Anda mungkin telah menulis posting blog 2 atau 3 ribu kata, dan jika Anda tidak memiliki Daftar Isi. Dari,
Percayalah kepada saya, teman-teman alih-alih melalui seluruh pos memeriksa judul posting Anda dan melalui halaman panjang Anda, mereka hanya akan menutup blog Anda atau mengklik tombol kembali untuk menemukan informasi yang sama di situs lain.
Dalam tutorial ini, Anda akan belajar bagaimana Daftar Isi dibuat secara otomatis untuk posting blog.
Juga, itu tidak berarti bahwa itu akan selalu membuat Daftar Isi secara otomatis di setiap posting blog. Namun, Anda akan selalu memiliki opsi apakah akan menampilkan Daftar Isi pada posting Anda.
Jika Anda tidak terbiasa dengan daftar isi apa maka izinkan saya menjelaskannya secara singkat. Begitu,
Apa itu Daftar Isi dalam posting blog?
Apa itu Daftar Isi dalam posting blog?
Daftar Isi atau TOC atau ToC dalam posting blog atau artikel biasanya terlihat sebelum atau setelah paragraf pertama dari posting blog. TOC menunjukkan judul atau sub-judul dasar dari posting atau artikel Anda dan memberikan inti dari seluruh posting Anda. Dan,
Apa Daftar Isi Otomatis dalam posting blog?
Daftar Isi Otomatis memungkinkan kami untuk menyatukan semua pos dan subpos yang berbeda dari posting blog Anda secara otomatis tanpa menentukan tag heading secara manual dan menjadikannya tabel yang bagus untuk dinavigasi oleh pembaca Anda.
Dan, ketika Anda mengunjungi Wikipedia, Anda telah menemukan Daftar Isi tentang topik / artikel apa pun yang Anda baca, benar!
Bukankah itu membuat kita mudah menavigasi artikel dan langsung ke paragraf atau titik tertentu?
Jelas, itu benar, dan ini karena, ketika penulis menerbitkan artikel mereka di Wikipedia dan mendefinisikan teks-teks judul, Wikipedia secara otomatis mengekstrak tag judul dan membuat Daftar Isi.
Manfaat Menggunakan Daftar Isi
Seperti Daftar Isi muncul tepat ketika posting Anda mulai atau hanya setelah paragraf pertama. Pembaca Anda hanya dapat mengambil beberapa baris di halaman atas seluruh artikel Anda.
Jadi, TOC yang terencana dengan baik dapat membantu:
Membuat kesan yang baik dan memberikan tampilan yang lebih profesional untuk posting blog Anda.
Atur poin-poin posting Anda secara sistematis dan itu menunjukkan kepada pembaca Anda bahwa poin-poin tersebut telah diatur.
Kelola harapan pembaca Anda karena memberikan tampilan tingkat tinggi dari seluruh posting atau artikel Anda.
Berikan peta jalan bagi pembaca Anda untuk bernavigasi dengan mudah alih-alih melalui setiap bagian posting Anda.
Apakah Daftar Isi Meningkatkan SEO?
Ya, Daftar isi dapat membantu Optimasi Mesin Pencari Anda juga. Berikut adalah beberapa alasan bagaimana Daftar Isi dapat meningkatkan SEO situs:
Ketika Anda menulis konten yang panjang dan membuat Daftar Isi. Konten Anda dibagi menjadi beberapa sub-bagian dan masing-masing dengan aspek berbeda tentang topik yang sama.
Jadi, dengan posting yang lebih panjang, artikel Anda cenderung peringkat lebih tinggi di mesin pencari dan Google menganggap konten yang lebih panjang sebagai faktor peringkat juga.
Ini meningkatkan Rasio Klik-Tayang atau RKT situs Anda saat Google menampilkan 'Lompat ke Bagian tautan' yang dirayapi dari Daftar Isi posting Anda dan menampilkan hasil yang paling relevan bagi pengguna. Begitu,
Cara Membuat Daftar Isi Otomatis di Blogger
Ini adalah praktik yang baik untuk membuat cadangan templat Anda sebelum menambahkan atau menyesuaikan templat Anda seolah-olah ada masalah, Anda harus selalu memiliki opsi untuk memulihkan versi yang lama.
Langkah 1. Masuk ke blog Blogger Anda dan pilih Template / Tema dan klikEDIT HTML .
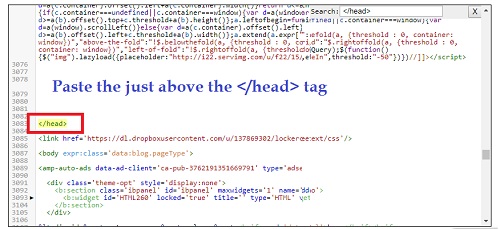
Langkah 2. Cari </head> tandai dan tempel kode di bawah tepat di atas </head> tag.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
Langkah 3. Sekarang, cari ]]></b:skin> kode dan tempel kode CSS di bawah ini tepat di atas ]]></b:skin> kode.
1: .mbtTOC{border:5px solid #f7f0b8;
2: box-shadow:1px 1px 0 #EDE396;
3: background-color:#FFFFE0;
4: color:#707037;
5: line-height:1.4em;
6: margin:30px auto;
7: padding:20px 30px 20px 10px;
8: font-family:oswald, arial;display: block;
9: width: 70%;}
10: .mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
11: .mbtTOC ul {list-style:none;}
12: .mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0;
13: margin:0 0 0 30px;font-size:15px;}
14: .mbtTOC a{color:#0080ff;text-decoration:none;}
15: .mbtTOC a:hover{text-decoration:underline; }
16: .mbtTOC button{background:#FFFFE0;
17: font-family:oswald, arial; font-size:20px;
18: position:relative;
19: outline:none;cursor:pointer; border:none;
20: color:#707037;padding:0 0 0 15px;}
21: .mbtTOC button:after{content: "\f0dc";
22: font-family:FontAwesome; position:relative;
23: left:10px; font-size:20px;} Kustomisasi:
Anda dapat melakukan perubahan jika suka:
Untuk mengubah ukuran font teks TOC, edit 20px pada baris No. 23.
Langkah 4. Selanjutnya cari tag tubuh lebih dari sekali. Ganti semua kode
Anda dapat melakukan perubahan jika suka:
Untuk mengubah warna latar belakang kotak TOC, edit # FFFFE0 pada baris No. 3.
Untuk mengubah warna batas kotak TOC, edit # f7f0b8 pada baris no. 1.
Untuk mengubah warna font pada teks judul TOC, edit # 707037 pada baris No. 20.
Untuk mengubah warna tautan jangkar, edit # 0080ff pada baris No. 14.
Untuk mengubah ukuran font tautan jangkar, edit 15px pada baris No. 20.
Untuk mengubah ukuran font teks TOC, edit 20px pada baris No. 23.
<div id="post-toc"><data:post.body/></div>
Langkah 5. Terakhir, klik Simpan untuk menyimpan pengaturan
Saya harap Anda berhasil menambahkan semua skrip dan kode dan sekarang,
Cara Menampilkan Daftar Isi di Posting Blog
Merupakan praktik yang baik untuk menampilkan Daftar Isi tepat setelah paragraf pertama atau sebelum tajuk pertama Anda dimulai pada posting blog Anda.
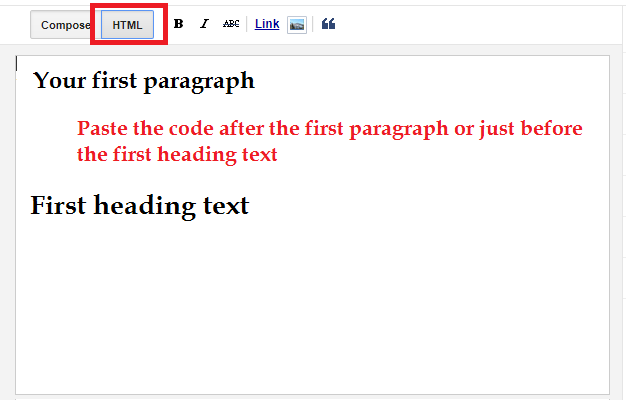
Untuk menampilkan Daftar Isi pada posting Blog Anda, setiap kali Anda menulis posting blog baru beralih ke mode HTML dan tempel kode di bawah ini tepat setelah paragraf pertama atau sebelum heading pertama Anda mulai atau di mana pun pilihan Anda.
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
Catatan: Anda dapat mengubah Isi katadengan kata lain yang Anda suka.
Dan dalam jika judul Anda sudah memiliki nomor di awal judul Anda kemudian mengganti ol w engan ul .
Mengaktifkan TOC
Ketika Anda selesai menulis posting blog Anda setelah menambahkan kode di atas.
Jadi, saatnya untuk mengaktifkan plugin Daftar Isi untuk menghasilkan TOC secara otomatis ketika halaman Anda dimuat.
Jadi, untuk mengaktifkan TOC rekatkan kode JS di bawah ini tepat di bagian bawah tempat kiriman Anda berakhir.
<script>mbtTOC();</script>
Setelah menyelesaikan pekerjaan Anda yang lain seperti menetapkan label, tautan, deskripsi pencarian, dll. Dan akhirnya menekan tombol Terbitkan , Anda akan menemukan bahwa Daftar Isi telah secara otomatis dibuat untuk posting Anda.
Kesimpulan tentang Membuat Daftar Isi Otomatis di Blogger
Tutorial ini awalnya diterbitkan di Trik Blogger Saya , oleh Bpk. Mohammad. Dia adalah pendiri Trik Blogger Saya dan konsultan SEO yang berpengalaman dan Blogger Pro .
Saya harap Anda telah menambahkan semua skrip dan kode dan telah berhasil membuat Daftar Isi untuk posting blog Anda.










Post a Comment
Post a Comment