Google PageSpeed Insights updated the interface and new algorithms (including 22 evaluation criteria).

If you do not know, then late afternoon (November 12, 1818), Google has conducted a major update to Google PageSpeed Insights (GPI). Accordingly, both the interface and the criteria for evaluating the website speed of this tool has completely changed. To be more precise, it is part of the Google Lighthouse tool that I have used before. With this update, Google PageSpeed Insights has become the most complete website speed evaluation tool, making people who previously believed that the GPI is not reliable, accurate ... to think again.
Google PageSpeed Insights is part of Google Lighthouse?
This is true but not enough. Basically, the new Google PageSpeed Insights have the same rating criteria as the Google Lighthouse. Google has also made it clear that "The pagespeed score is based on the Lighthouse Lab Data, Opportunities, Diagnostics and Passed Audits in the GPI corresponding to the Performance section of the Lighthouse." However, the difference here is:
- GPI also provides an average download speed of the website based on actual statistics from the Google Chrome browser (Field Data).
- GPI on both mobile and desktop, not just mobile as Google Lighthouse.
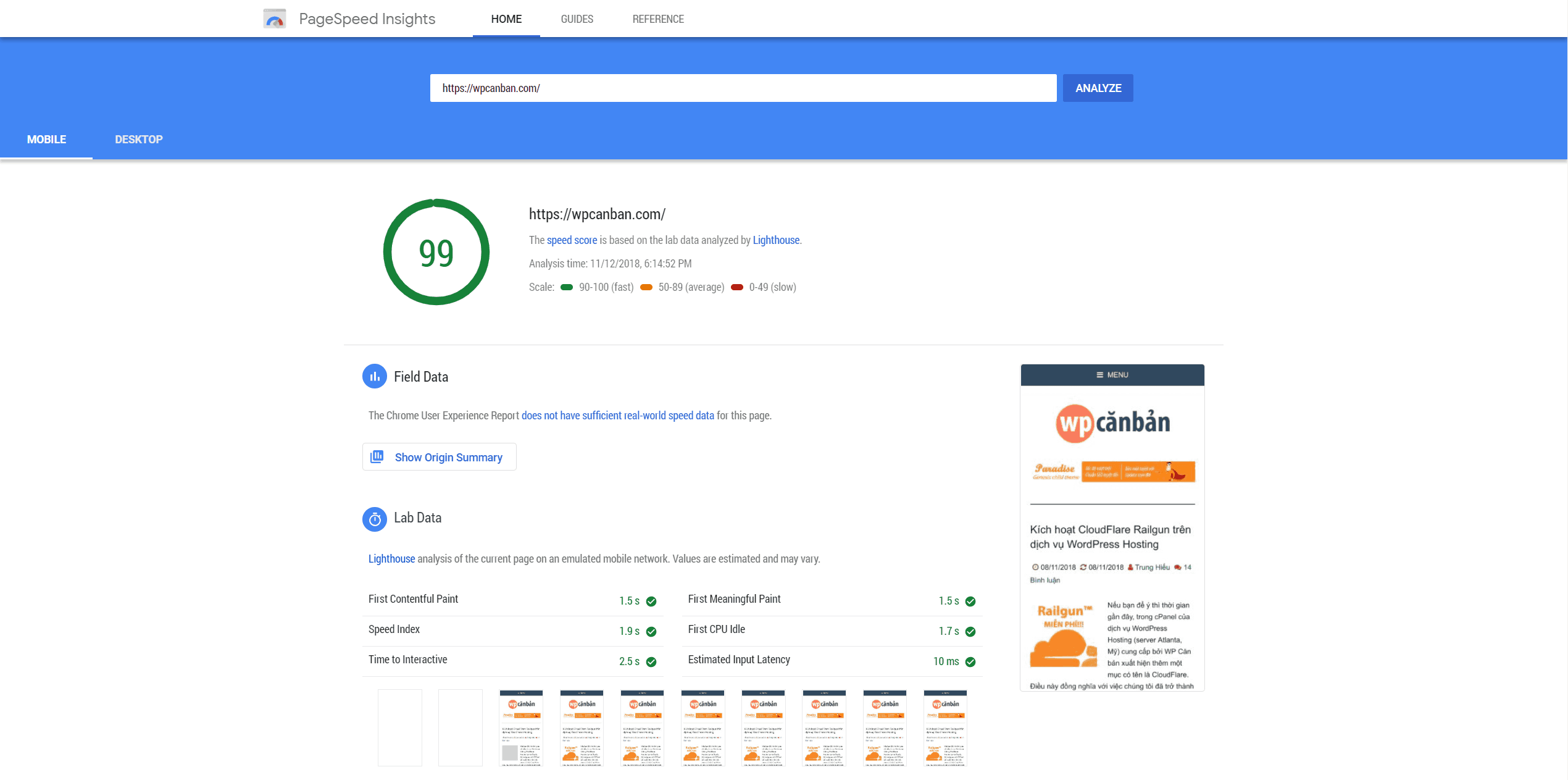
You can clearly see that in the example below:
- Speed test results on mobile:

- Speed test results on the desktop:

Meaning of parameters in Field Data and Lab Data
Include:
- First Contentful Paint : marks the time at which the first text or image is displayed.
- First Meaningful Paint : measures how long the main content of the page is displayed.
- Speed Index : Indicates the speed at which the page content is displayed.
- First CPU Idle : marks the first time that the content of the page is quiet enough to handle input (data entry).
- Time to Interactive : Mark the time at which the page is fully interactive.
- Estimated Input Latency : Estimates how long your site will respond to the user's actions, in milliseconds, over the course of 5 seconds to download the most data. If your latency is more than 50 milliseconds, you may notice your app is lagging.
- First Input Delay : measures how long a user has first interacted with your website (click the link, click the button, or use a JavaScript-enabled control widget) until the browser actually can interactive feedback.
Google's PageSpeed Insights optimized scoring criteria
In addition to the parameters I just mentioned above, Google relies on 22 other criteria to optimize the score for your website (12 more criteria compared to the previous 10):
- Reduce server response times (TTFB) : Determine when your server sends feedback.
- User Timing Marks and Measures : Consider designing your application with the User Timing API to measure the actual performance of the user.
- Minimize Critical Requests Depth : Shows you which resources are loaded with high priority. Consider decreasing the length of the string, reducing the resource's download size, or delaying the download of unneeded resources to improve page load time.
- Eliminate render-blocking resources : remove resources such as CSS, JS, Web Fonts ... block content display.
- Properly sized images : Use images of the right size to save mobile data and improve load time.
- Defer offscreen images : Consider shutting down the idle screen and the hidden image after all important resources have been downloaded to reduce the interaction time.
- Minify CSS : compress and reduce the size of CSS files.
- Minify JavaScript : compress and reduce the size of JS files.
- Defer unused CSS : delay loading CSS files not really needed.
- Efficiently encode images : compress and optimize images efficiently.
- Serve in next-gen formats images : use formats such as JPEG 2000 images, JPEG XR and WebP often capable of better compression PNG or JPEG, help downloading faster and consumes less data more portable.
- Enable text compression : Text- based resources must be compressed using data compression (gzip, deflate, or brotli) to minimize the size of the file.
- Preconnect to required origins : use techniques
preconnectanddns-prefetchto establish initial connections for important third-party resources (resources loaded from external servers). - Avoid multiple page redirects : avoiding redirects will create a delay that should not be there before the page can be loaded.
- Preload key requests : Use this
<link rel=preload>to favorably fetch resources that will be used later, while loading the page. - Use video formats for animated content: Large GIF images are not effective in delivering dynamic content. Consider using MPEG4 / WebM video for animation and PNG / WebP for still images (instead of GIF) to save mobile data.
- Avoids enormous network payloads : reduce page-size to save mobile data and reduce page load time.
- Uses Efficient cache policy on static assets : establishing long-time data cache can speed up repeat visitors to your website.
- Avoids an excessive DOM size : The recommended browser engineering site should contain less than 1,500 DOM nodes. The optimum tree depth is less than 32 elements and less than 60 children / mother. A large DOM can increase memory usage, cause longer style calculations, and produce costly layout drawings.
- JavaScript execution time : reduce parsing time, compile and execute JS. You can see that providing JS files with smaller payloads will help.
- Minimizes main-thread work : reduces parsing time, compiles and executes JS. You can see that providing JS files with smaller payloads will help.
- All text Remains visible khi webfont loads : Take advantage of the CSS font-display to ensure the text displayed to users while webfont loading.
So, getting high scores with Google PageSpeed Insights will not be as easy as before. How many GPIs does your website get after this update? Please share it with us in the comment box below.
If you like this article, subscribe to my blog to regularly update the latest posts, by email. Thanks very much. :)




Post a Comment
Post a Comment