EWWW Image Optimizer – Sự thay thế tuyệt vời cho Smush.It.

Khi nói đến plugin giúp nén hình ảnh để tối ưu tốc độ load cho blog/ website WordPress, nhiều người sẽ nghĩ ngay đến Smush Image Compression and Optimization (WP Smush.It). Đây cũng là điều hiển nhiên bởi vì plugin được phát hành bởi wpmudev này đã trở nên quá phổ biến với hơn 1.000.000 lượt download. Tuy nhiên, vẫn còn 1 plugin nổi tiếng không kém, mà theo đánh giá của tôi, nó còn tốt hơn cả Smush.It. Với hơn 600.000 lượt download, plugin mà tôi đang muốn nói đến ở đây chính là EWWW Image Optimizer.
Tham khảo thêm:
- Sử dụng định dạng WebP cho hình ảnh trong WordPress
- Làm thế nào để sử dụng Progressive JPEG trong WordPress?
Tại sao EWWW Image Optimizer là plugin nén ảnh miễn phí tốt nhất?
Sở dĩ tôi dám khẳng định EWWW Image Optimizer (EIO) tốt hơn cả WP Smush.It là vì tốc độ nén của nó nhanh hơn và hiệu quả nén cũng cao hơn. Bằng chứng rõ ràng nhất là nhiều hình ảnh nén bằng EIO giảm được nhiều dung lượng hơn so với Smush.It, trong khi chất lượng là tương đương nhau. Hơn nữa, EIO sở hữu nhiều chức năng hữu ích khác mà Smush.It không có. Ví dụ như khả năng chuyển đổi đinh dạng của hình ảnh: từ GIF sang PNG, từ PNG sang JPG và ngược lại. Dung lượng của file GIF > PNG > JPG nên điều này sẽ giúp bạn có tốc độ load nhanh hơn và tiết kiệm không gian lưu trữ. Kể từ khi chuyển sang sử dụng EIO thay cho Smush.It, blog của tôi đã không còn gặp phải bất cứ lỗi nào về tối ưu hóa hình ảnh khi test với các công cụ kiểm tra hiệu suất website.
Ngoài ra, EIO còn tích hợp sẵn tính năng cho phép bạn tạo định dạng ảnh WebP hoàn toàn miễn phí. Nếu chưa biết WebP là gì và tác dụng của nó như thế nào, các bạn có thể tham khảo link ở phần đầu bài viết.
Yêu cầu để sử dụng EWWW Image Optimizer
Điều kiện tiên quyết để có thể sử dụng được EIO theo cách hoàn toàn miễn phí là hosting của bạn phải được bật
exec() function trong PHP.Thông thường, một khi đã tắt
exec() thì nhà cung cấp sẽ tắt trên tất cả các phiên bản PHP, nên việc chuyển đổi phiên bản PHP hầu như sẽ không có tác dụng. Nếu host của bạn bị tắt tính năng này, không có cách nào khác là phải liên hệ với nhà cung cấp để yêu cầu họ mở ra. Nếu họ không chịu mở vì lý do “bảo mật” gì đó thì cũng không có cách nào khác là các bạn phải chuyển host. HawkHost và StableHost là những nhà cung cấp không tắt exec() trong PHP nên các bạn có thể thoải mái sử dụng EIO.Ngoài ra, nếu host bị tắt
exec() và bạn có điều kiện về kinh tế, hãy mua gói Cloud Compression để nén ảnh bằng API Key.Hướng dẫn sử dụng EWWW Image Optimizer
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt plugin EWWW Image Optimizer (download).

2. Truy cập Settings => EWWW Image Optimizer => Basic Settings và thiết lập các mục như sau:

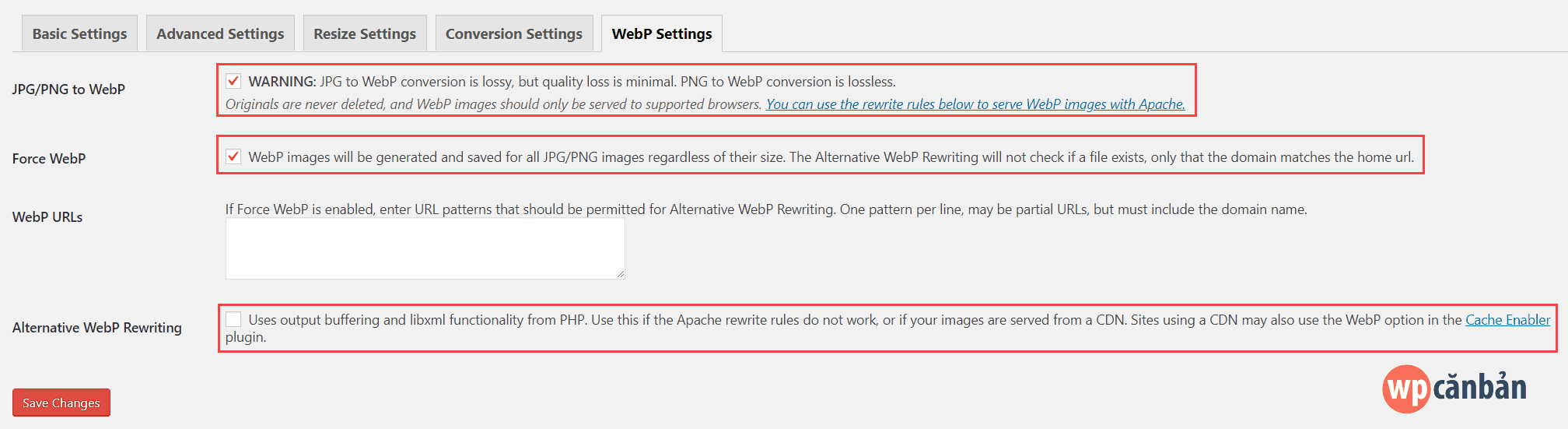
3. Chuyển sang tab WebP Settings và thiết lập như hình bên dưới:

Click vào nút Save Changes để lưu lại. Ngay lập tức, các bạn sẽ được cung cấp 1 đoạn code
mod_rewrite để chèn vào file .htaccess. Tác dụng của đoạn code này là giúp hiển thị định dạng ảnh WebP trên các trình duyệt có hỗ trợ (Chrome, Opera…).
- Nếu web server của bạn là Apache hoặc LiteSpeed, hãy click vào nút Insert Rewrite Rules để chèn code tự động. Trong trường hợp plugin không được phép chèn code vào file
.htaccess, hãy copy nội dung và paste nó vào cuối file.htaccess, thông qua FTP hoặc File Manager của cPanel/ DirectAdmin. - Nếu web server của bạn là NginX hoặc code bên trên không có tách dụng, hãy tick vào mục Alternative WebP Rewriting và click vào nút Save Changes một lần nữa.
Các tính năng khác còn lại, các bạn có thể để mặc định hoặc tự nghiên cứu thêm.
4. Sau khi thiết lập, EIO sẽ tự động nén các hình ảnh bạn mà bạn tải lên. Tuy nhiên, đối với các hình ảnh đã tải lên trước đó, bạn cần phải nén chúng bằng tay. Truy cập vào Media => Bulk Optimize. Tại đây, bạn có thể nén toàn bộ ảnh đã upload và ảnh của theme, plugin với chỉ một vài click chuột.

Click vào nút Scan for unoptimized images => chờ cho quá trình quét kết thúc, sau đó click vào nút Start Optimizing để bắt đầu nén ảnh.
3. Ngoài ra, bạn có thể truy cập vào Media => Library để nén từng ảnh mà bạn muốn bằng cách click vào nút Re-optimize hoặc chuyển đổi định dạng của các file ảnh.

Hiệu quả mà plugin EWWW Image Optimizer mang lại là rất lớn. Tuy nhiên, nó cũng sẽ khiến bạn tốn thêm dung lượng host (để lưu trữ định dạng ảnh WebP – nếu bạn bật tính năng này) và có thể làm giảm chất lượng của hình ảnh. Vì vậy bạn nên cân nhắc kỹ khi có ý định sử dụng nó trên các hosting có dung lượng lưu trữ hạn chế và các website cần hiển thị hình ảnh chất lượng cao.
Bạn đang sử dụng plugin nào để tối ưu hình ảnh trên blog/ website của mình? Bạn đánh giá thế nào về hiệu quả mà chúng mang lại? Hãy chia sẻ với chúng tôi bằng cách sử dụng khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. :)





Post a Comment
Post a Comment