Bootstrap Framework is a CSS, HTML and JavaScript library developed by Mark Otto and Jacob Thornton in Twitter published in 2011, this framework allows you to design friendly interface with mobile devices or called responsive design, Bootstrap is available for you with many basic HTML CSS and JavaScript forms, you just use and customize it to your liking.

Why should you use Bootstrap?
- Bootstrap is used by many users although it has just been launched in the past few years because of its stability, ease of use, and good running on all open source development screen sizes, so the world community is closed. Contribute and improve, you can create web interface much faster than usual.
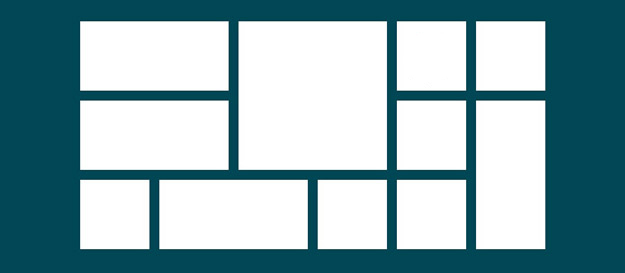
- Bootstrap as well as other CSS Frameworks use a grid format to configure the web interface so you can easily customize it. Grid Bootstrap divided into 12 columns.
- Bootstrap has detailed documents that are easy to learn, there are examples for each form, so you just follow the instructions and use them.
- Using a very rich JavaScript library almost supports all necessary forms for a website.
- The mechanism can be developed on its own based on Bootstrap platform, this is one of Bootstrap's strengths that few existing Frameworks can compete with.
Learn Bootstrap
First, take a look at the basic examples that Bootstrap provides here and then read through the documentation on CSS , Components, and JavaScript to get a basic idea. Then you can practice the Personal Blog Project series to apply.
Grid System

Grid systems is a Bootstrap system, created with 12 columns in a content page and automatically arranged according to the display size of devices (Desktop, Tablet, Phone ...), from which we easily distribute for Bootsrap according to Reponsive design. How the grid system works:
- Each row, must be enclosed by the .container class (fixed width size is 768px ) or .container-fluid (without class width) to center and how the margin is.
- Each row contains column groups.
- The content is in the column, each column can contain 12 other child columns.
- Between the columns there will be padding (buffer). The spacing of the first and last columns will be specified by .rows .
- If there are more than 12 columns on a row, each group of 12 columns will be fixed and the remainder will be transferred to the new row.
- The system grid is defined with different screen sizes that show different views. For example, we have a .col-md- * class that will not display the correct column if the large screen and .col-lg- * will not apply if you are viewing with a medium-sized screen.





إرسال تعليق
إرسال تعليق