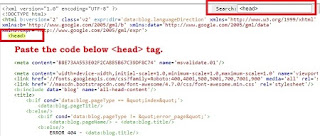
Step 3. Pressing Control + F, search for <head> tag and paste the below code just below the <head> tag.
modalDialog{position:fixed;top:0;right:0;bottom:0;left:0;background:rgba(0,0,0,0.6);z-index:99999;opacity:0;-webkit-transition:opacity 200ms ease-in;-moz-transition:opacity 200ms ease-in;transition:opacity 200ms ease-in;pointer-events:none} .modalDialog2{position:fixed;top:0;right:0;bottom:0;left:0;background:rgba(0,0,0,0.6);z-index:99999;opacity:0;-webkit-transition:opacity 200ms ease-in;-moz-transition:opacity 200ms ease-in;transition:opacity 200ms ease-in;pointer-events:none} .modalDialog:target{opacity:1;pointer-events:auto} .modalDialog:target > div{margin:8% auto} .modalDialog2:target{opacity:1;pointer-events:auto} .modalDialog2:target > div{margin:0 auto;padding-top: 80px;} .newsletter-sm2 h3 {color:#1abc9c;font-size: 40px; font-weight:800; text-align:center; margin-bottom: 10px;-webkit-animation: anim 2s ease-in infinite; animation: anim 2s ease-in infinite;} .newsletter-sm2 p {font-size: 16px;font-weight:600; color:#555; line-height: 20px;margin:0} .newsletter-sm2 p span {background: #16a085; color: #fff; padding: 4px 8px; border-radius: 3px;} .modalDialog > div{-webkit-transition:all 100ms ease-in;-moz-transition:all 100ms ease-in;transition:all 100ms ease-in;width:500px;position:relative;margin:5% auto;background:#fff;min- height:200px} .modalDialog2 > div{-webkit-transition:all 100ms ease-in;-moz-transition:all 100ms ease-in;transition:all 100ms ease- in;width:100%;position:relative;margin:0 auto;background:#fff;height:100%;}
<link href='//cdn.rawgit.com/knigulper/Web-Development/master/www.knigulper.com/onlicksearchbox.css' rel='stylesheet' type='text/css'/>
Step 3. Now again pressing Control + F, search for ]]></b:skin> code and paste the below code just above the ]]></b:skin> code.
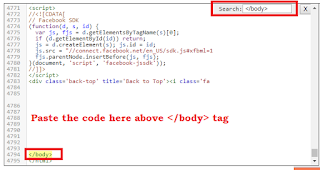
Step 4. Now again pressing Control + F, search for </body> tag and paste the below code just above the </body> tag.
<div id='search-bar'> <form action='/search' id='search-form' method='get'> <input id='sq' name='q' placeholder='Search Here...' type='text' value=''/> </form> </div> </div> </div></div></div>
<li><a href='#search'><i class='fa fa-search'/> Search</a></li>
Helpful Tips: I recommend you to add the Markup code in your main menu.
I hope you have successfully added the pop-up search bar on your Blogger blog.
So, Enjoy! Or if you have any problem or need any assistance, kindly leave your comment below and I will feel happy to help you out.










Post a Comment
Post a Comment