Adding an automatic scroll widget to your blog will be an added feature of your blog for your readers. It not only gives your blog a stunning look but also helps your visitors to not press and drag the manual scrollbar every time they want to scroll your page.
You can choose where you want your auto scroll widget to be placed.
You can align the auto scroll widget at the bottom of your left corner, bottom right corner or you may also align it just next to your blog post title.
If your visitors press the play button, your blog page will start to scroll automatically from top to bottom until they hit the pause button or until the end of your blog page.
And an added feature, the more your visitors hit play button the more it will scroll fast.
Say, if your visitors hit the play button thrice, then the scrolling speed will get increased three times automatically and they have to press the pause button thrice to pause or press once or twice to reduce the speed of scrolling. So,
Also learn, How to make a sticky sidebar in Blogger
How to add the auto page scroll to your blogger blog
Just follow the simple steps and you will be done in no time.
Step 1. Login to your Blogger blog and select on Template and click on Edit HTML.
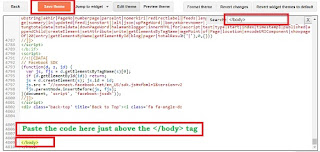
Step 2. Now, pressing Control + F together search for </body> tag and paste the below code just above the </body> tag.
Step 3. Click on Save in order to save your settings and you are done.
<-- Auto Scrolling Widget for Blogger by wonderkrish.com --> <style type='text/css'> #abt-scroll{position:fixed;z-index:9999;bottom:0;left:10px;top:380px!important;} #abt-scroll a{display:block;float:left;width:32px;height:32px;text-indent:-999em; padding: 3px!important;} #abt-scroll a.abt-scroll{font-family:FontAwesome;border-radius:50%;} #abt-scroll a.abt-stop{font-family:FontAwesome;margin-left:2px;border-radius:50%;} #abt-scroll a.abt-stop{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_KBAPNs78KvAl4BVJSjP-Z1_Hm2WUX8o4sM05sk7iey6RSvu6t6JEy-KOjM_5Kj45F01YgR9j6Mh2g4K3PUtrY73tHllzBBZIzwlzM0ISmwVOcV67NwKAL_SCbmutHA06mPNlPiKwecJS/s1600/pause.png");} #abt-scroll a.abt-scroll{width:33px;height:33px;!important;} #abt-scroll a.abt-stop{width:34px;height:34px;} #abt-scroll a.abt-scroll{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwpxwHb9v7xPnolr8zLo2PvYqkTErT09O20QGELJVQn5IxXLPbYFWRfLQSGcJwUHrefEvuEMJ9fHL6NLQIADCu_Wl2M2zascCLfs6MYG5XoGfgfqOXUPONB8ey0DFtYXlobj26C-vyRaJq/s1600/play.png");} </style> <script type='text/javascript'> function autoScroll(){window.scrollBy(0,1);scrolldelay=setTimeout('autoScroll()',30)} function stopScroll(){clearTimeout(scrolldelay)} </script> <div id='abt-scroll'> <a class='abt-scroll' href='javascript:autoScroll();' rel='nofollow' title='Play'>Play</a> <a class='abt-stop' href='javascript:stopScroll();' rel='nofollow' title='Pause'>Pause</a> </div>
How to customize your auto scrolling widget
You can change the speed of scrolling by changing the value which has been highlighted (30) by red color.
You can choose whether to appear your auto scrolling widget to appear of left, right, bottom or on the top by just describing it as left, right, top, bottom and this has been highlighted by blue.
So, enjoy and do leave a comment below, if you find any difficulty in adding the automatic scrolling widget or have any suggestions for my blog.








Post a Comment
Post a Comment