Recent post widget also helps in lowering your bounce rate as it keeps your visitors and readers engaged by browsing and reading more blog post when you add a recent post handy in front of your reader.
Although Blogger has its own default recent post widget is too simple and not so cool as it should be in this today’s competitive technology trending days.
Hence, every blogger is now considering to use third-party recent post widget on their Blogger blog.
So, here are 9 best and stylish recent post widget for your Blogger blog that you can embed right now on your blog. All these recent post widgets are automatically updated when you do a new blog post.
So, here are 9 best and stylish recent post widget for your Blogger blog that you can embed right now on your blog. All these recent post widgets are automatically updated when you do a new blog post.
Just follow the simple steps and you will be done in no time.
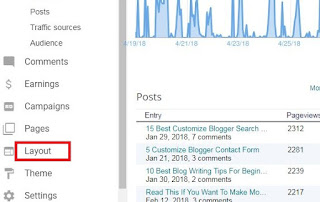
How to add recent post widget to your Blogger blog
Step 2. Select HTML/JavaScript.
Step 3. When the pop-up menu comes after selecting HTML/JavaScript, Paste any of the below codes of your choice or that fits your blog theme color and click on Save to save your recent post widget.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEz-Z5PNT-MV-jFnGu3bJeM12EsYG-NUw4oooVpksngwKcnw-n2I2B3m6HWXG2FDoBAmWlFlzYFg6HrVbcw9da33ei2Lv9MuuejqCh06TdBB7YzccTB1ByhGNAOwzysID_zQ0CNxms074o/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;}
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style> Recent Post Widget 2
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none;color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 1;position:relative;font-size: 15px;font-weight: bold;color:#fff;background:#69B7E2; margin:13px 5px 0px -6px;line-height:30px;width:30px;height:30px;text-align:center;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}li.recent-post-title{margin-bottom: 5px;padding: 0;}
.recent-post-title a {color: #444;text-decoration: none;font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.post-date {font-size: 11px;color: #999;margin:5px 0px 15px 32px;}
.recent-post-summ {border-left:1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 10px; font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;}
</style></div> <script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEz-Z5PNT-MV-jFnGu3bJeM12EsYG-NUw4oooVpksngwKcnw-n2I2B3m6HWXG2FDoBAmWlFlzYFg6HrVbcw9da33ei2Lv9MuuejqCh06TdBB7YzccTB1ByhGNAOwzysID_zQ0CNxms074o/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style> <div class="recentpostarea">
<style type="text/css">
.recentpostarea {list-style-type: none;counter-reset: countposts;}
.recentpostarea a {text-decoration: none; color: #49A8D1;}
.recentpostarea a:hover {color: #000;}
.recentpostarea li:before {background: #69B7E2;float: left;counter-increment: countposts;content: counter(countposts,decimal);z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff; padding: 0px 10px; margin: 15px 5px 0px -6px; border-radius: 100%;}
li.r-p-title { padding: 5px 0px;}
.r-p-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.r-p-title a {text-decoration: none;color: #444;font-weight: bold;font-size: 13px; padding: 2px;}
.recent-post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}
.r-p-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}
</style>
<script type = "text/JavaScript">
function showrecentposts(json) {for (var i = 0; i < posts_number; i++) { var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}} posttitle = posttitle.link(posturl);var readmorelink = "... read more";readmorelink = readmorelink.link(posturl); var postdate = entry.published.$t;var showyear = postdate.substring(0,4);var showmonth = postdate.substring(5,7);var showday = postdate.substring(8,10);var monthnames = new Array(); monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec"; if ("content" in entry) {var postcontent = entry.content.$t;}else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); document.write('<li class="r-p-title">');document.write(posttitle);document.write('</li><div class="r-p-summ">');if (post_summary == true) {if (postcontent.length < summary_chars) {document.write(postcontent);} else { postcontent = postcontent.substring(0, summary_chars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write(postcontent + ' ' + readmorelink);}} document.write('</div>'); if (posts_date == true) document.write('<div class="recent-post-date">' + monthnames[parseInt(showmonth,10)] + ' ' + showday + ' ' + showyear + '</div>'); }}
</script>
<script>
var posts_number = 9;
var posts_date = true;
var post_summary = true;
var summary_chars = 80;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<noscript>Your browser does not support JavaScript!</noscript>
</div> <script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEz-Z5PNT-MV-jFnGu3bJeM12EsYG-NUw4oooVpksngwKcnw-n2I2B3m6HWXG2FDoBAmWlFlzYFg6HrVbcw9da33ei2Lv9MuuejqCh06TdBB7YzccTB1ByhGNAOwzysID_zQ0CNxms074o/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin-top: 5px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}
.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover{color: #4DACE3;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}
.recent-post-title { margin: 5px 0px; }
.recent-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}
.recent-posts-details a{ color: #888;}
a.readmorelink {color: #4DACE3;}
</style>
Recent Post Widget 6
<style scoped="" type="text/css">
ul.borecentpost *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box }ul.borecentpost{font-size:11px}ul.borecentpost,ul.borecentpost li{margin:0;padding:0;list-style:none;position:relative }ul.borecentpost{width:100%;height:500px }ul.borecentpost li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none }ul.borecentpost li:nth-child(1),ul.borecentpost li:nth-child(2),ul.borecentpost li:nth-child(3),ul.borecentpost li:nth-child(4){display:block }ul.borecentpost img{border:0;width:100%;height:auto}ul.borecentpost li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0 }ul.borecentpost li:nth-child(2){left:0;top:50% }ul.borecentpost li:nth-child(3){left:50.5%;top:50% }ul.borecentpost li:nth-child(4){width:100%;left:0;top:75% }ul.borecentpost .overlayx,ul.borecentpost li{transition:all .4s ease-in-out }ul.borecentpost .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXnxy6IlOfX8yi0zNrHy7zCpTx1zu4Iu-VPOY0f3acU-aAKCGsa-Gvh74CYIiSwrVwT1E_VfGGLq8FcgQq9GvHuwhhbZEYexY5LxHIkcU9iPYrfsu3HelyN_wv-o2k89xbMIPdPO87f1s/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x }ul.borecentpost .overlayx,ul.borecentpost img{margin:3px}ul.borecentpost li:nth-child(1).overlayx{background-position:50% 25% }ul.borecentpost .overlayx:hover{opacity:.1 }ul.borecentpost h4{position:absolute;bottom:10px;left:10px;right:10px;z-index:2;color:#fff;font-weight:700;margin:0;padding:10px;line-height:1.5em;font-weight:normal;overflow:hidden;transition:all .3s}ul.borecentpost li:hover h4{bottom:30px}ul.borecentpost li:nth-child(1)h4,ul.borecentpost li:nth-child(4)h4{font-size:150% }ul.borecentpost .label_text{position:absolute;bottom:0;left:20px;z-index:2;color:#fff;font-size:90%;opacity:0;transition:all .3s}ul.borecentpost li:hover .label_text{bottom:20px;opacity:1}ul.borecentpost li:nth-child(2).autname,ul.borecentpost li:nth-child(3).autname{display:none }.buttons{margin:5px 0 0 }.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative }.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50% }.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px }
</style>
<div id="featuredpostslider"></div>
<script type='text/javascript'>
function FeaturedPostSlider(a){(function(e){var h={blogURL:"",MaxPost:4,idcontaint:"",ImageSize:100,interval:5000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var d=h.MaxPost*200;g.html('<div class="sliderx"><ul class="borecentpost"></ul></div><div class="buttons"><a href="#" class="prevx">prev</a><a href="#" class="nextx">next</a></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'"><div class="overlayx"></div><img class="random" src="'+u+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingClass)};var c=function(){e(h.idcontaint+" .nextx").click()};var b=function(){e.get((h.blogURL===""?window.location.protocol+"//"+window.location.host:h.blogURL)+"/feeds/posts/summary"+(h.tagName===false?"":"/-/"+h.tagName)+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.idcontaint+" .prevx").click(function(){e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));return false});e(h.idcontaint+" .nextx").click(function(){e(h.idcontaint+" .sliderx li:last").after(e(h.idcontaint+" .sliderx li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));e(h.idcontaint+" .sliderx").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingClass)},d)};e(document).ready(b)})(jQuery)};
//<![CDATA[
FeaturedPostSlider({
blogURL: "
https://www.wonderkrish.com/
",
MaxPost: 8
,
idcontaint: "#featuredpostslider",
ImageSize: 300,
interval: 5000,
autoplay: true,
tagName: false
});
//]]>
</script>
Kindly Note: Change the blog URL with your own blog's URL and you can also increase or decrease the number of posts as well.
Recent Post Widget 7
<style>
/* CSS Recent Post Gallery Widget */
.recent-grid {padding:0;clear:both;}
.recent-grid:after {content:"";clear:both;display:table;}
.recent-grid .galleryview{position:relative;display:inline-block;margin:6px 0;overflow:hidden;}
.recent-grid .galleryview a{text-decoration:none;float:left;position:relative;margin:0 6px}
.recent-grid .galleryview .ptitle{display:block;background:rgba(0,0,0,.7);clear:left;position:absolute;font-size:10px;line-height:1.3em;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;overflow:hidden;padding:5px;word-wrap:break-word;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-grid .galleryview:hover .ptitle{visibility:visible;opacity:1}
.recent-grid a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-grid a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function gallerygrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-grid">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+recentpost_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recentpost_thumbs+'" height="'+recentpost_thumbs+'"/>',p=recentpost_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="galleryview">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var recentpost_thumbs = 72;
var recentpost_title = true;
</script>
<script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=gallerygrid"></script>
Recent Post Widget 8
<style type="text/css">
img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;}
ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%}
ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%}
ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;}
ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;}
ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;}
ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-wrap a { text-decoration:none; }
.recent-posts-wrap a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;font-weight: bold;color: #444;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
<script type="text/javascript">
function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEz-Z5PNT-MV-jFnGu3bJeM12EsYG-NUw4oooVpksngwKcnw-n2I2B3m6HWXG2FDoBAmWlFlzYFg6HrVbcw9da33ei2Lv9MuuejqCh06TdBB7YzccTB1ByhGNAOwzysID_zQ0CNxms074o/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_number = 5;
var showpostswiththumbs = true;
var insidereadmorelink = true;
var showcomments = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
Recent Post Widget 9
<div class="recentpostarea">
<style type="text/css">
.recentpostarea {list-style-type: none;counter-reset: countposts;}
.recentpostarea a {text-decoration: none; color: #49A8D1;}
.recentpostarea a:hover {color: #000;}
.recentpostarea li:before {background: #69B7E2;float: left;counter-increment: countposts;content: counter(countposts,decimal);z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff; padding: 0px 10px; margin: 15px 5px 0px -6px; border-radius: 100%;}
li.r-p-title { padding: 5px 0px;}
.r-p-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.r-p-title a {text-decoration: none;color: #444;font-weight: bold;font-size: 13px; padding: 2px;}
.recent-post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}
.r-p-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}
</style>
<script type = "text/JavaScript">
function showrecentposts(json) {for (var i = 0; i < posts_number; i++) { var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}} posttitle = posttitle.link(posturl);var readmorelink = "... read more";readmorelink = readmorelink.link(posturl); var postdate = entry.published.$t;var showyear = postdate.substring(0,4);var showmonth = postdate.substring(5,7);var showday = postdate.substring(8,10);var monthnames = new Array(); monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec"; if ("content" in entry) {var postcontent = entry.content.$t;}else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); document.write('<li class="r-p-title">');document.write(posttitle);document.write('</li><div class="r-p-summ">');if (post_summary == true) {if (postcontent.length < summary_chars) {document.write(postcontent);} else { postcontent = postcontent.substring(0, summary_chars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write(postcontent + ' ' + readmorelink);}} document.write('</div>'); if (posts_date == true) document.write('<div class="recent-post-date">' + monthnames[parseInt(showmonth,10)] + ' ' + showday + ' ' + showyear + '</div>'); }}
</script>
<script>
var posts_number = 9;
var posts_date = true;
var post_summary = true;
var summary_chars = 80;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<noscript>Your browser does not support JavaScript!</noscript>
</div> Conclusion for Recent Post Widget For Blogger
I hope you have successfully added the codes and thanks for sharing or if you have found any problem while adding the recent posts widget codes. Leave a comment below and I will get back to you.

















Post a Comment
Post a Comment