Blogger zeigt standardmäßig eine Datumskopfzeile in jedem Ihrer Blog-Beiträge an. Abhängig von Ihren Einstellungen werden das Datum, der Tag, der Monat, das Jahr und die Uhrzeit angezeigt, zu der Sie Ihre Beiträge veröffentlicht haben.
Wenn Sie immergrüne Inhalte in Ihrem Blog veröffentlichen, empfiehlt es sich, Datums- und Uhrzeitüberschriften aus Blogger-Posts zu entfernen.
Und dies kann eine sehr nützliche Möglichkeit für Ihre Leser sein, Ihre Inhalte zu bewerten.
Wenn Sie also nach Möglichkeiten suchen, Datum und Uhrzeit aus Ihren Blogger-Posts zu entfernen.
Sie können dies mit Leichtigkeit tun, indem Sie die folgenden Schritte ausführen. Diese Änderungen gelten auch für alle Ihre früheren und zukünftigen Blog-Posts.
So entfernen Sie den Datums- und Uhrzeit-Header aus dem Blogger-Beitrag
Sie können die Kopfzeile für Datum und Uhrzeit auf drei verschiedene Arten aus Ihren Blogger-Blog-Posts entfernen, je nachdem, welche Vorlage Sie verwenden.
Wenn die erste Methode nicht funktioniert, befolgen Sie die beiden anderen Methoden.
Erste Methode
Schritt 1. Melden Sie sich bei Ihrem Blogger-Blog an, wählen Sie Layout und bearbeiten Sie das Layout Ihrer Blog-Posts .
Schritt 2. Deaktivieren Sie das Kontrollkästchen, in dem Datum und Uhrzeit in den Layouteinstellungen für Blogposts angezeigt werden, und klicken Sie auf Speichern.
Nun, sehen Sie sich Ihr Blog an, wenn es weg ist, dann großartig. Wenn nicht, probieren Sie die zweite Methode.
Zweite Methode
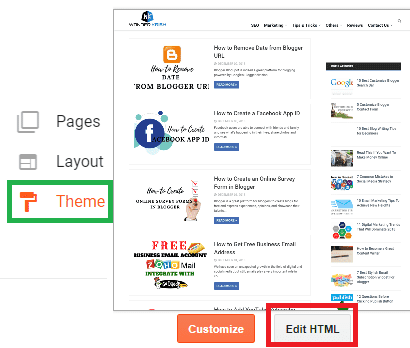
Step 1. Select Settings and click on Edit HTML.
Step 2. Now, click anywhere inside the template editor section and pressing Ctrl+F search for showTimestamp.
Expand, by click on the dots..., and change it from true to false.
Step 3. Now, click on Save and you are done.
Now, view your blog, but do not close the tab.
If your date and time header is gone, then great but if it is still showing, then follow the third method and this will definitely work.
Third Method
In this method, you have to be very careful while changing the settings.
In this method, you have to be very careful while changing the settings.
Don’t worry it’s not a big deal, just carefully follow the below steps.
Head back to your Blogger template editor, which we left open and pressing Ctr+F search for datePublished and carefully delete the entire section from "<a till </a>". (See below image)
This will delete the date and time header from your homepage.
Now, search for post-timestamp, you will this get twice, and carefully delete the entire section starting from "<span> till </span>" from both the sections. (See below images)
 |
| 1st Section |
 |
| 2nd Section |
Now, view your blog. The date and time header form your blog posts is gone. Right!
Also, read: How to remove blog name from page title in Blogger
Schlussfolgerung zum Entfernen von Datum und Uhrzeit aus Blogger-Posts
Ich hoffe, dieses Tutorial hat Ihnen geholfen, Datums- und Uhrzeit-Header aus Ihren Blog-Posts zu entfernen.
Und wenn dies für Sie hilfreich war, tun Sie uns bitte einen Gefallen, indem Sie diese Beiträge auf Social-Media-Websites teilen.
Oder hinterlassen Sie unten einen Kommentar, wenn diese Methoden für Ihr Blog nicht funktionieren.










Post a Comment
Post a Comment